Wix Pro Gallery: עריכת עיצוב הגלריה לאתר המובייל
15 דקות
מדריך זה עוסק באופטימיזציה של מראה ה-Pro Gallery במכשירים ניידים מבלי להשפיע על גרסת האתר למחשב נייח. במילים אחרות, באתר המובייל/בטאבלט אפשר לבחור ל-Pro Gallery עיצוב שונה מאשר בגרסת האתר למחשב.
התאמה אישית של עיצוב הגלריה
אפשר לערוך ת שכבת הכיסוי, הטקסטים, סגנון הפריטים ואנימציות הגלילה של ה-Proא Gallery במובייל. אפשרויות העיצוב הזמינות תלויות בפריסת הגלריה שתבחרו.
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו למעלה על אייקון המעבר למובייל
 .
. - הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על Design (עיצוב).
- עצבו את הגלריה בעזרת האפשרויות הזמינות:
Overlay & Icons (שכבת כיסוי ואייקונים)
שכבת כיסוי מופיעה על גבי התמונה, ומוסיפה אפקט כשעוברים עם העכבר מעל לתמונה. אתם יכולים לערוך את האפקט הזה, כמו גם את האייקונים שלכם.
- הקליקו על Overlay & Icons (שכבת כיסוי ואייקונים).
- בחרו בין כיסוי Full (מלא) או Partial (חלקית) וערכו את העיצוב באמצעות האפשרויות הזמינות:
- Full Overlay: שכבת הכיסוי תכסה כל פריט הגלריה.
- Gradient: הקליקו על המתג כדי להפעיל שכבת כיסוי מדורגת.
- Color & Opacity 1 and 2: הקליקו על תיבת הצבע הרלוונטית כדי לשנות את צבעי הדירוג, וגררו את פס ההזזה כדי לשנות את רמת השקיפות של הצבעים.
- Gradient Direction: גררו את פס ההזזה כדי לשנות את כיוון ההדרגה של שכבת הכיסוי.
- Icon Color: הקליקו על תיבת הצבע כדי לשנות את הצבע של האייקונים בגלריה שמופיעים במעבר עם העכבר.
- Color overlay: הקליקו על תיבת הצבע כדי לבחור צבע, וגררו את פס הזזה כדי לשנות את רמת השקיפות של שכבת הכיסוי.
- Icon color: הקליקו על תיבת הצבע ובחרו צבע חדש לאייקונים בגלריה.

- Gradient: הקליקו על המתג כדי להפעיל שכבת כיסוי מדורגת.
- Partial Overlay: שכבת הכיסוי תכסה רק חלק מהפריט בגלריה.
- Set size in: בחרו אם הגודל של שכבת הכיסוי יהיה באחוזים או בפיקסלים.
- Size: גררו את פס ההזזה או כתבו ערך כדי לבחור את גודל שכבת הכיסוי.
- Overlay starts from: בחרו את המיקום של שכבת הכיסוי.
- Padding: גררו את פס הזזה כדי לשנות את גודל המרווח בין מסגרת הגלריה לשכבת הכיסוי.
- Gradient: הקליקו על המתג כדי להפעיל שכבת כיסוי מדורגת.
- Color & Opacity 1 and 2: הקליקו על תיבת הצבע הרלוונטית כדי לשנות את צבעי הדירוג, וגררו את פס ההזזה כדי לשנות את רמת השקיפות של הצבעים.
- Gradient Direction: גררו את פס ההזזה כדי לשנות את כיוון ההדרגה של שכבת הכיסוי.
- Icon Color: הקליקו על תיבת הצבע כדי לשנות את הצבע של האייקונים בגלריה שמופיעים במעבר עם העכבר.
- Color overlay: הקליקו על תיבת הצבע כדי לבחור צבע, וגררו את פס הזזה כדי לשנות את רמת השקיפות של שכבת הכיסוי.
- Icon color: הקליקו על תיבת הצבע ובחרו צבע חדש לאייקונים בגלריה.

