Accessibility: מידע על Focus Indicators (מחווני מיקוד חזותיים)
2 דקות
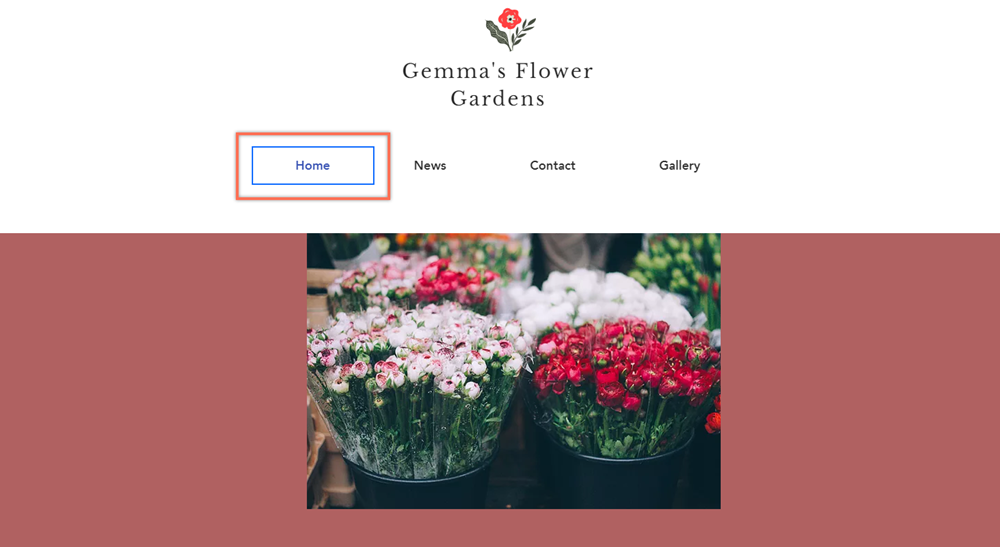
כשתעבדו על הנגישות של אתר, יכול להיות שתראו הגדרה שנקראת Focus Indicators (מחווני מיקוד). מחווני מיקוד הם מלבנים כחולים שמופיעים מסביב לאלמנטים אינטראקטיביים כמו כפתורים או לינקים כשהגולשים משתמשים במקלדת כדי לנווט באתר הפעיל.

מאין Wix מביאה את המידע שלה?
- ההמלצות שלנו מבוססות על מסמך הנחיות הנגישות לתוכן אינטרנט Web Content Accessibility Guidelines (WCAG), שפותח ב-World Wide Web Consortium (W3C).
- עומד המידע הזה מבוסס על קריטריון Focus Visible (2.4.7).
למה מחווני המיקוד חשובים
יש גולשים שמנווטים באתרים באמצעות מקש ה-Tab במקלדת. מחווני המיקוד מציגים את המיקום הנוכחי של מקש ה-Tab, כדי שהגולשים יידעו בדיוק איפה הם בעמוד.
אם המחוונים האלה לא יופעלו, יכול להיות שהגולשים לא יוכלו לנווט בתוכן של העמוד או האתר. לכן, מחווני המיקוד הם חלק חשוב מהנגישות של האתר.
מחווני מיקוד באתר Wix
מחווני המיקוד מופעלים באופן אוטומטי בכל האתרים שאתם בונים ב-Wix.
המחוונים נועד להתאים לרוב צירופי הצבעים באתר. עם זאת, הם פחות בולטים אם יש באתר כפתורים לבנים על רקע כחול. לכן אנחנו ממליצים לבדוק את צבע האלמנטים באתר כדי לוודא שכל הגולשים יוכלו לראות את המחוון.
איך אפשר לבדוק את מחוון המיקוד באתר?
כדי לבדוק איך נראה מחוון המיקוד, פתחו את התצוגה המקדימה של האתר הפעיל או האתר, ונווט בעמוד באמצעות מקש ה-Tab במקלדת.
הפעלת מחווני המיקוד
בזמן בדיקה של אתר Wix Editor פעיל, יכול להיות שתראו שמחוון המיקוד לא מופיע. אם השבתתם בעבר את מחווני המיקוד, תתבקשו ותוכלו להפעיל אותם באשף הנגישות.
משתמשים ב-Studio Editor?
מחווני המיקוד מופעלים תמיד באתרי Studio Editor, כך שאתם לא צריכים לבדוק את ההגדרה הזאת.
כדי להפעיל מחוונים ויזואליים:
- עברו ל-editor.
- הקליקו למעלה על Settings (הגדרות) ובחרו באפשרות Accessibility Wizard (אשף הנגישות).
- הקליקו על Scan Site (סריקת האתר) בחלונית בצד ימין של ה-editor.
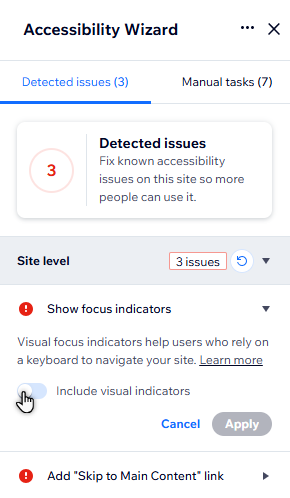
- הקליקו על הלשונית Detected issues (בעיות שזוהו).
- פתחו את התפריט הנפתח Site level (רמת האתר) והקליקו על Show focus indicators (הצגת מחווני המיקוד).
- הפעילו את המתג Include visual indicators (שימוש במחוונים חזותיים).
- הקליקו על Apply (אישור).
הערה:
אחרי שתפעילו את מחווני המיקוד באתר ה-Wix Editor, לא תוכלו לכבות אותם.

השלב הבא:
חזרו לצ'קליסט הנגישות כדי להמשיך לשפר את נגישות האתר.

