Editor Studio: personalizzare il design dei menu
8 min
In questo articolo:
- Personalizzare il design dei menu orizzontali
- Personalizzare il design dei menu verticali
- Personalizzare il design dei menu ancora
- Personalizzare il design di un menu a tre linee
- Aggiungere pacchetti di animazione
Nell'Editor Studio, puoi personalizzare l'aspetto del menu nei minimi dettagli. Accedi al pannello Ispezione per progettare il menu per ogni singolo stato (ad esempio passaggio del mouse, selezionati), modificando impostazioni come il colore di riempimento, lo stile del testo, l'ombra e molto altro ancora.
Usi le interazioni al passaggio del mouse?
Quando aggiungi un'interazione al passaggio del mouse a un menu, questa non viene visualizzata su tablet e dispositivi mobile. Puoi invece aggiungere un'interazione al clic, se vuoi che venga visualizzata su tutti i punti di interruzione.
Personalizzare il design dei menu orizzontali
Dal pannello Ispezione, puoi progettare i menu orizzontali in 3 stati diversi (Regolare, Passaggio mouse e Al clic) per offrire ai visitatori un'esperienza di navigazione più interattiva.
A seconda del preset scelto, utilizza le opzioni disponibili per adattare il menu all'aspetto del sito. Ad esempio, alcuni menu orizzontali includono tasti o separatori che puoi personalizzare.
Per progettare un menu orizzontale:
- Seleziona il menu orizzontale
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor
- Scorri verso il basso fino a Design
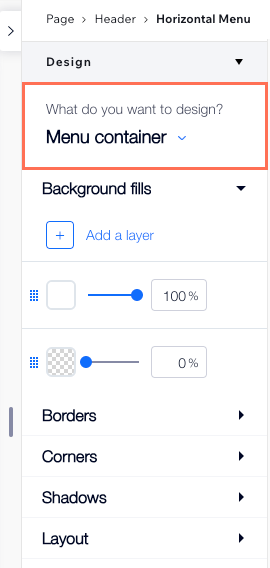
- Seleziona l'elemento che desideri personalizzare dal menu a tendina:
- Contenitore menu
- Elementi menu
- Contenitore del sottomenu
- Elementi sottomenu
- (Elementi menu/sottomenu) Seleziona lo stato pertinente: Regolare, Passaggio mouse o Pagina corrente
- Progetta il design del menu utilizzando le opzioni disponibili:
- Riempimenti sfondo: modifica il colore di sfondo del menu o del sottomenu e regolane l'opacità a tuo piacimento. Se il design include separatori, puoi scegliere il colore da qui
- Bordi: regola la larghezza e il colore dei bordi del menu
- Angoli: rendi gli angoli del menu o del sottomenu più arrotondati o squadrati regolando il raggio
- Ombra: aggiungi ombra al menu e personalizzane l'angolo, il colore, la distanza e altro ancora
- Testo: modifica lo stile e la formattazione delle voci del menu e dei sottomenu
- Layout: regola la spaziatura interna attorno alle voci del menu

Suggerimento:
Rendi il sito del tuo cliente elegante sugli schermi più piccoli sostituendo il menu orizzontale con un menu a tre linee. Dal pannello Livelli, puoi nascondere il menu orizzontale sui punti di interruzione piccoli e il menu a tre linee sui punti di interruzione grandi.
Personalizzare il design dei menu verticali
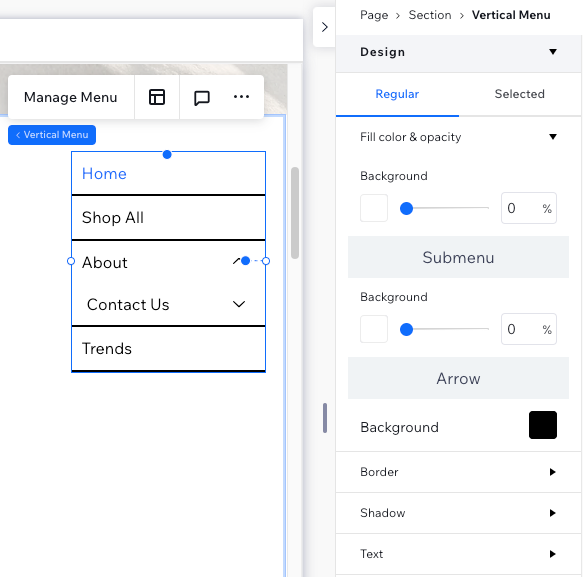
Puoi progettare menu verticali per tre stati diversi (Regolare, Passaggio mouse e Selezionati) in modo che i visitatori sappiano sempre dove si trovano sul sito e l'elemento che stanno per selezionare. Modifica il colore di riempimento del menu, del sottomenu/menu a tendina e della freccia (se applicabile), e personalizza altre aree come il testo, il bordo, l'ombreggiatura, ecc.
Note:
- Le impostazioni disponibili dipendono dal menu specifico che hai selezionato nel pannello Aggiungi elementi
- Non vedi l'opzione Passaggio mouse? Potresti avere una versione precedente del menu sul sito. Scopri come aggiornare all'ultima esperienza di menu
Per progettare un menu verticale:
- Seleziona il menu verticale
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor
- Scorri verso il basso fino a Design
- Progetta il design del menu utilizzando le opzioni disponibili:
- Colore e opacità: modifica il colore di sfondo del menu o del sottomenu e regolane l'opacità a tuo piacimento. Se il design include una freccia, puoi colorarla da qui
- Bordo: seleziona uno stile per il bordo del menu e regolane la larghezza e il colore
- Ombra: aggiungi ombra al menu e personalizzane l'angolo, il colore, la distanza e altro ancora
- Testo: modifica lo stile e la formattazione delle voci del menu e dei sottomenu
- Spaziatura: regola la spaziatura verticale tra le voci di menu e anche il posizionamento del testo e del sottomenu (in px)

