Wix Pro Gallery: פתרון בעיות במובייל
7 דקות
שימו לב:
עמוד המידע הזה מתייחס לבעיות ב-pro gallery ב-editor למובייל. למידע נוסף על רספונסיביות ועל פתרון בעיות ב-pro gallery ב-Studio Editor.
קראו את המידע שלמטה כדי ללמוד איך לפתור את הבעיות הנפוצות ביותר ב-pro gallery במובייל.
הגלריה גדולה או קטנה מדי
יכול להיות שהגלריה תיראה גדולה או קטנה מדי בתצוגת המובייל של האתר. אתם יכולים לשנות את גודל הגלריה מה-editor למובייל באמצעות ידיות האחיזה או סרגל הכלים של ה-Editor.
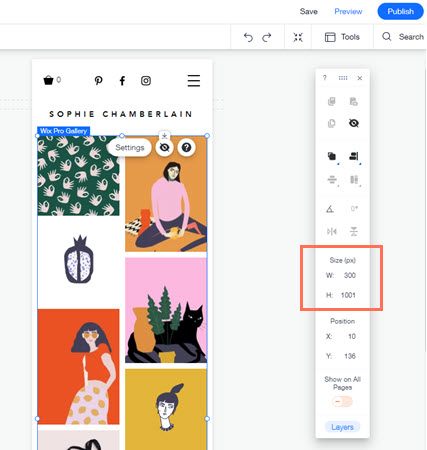
כדי לסדר את גודל הגלריה:
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Tools (כלים) מימין למעלה.
- סמנו את התיבה ליד Toolbar (סרגל כלים).
- הכניסו את הרוחב והגובה הרצויים לשדות הרלוונטיים (W לרוחב ו-H לגובה).

תמונות הגלריה נחתכות
יכול להיות שתראו שתמונות הגלריה שלכם נראות חתוכות במובייל, בהתאם לפריסה המותאמת שבחרתם. זה יכול לקרות כשהכיוון של התמונות הממוזערות בפריסה שונה מזה של התמונות שאתם מעלים.
לדוגמה, אתם בוחרים בפריסת Column (עמודות) שמציגה את כל התמונות לאורך (אנכי), אבל מעלים תמונות רוחביות (אופקי). זה אומר שיכול להיות שחלק מהתמונה ייחתך כדי שהיא תתאים לגבולות התמונה הממוזערת.
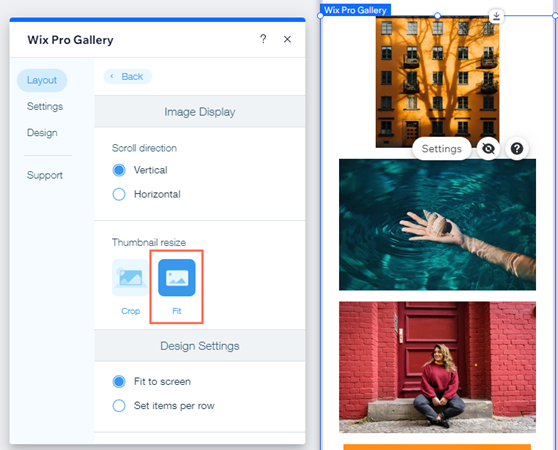
כדי למנוע חיתוך של תמונות:
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- בחרו ב-Fit (התאמה) מתחת ל-Thumbnail resize (שינוי גודל התמונה הממוזערת).

אפשרויות נוספות שיש לכם אם אתם משאירים את התמונות חתוכות:
- ניתן להתאים את נקודת הפוקוס של התמונות כדי לשלוט טוב יותר בחלקים בתמונות שעלולים להיחתך.
- לשנות את יחס התמונות (16:9, 4:3, 1:1, 3:4 או 9:16) שהופעל על הגלריה כדי להתאים בצורה הטובה ביותר ליחס ולכיוון של התמונות שהעליתם.

