נגישות: הכנת המבנה של האתר
5 דקות
ההיררכיה (המבנה) של האתר עוזרת לדפדפני אינטרנט ולקוראי מסך להבין איך צריך לארגן את תוכן האתר. אתם יכולים להוסיף תגי HTML לטקסט באתר כדי לציין את מקומו בסדר באתר ולתת חוויה ברורה לגולשים.
כדאי לדעת:
התוכן בעמוד האינטרנט "נקרא" לפי סדר ה-DOM של עמודי האתר. אתם יכולים לבדוק את הסדר הזה ולערוך אותו במידת הצורך. קראו פרטים נוספים על ארגון הסדר באתר.
המלצות להכנת טקסט
כשמכינים טקסט באתר, מומלץ לקחת בחשבון את ההנחיות הבאות:
- השתמשו בתגי HTML עבור הטקסט: לכל עמוד צריכה להיות כותרת H1, ואחריה, תגי ה-HTML בכל עמוד צריכים להיות עוקבים. לדוגמה, אם הכותרת הראשית בעמוד היא תג H1, כותרת המשנה צריכה להיות H2, וכך הלאה. כך, גולשים לקויי ראייה יוכלו לעבור על התוכן שלכם לפי סדר הגיוני.
- הכותרות צריכות לתאר את הטקסט: חשבו עליהן כעל תוויות שמתארות מה כתוב בטקסט (זה חשוב גם מבחינת SEO).
- מה שבטוח, ריווח: כשאתם עורכים את הטקסט, אם אתם רוצים לפצל כותרת לכמה שורות, השתמשו במקשים Shift + Enter כדי להוסיף מעבר שורה ולא רק ב-Enter, שיוצר אלמנט כותרת חדש בכל שורה.
- הוסיפו כותרות (headings) לגוף העמוד: כשאתם מוסיפים כותרת H1 ל-header באתר, היא מופיעה בכל העמודים שמכילים את ה-header. לכן מומלץ במקום זאת להוסיף את כותרות לגוף העמוד.
טיפ: אם באתר שלכם יש רק עמוד אחד, אתם יכולים להתעלם מההמלצה הזו.
הוספת תגי HTML לטקסט מה-editor שלכם
הוסיפו תגי HTML לטקסט האתר כדי להגדיר את ההיררכיה שלו. אם אתם בונים אתר עם Wix Editor, אתם יכולים לבחור את התג מהגדרות הטקסט. אם אתם עובדים עם Studio Editor, תוכלו למצוא אותו בחלונית ה-Inspector (עריכה).
Studio Editor
Wix Editor
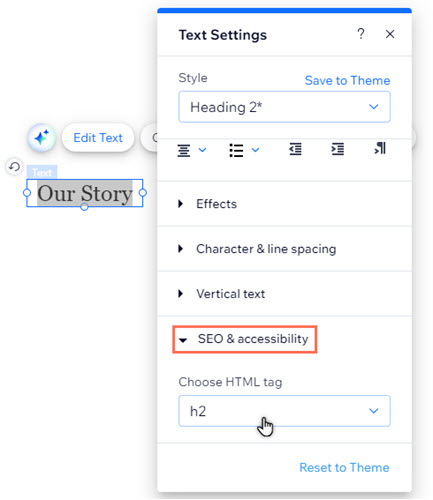
- בחרו את הטקסט הרלוונטי ב-editor.
- בחרו ב-Edit Text (עריכת טקסט).
- בחרו ב-SEO & Accessibility (נגישות ו-SEO).
- בחרו תג HTML מהתפריט הנפתח.

הוספת תגי HTML לטקסט מאשף הנגישות
סרקו אתר עם אשף הנגישות כדי למצוא ולערוך תגים באלמנטים של טקסט. האשף זמין גם ב-Wix Editor וגם ב-Studio Editor, כדי שתוכלו לשפר את הנגישות של כל אתר שאתם עובדים עליו.
ברוב המקרים אפשר לערוך את השינויים בתוך האשף עצמו. עם זאת, אלמנטים מסוימים של טקסט (למשל טקסט באפליקציות) כרגע לא משולבים במלואם עם האשף, ויכול להיות שצריך לשנות אותם ידנית.
Studio Editor
Wix Editor
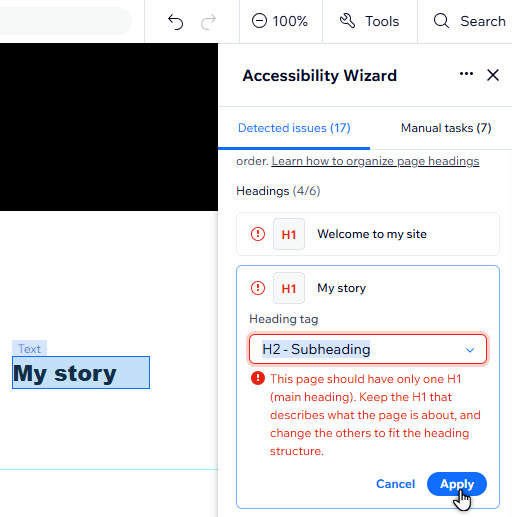
- היכנסו ל-editor.
- הקליקו למעלה על Settings (הגדרות).
- הקליקו על Accessibility Wizard (אשף הנגישות).
- בחרו ב-Scan Site (סריקת האתר).
- הקליקו על הלשונית Detected issues (בעיות שזוהו).
- בחרו את העמוד הרלוונטי.
- הקליקו על ארגון מבנה הכותרת.
- בחרו את אלמנט הטקסט הרלוונטי.
- המשיכו לפי אחת מהשיטות הבאות, בהתאם לתמיכה בטקסט באשף:
בחרו את התג באשף
תשנו את התג ידנית

השלב הבא:
חזרו אל צ'קליסט הנגישות כדי להמשיך לשפר את נגישות האתר.