Suggerimento:
Puoi fissare il menu verticale sulla pagina in modo che rimanga visibile mentre i visitatori scorrono verso l'alto e verso il basso.
Personalizzare il design dei menu ancora
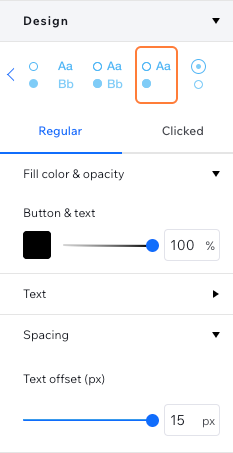
Scegli cosa mostrare nel menu ancora selezionando un preset nel pannello Ispezione. Puoi visualizzare testo, tasti o un preset che combina entrambi. Un preset ti consente anche di mostrare il nome dell'ancora quando i visitatori scorrono verso quell'area specifica.
Puoi quindi personalizzare il design in due stati diversi, Regolare e Al clic, per permettere ai visitatori di avere una chiara indicazione dell'ancora che stanno visualizzando.
Per progettare un menu ancora:
- Seleziona il menu ancora
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor
- Scorri verso il basso fino a Design
- Seleziona un preset in alto
- Seleziona lo stato pertinente: Regolare o Al clic
- Progetta il design del menu utilizzando le opzioni disponibili:
- Colore e opacità: modifica il colore di sfondo del menu o del sottomenu e regolane l'opacità a tuo piacimento. Se il design include una freccia, puoi colorarla da qui
- Testo: modifica lo stile e la formattazione delle voci del menu e dei sottomenu
- Spaziatura: regola la spaziatura verticale tra le voci di menu e anche il posizionamento del testo e del sottomenu (in px)

Personalizzare il design di un menu a tre linee
I menu a tre linee includono diversi elementi che puoi progettare in base alle tue esigenze: il menu stesso, il suo contenitore e le icone per aprirlo e chiuderlo.
Per progettare un menu a tre linee:
- Seleziona il menu a tre linee
- Scegli l'area del menu che desideri personalizzare:
Icona del menu
Contenitore menu
Il menu vero e proprio
Il tasto "Chiudi menu"
Aggiungere pacchetti di animazione
Hai un nuovo menu sul tuo sito? Aggiungi un pacchetto di animazione agli elementi. Questo ha un effetto quando i visitatori passano il mouse su un elemento sul sito live.
Importante:
I pacchetti di animazione possono essere aggiunti solo ai nuovi menu. Scopri di più sui nuovi menu nell'Editor Studio.
Per aggiungere un pacchetto di animazione:
- Seleziona il menu nell'Editor:
- Menu verticali e orizzontali: clicca sul menu
- Menu a tre linee:
- Clicca sull'icona Menu
- Seleziona Modifica menu
- Clicca sul menu
- Clicca sull'icona Impostazioni
- Scegli l'animazione che desideri
- Sottolineato: l'elemento del menu è sottolineato
- Tergicristallo: un colore di sfondo si espande sull'elemento
- Puntato: viene visualizzato un punto accanto all'elemento del menu
- Onda: un'ondata di colore sullo sfondo riempie gli elementi del menu
- Cerchio: il colore dello sfondo viene visualizzato al centro e si estende in forma circolare per riempire l'elemento

Quali colori vengono utilizzati?
I colori visualizzati nell'animazione sono presi dal design degli elementi (nello stato al passaggio del mouse):
- Il colore del testo dell'elemento viene utilizzato nelle animazioni Sottolineato e Puntato
- Il colore di riempimento dello sfondo viene utilizzato nelle animazioni Tergicristallo, Onda e Cerchio