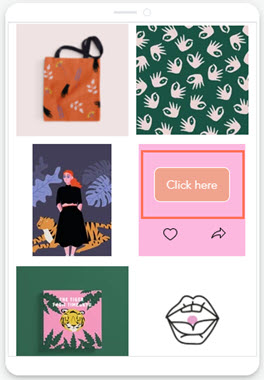
כדי לפתוח את פריטי הגלריה במובייל, צריך ללחוץ עליהם פעמיים
אפקט מעבר העכבר בכותרות ותיאורים ב-Pro Gallery לא פועל על תצוגת המובייל. אם הפעלתם את האפקט הזה, הגולשים שצופים בגלריה ממכשיר נייד יצטרכו ללחוץ פעם אחת כדי לראות את הטקסט וללחוץ פעם נוספת כדי לפתוח את התמונה המלאה או הלינק.
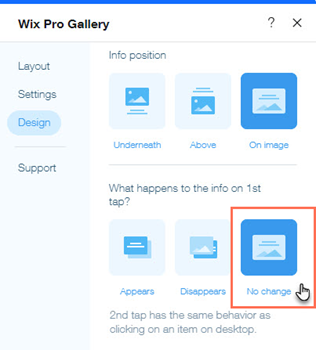
כדי להבטיח שפריטי הגלריה ייפתחו בלחיצה אחת:
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Texts (טקסטים).
- בחרו ב-No Change (ללא שינוי) תחת What happens to the info on 1st tap? (מה קורה למידע בלחיצה הראשונה?)
- הקליקו על Publish (פרסום).

דרכים חלופיות להבטיח שפריט או לינק ייפתחו בלחיצה הראשונה:
- אפשר להסתיר את הכותרות והתיאורים של פריטי הגלריה במובייל. השינוי הזה לא ישפיע על גרסת המחשב של האתר.
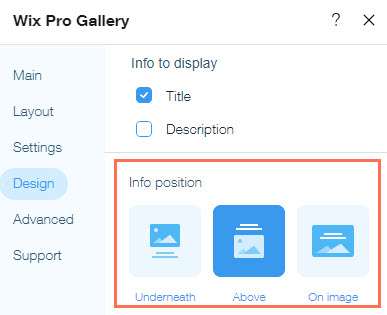
- מקמו את הטקסט מעל התמונה, מתחתיה, מימינה או משמאלה.
גלריה עם פריסת מצגת שקפים נחתכת או מוסתרת לגמרי
יכול להיות שתגלו שהתמונות שלכם מוסתרות לגמרי בגלל שכבת כיסוי (overlay) צבעונית. אם הצבע של שכבת הכיסוי זהה לרקע העמוד או המקטע שלכם, אי אפשר לראות את הגלריה. היא נראית כמו שטח ריק בעמוד.
אם התמונות שלכם עדיין גלויות חלקית, יכול להיות שתראו רק פער או חלל ריק שמופיע מתחת ל-Pro Gallery. הסיבה לכך היא שסרגל המידע או הטקסט גדולים מדי. כדי לתקן את זה, אתם יכולים להקטין את סרגל המידע לגודל המתאים לתמונות.
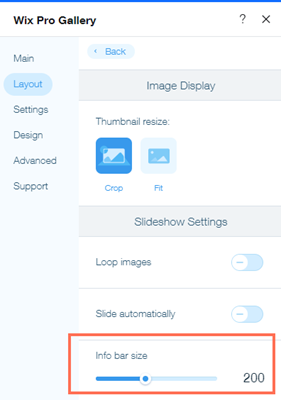
כדי להקטין את סרגל המידע שמתחת לגלריה:
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- הגדירו את ה-Info Bar Size למספר נמוך יותר או ל-0 כדי לבטל את השטח הריק.

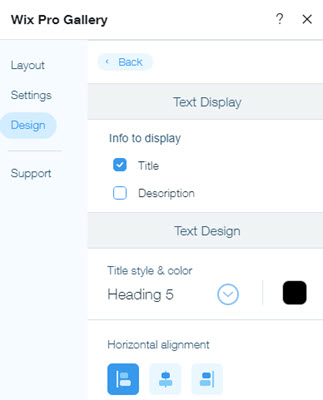
עיצוב הטקסט של הגלריה במובייל לא זהה לעיצוב במחשב
לפעמים עיצוב הטקסט של הגלריה במובייל לא נראה כמו עיצוב הטקסט בגרסת המחשב של האתר. הסיבה היא שאת הטקסט במובייל צריך להגדיר בעורך המובייל בנפרד מעורך המחשב.
כדי לערוך טקסט במובייל:
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על Design (עיצוב).
- הקליקו על Texts (טקסטים).
- ערכו את הטקסט באמצעות האפשרויות הזמינות.

