נגישות: שימוש ב-Accessibility Wizard (אשף הנגישות)
7 דקות
במדריך זה נסביר איך לזהות ולפתור בעיות נגישות באתר Wix בעזרת אשף הנגישות. הכלי הזה סורק את האתר ומציג 2 לשוניות שתתבקשו להשלים:
- Discovered issues: בעיות שהאשף זיהה באתר.
- Manual tasks: משימות ידניות – הגדרות / תכנים נוספים באתר שיכול להיות שהאשף לא יכול לזהות.
אנחנו ממליצים לעקוב אחרי המשימות ולהשלים אותן כדי להבטיח שהאתר יהיה נגיש יותר לכולם.
חשוב:
אנחנו ב-Wix שואפים תמיד לשפר את המוצרים והשירותים שלנו, אבל אנחנו לא יכולים להבטיח שהאתר שלכם יהיה תואם לחוקים ולתקנות בנושא נגישות שחלים באזור שלכם. אנחנו ממליצים להתייעץ עם מומחי נגישות כדי להבטיח שהאתר עומד בסטנדרטים המקובלים באזורכם.
סריקת האתר עם אשף הנגישות
האשף זמין גם ב-Wix Editor וגם ב-Studio Editor, כדי שתוכלו לשפר את הנגישות של כל אתר שאתם עובדים עליו. פתחו את האשף מה-editor כדי להתחיל.
חשוב:
אשף הנגישות לא תומך / סורק בכל חלקי האתר (למשל Velo וחלונית עגלת הקניות - side cart). קראו במה תומך האשף.
Studio Editor
Wix Editor
- עברו ל-editor.
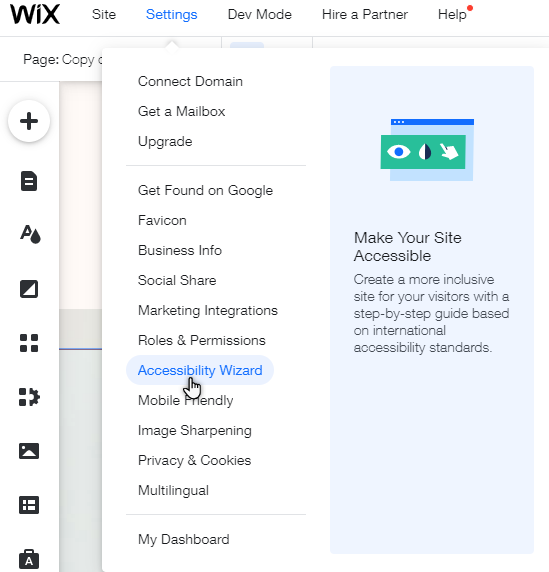
- בחרו למעלה ב-Settings (הגדרות).
- בחרו ב-Accessibility Wizard (אשף הנגישות).
- בחרו מימין ב-Scan Site (סריקת האתר).

יש לכם אתר רב-לשוני?
אשף הנגישות נתמך כרגע רק בשפה הראשית של האתר, ולא ניתן להשתמש בו בשפות משניות שהוספתם עם Wix Multilingual. עם זאת, אתם יכולים להשתמש בצ'קליסט שלנו כדי לשפר את נגישות האתר בכל השפות.
תיקון בעיות שזוהו
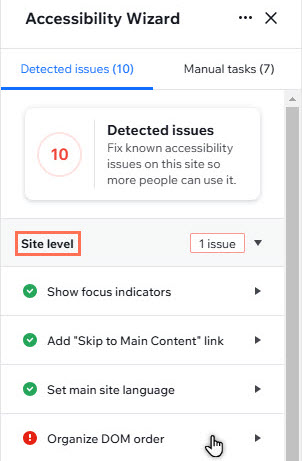
הלשונית Detected issues (בעיות מזוהות) מציגה הגדרות שמשפיעות על כל האתר (למשל סמני השפה והמיקוד של האתר). לעמודים יש גם תפריטים נפתחים משלהם, מה שמבטיח סריקה מעמיקה של האתר.
האשף מספק פתרונות לכל בעיה שמזוהה. בהתאם לתוכן, אתם יכולים לתקן אותו בתוך האשף עצמו, או בתוך הגדרות ה-editor או האפליקציה.
בעיות ברמת האתר
בחרו אחת מהאפשרויות למטה לפרטים נוספים על הבעיות שאפשר לזהות באתר.
הצגת סמני מיקוד
הוספת הלינק Skip to Main Content (דילוג לתוכן הראשי)
הגדרת השפה הראשית של האתר
ארגון סדר ה-DOM

בעיות בעמודים
בחרו אפשרות למטה לפרטים נוספים על הבעיות שאפשר לזהות בעמודים.
תנו לעמוד הזה כותרת תיאורית
ארגון מבנה ה-Headings
הוספת טקסט חלופי (alt text) לתמונות
שיפור ניגודיות הצבעים
החלפת אלמנטים לא נתמכים
לוודא שקובצי המדיה נגישים
השלמת משימות ידניות
המשימות הידניות מדגישות הגדרות נוספות של האתר שיכול להיות שצריך לשנות לצורך נגישות. המקטע הזה לא אוטומטי, ולכן אתם צריכים לבדוק ידנית את האתר ולבצע את השינויים הדרושים.
הקליקו על אפשרות למטה לפרטים נוספים על כל משימה ידנית.
שימוש בטקסט תיאורי בלינקים וכפתורים
אל תשתמשו רק בצבע כדי לספק מידע
הוספת טקסט חשוב מתמונות לטקסט חלופי
הוספת פקדים לאנימציה ולאודיו
ודאו שכל התוכן גלוי כשהדפדפן בזום-אין
הוספת הצהרת נגישות
בדיקת בעיות ניגודיות צבעים פוטנציאליות
מה השלב הבא?
עברו לצ'קליסט שלנו להמשך שיפור נגישות האתר.