חפיפה בין טקסט או כפתורים לבין פריטי הגלריה
לא מומלץ להוסיף אלמנטים נפרדים של טקסט או כפתורים מעל הגלריה, כי ההתנהגות שלהם משתנה בין דפדפנים ומכשירים שונים. כתוצאה מכך, אלמנטים חופפים לא מתיישרים באותו מקום בכל המסכים.
מומלץ להשתמש בפיצ'רים המובנים של Text (טקסט) ו-Custom Button (כפתור בהתאמה אישית) של ה-pro gallery כדי למנוע בעיות יישור.

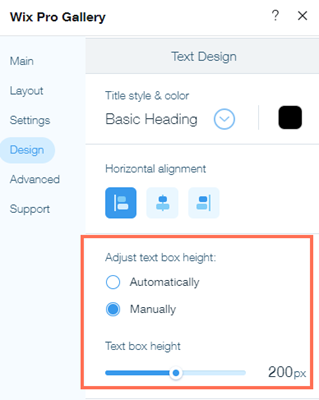
הכותרות / התיאורים של פריטי הגלריה נחתכים או מוסתרים לגמרי
לפעמים קורה שהכותרות או התיאורים של פריטים בגלריה נחתכים או מוסתרים לגמרי בגרסת המובייל של האתר. זה קורה בגלריות עם פריסות Grid (רשת), Slider (מצגת שקפים), Strip (סטריפ) ו-Column (עמודה), כאשר גובה תיבת הטקסט בגלריה נמוך מדי, ואין מספיק מקום לכל הטקסט.
יש כמה דרכים לפתור את הבעיה – תלוי איפה רוצים למקם את הטקסט בגלריה.

הטקסט מופיע מתחת או מעל לתמונה
- הקטינו את פונט הכותרת / התיאור, או הגדילו את תמונות הגלריה על ידי התאמת הפריסה של הגלריה. לדוגמה, אם יש לכם גלריה בפריסת גריד, אפשר לשנות את גודל התמונה הממוזערת של הגלריה או לשנות את מספר התמונות המותר בשורה.
- עברו ל-Editor במחשב והגדילו את ה-Text Box Height (גובה תיבת הטקסט). השינוי הזה ישפיע גם על אתר המובייל.
- הגדרות הריווח האופקי והאנכי של הטקסט עלולות לגרום לחיתוך הטקסט במובייל. ההגדרות האלה עוברות מגרסת המחשב. כדי לתקן את ההגדרות, היכנסו לגרסת המחשב של האתר ושנו את הגדרות ריווח הטקסט בטאב Texts (טקסטים) בחלונית ה-Design (עיצוב).

הטקסט ממוקם על תמונה:
הקטינו את פונט הכותרת / התיאור, או הגדילו את תמונות הגלריה על ידי התאמת הפריסה של הגלריה. לדוגמה, אם יש לכם גלריה בפריסת גריד, אפשר לשנות את גודל התמונה הממוזערת של הגלריה או לשנות את מספר התמונות המותר בשורה.
בעיות בהפעלה האוטומטית של סרטונים במובייל
יכול להיות שתגלו שהמוזיקה והסרטונים שלכם לא מופעלים אוטומטית במכשירי אייפון, אנדרואיד וטאבלטים. הסיבה לכך היא שאפל וכרום חוסמים את פונקציית ההפעלה האוטומטית כדי למנוע חיובים נוספים על נתונים מהרשת הסלולרית של הגולשים. הנתונים ייטענו רק אחרי שהמשתמשים ילחצו על כפתור ההפעלה בנגן האודיו או הווידאו.
פונקציות ההפעלה האוטומטית מושבתות גם אצל גולשים בעלי מכשיר iOS שהפעילו מצב חיסכון בצריכת הסוללה.
למידע נוסף, היכנסו לאתר ספריית המפתחים של Safari מבית אפל ולהנחיות של גוגל למפתחים.
יש כמה גלריות בעמוד אחד
הגלריות מותאמות כדי להציג מספר קובצי מדיה בבת-אחת. מומלץ שתהיה גלריה אחת עם כמה פריטי מדיה לעמוד, ולא מספר גלריות עם פחות פריטים.
מספר גבוה מדי של אלמנטים בעמוד אחד (גם אם הם זהים) עלול להשפיע על ביצועי האתר.
טיפים:
אם אתם רוצים להציג תמונות או סרטונים בודדים, מומלץ להוסיף אלמנט תמונה או סרטון מסרגל ההוספה. להצגת תיק עבודות שצריך גלריות נפרדות, מומלץ להשתמש ב-Wix Portfolio או בעמודים דינמיים.
עדיין צריכים עזרה?
אילו פרטים צריך לכלול אם פונים לסיוע?