- Full Overlay: שכבת הכיסוי תכסה כל פריט הגלריה.
- בחרו אפקט לשכבת הכיסוי מהאפשרויות הבאות:
- No effect: לא יופעל אפקט על שכבת הכיסוי.
- Fade in: שכבת הכיסוי תופיע בהדרגה בעת מעבר עם העכבר.
- Expand: שכבת הכיסוי תתרחב במעבר עם העכבר.
- Slide up: שכבת הכיסוי תגלוש למעלה במעבר עם העכבר.
- Slide right: שכבת הכיסוי תגלוש ימינה במעבר עם העכבר.
הודעות
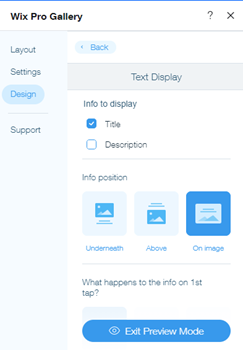
אתם יכולים לערוך את העיצוב של טקסט הכותרת וטקסט התיאור, בתנאי שבחרתם להציג אותם בטאב Design (עיצוב). אם אתם לא רואים את האפשרויות Texts ('טקסט'. ראו שלב 1 למטה), עברו לטאב Design (עיצוב), הקליקו על Texts, וסמנו את תיבה שליד Title (כותרת) ו-Description (תיאור) כדי להציג אותו.
שימו לב: אפשרויות העיצוב הזמינות של הטקסט תלויות בפריסה שתבחרו.
שימו לב: אפשרויות העיצוב הזמינות של הטקסט תלויות בפריסה שתבחרו.
- הקליקו על Texts (טקסטים).
- ערכו את הטקסט באמצעות האפשרויות הבאות:
- Title style and color: בחרו את הפונט והצבע של הטקסט בכותרת.
- Description font style and color: בחרו את הפונט ואת הצבע של הטקסט בתיאור.
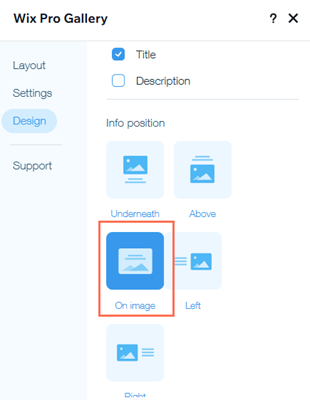
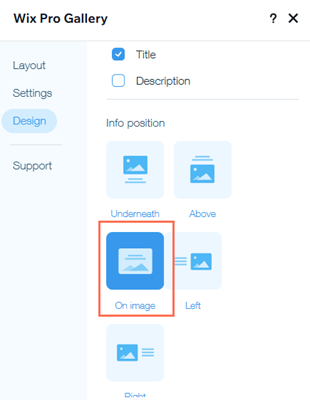
- info position: בחרו אם להציג את פרטי הגלריה מעל, מתחת או על גבי הפריטים.
- What happens to the info on 1st tap?: בחרו אם הפרטים שלכם יופיעו, ייעלמו או ישארו כפי שהם בלחיצה הראשונה.
- Horizontal alignment: בחרו אם ליישר את הטקסט האופקי לימין, למרכז או לשמאל.
- Vertical alignment: בחרו אם ליישר את הטקסט האנכי לימין, למרכז או לשמאל.
שימו לב:
- אם הכותרת או התיאור נחתכים במובייל, הקטינו את גודל הפונט והגדילו את תמונות הגלריה מחלונית ה-Layout (פריסה).
- הגדרות הריווח האופקי והאנכי של הטקסט עלולות לגרום לחיתוך שלו במובייל. ההגדרות האלה עוברות מגרסת המחשב. כדי לשנות את ההגדרות, היכנסו לגרסת המחשב של האתר ושנו את הגדרות ריווח הטקסט בטאב Texts (טקסטים) בחלונית ה-Design (עיצוב).

- אפקט מעבר העכבר בכותרות ותיאורים ב-Pro Gallery לא פועל בתצוגת המובייל. אם הפעלתם את האפקט הזה, הגולשים שצופים בגלריה ממכשיר נייד יצטרכו ללחוץ פעם אחת כדי לראות את הטקסט וללחוץ פעם נוספת כדי לפתוח את התמונה המלאה או הלינק. כדי להבטיח שתמונות ייפתחו בלחיצה הראשונה, בצעו את ההוראות האלה.

Item Style (סגנון הפריט)
כל תמונה או סרטון בגלריה הוא פריט. אתם יכולים לשנות את העיצוב של הפריטים גם בתצוגה רגילה וגם במצב מעבר עם העכבר.
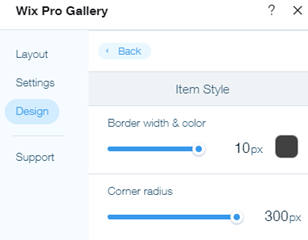
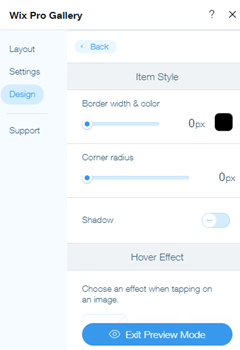
- הקליקו על Item Style (סגנון הפריט).
- ערכו את התצוגה הרגילה של הפריט תחת Item Style (סגנון הפריט):
- Border width and color: גררו את פס ההזזה כדי לשנות את רוחב המסגרת והקליקו על תיבת הצבע כדי לבחור צבע.
- Corner radius: גררו את פס ההזזה כדי לעגל או לרבע את הפינות.
שימו לב: האפשרויות Border width & color (רוחב וצבע מסגרת) ו- Corner radius (רדיוס פינות) זמינות רק כשאתם בוחרים לחתוך את התמונות הממוזערות בהגדרות הפריסה.

- Shadow: הקליקו על המתג כדי להציג או להסתיר הצללה:
- כשהמתג פועל: מופיעה צללית מסביב לפריט בגלריה. ערכו את השקיפות, הצבע, הטשטוש, הכיוון והגודל של הצללית.
- כשהמתג כבוי: לא מופיעה צללית מסביב לפריט בגלריה.
- בחרו מה קורה כשעוברים עם העכבר מעל פריט בגלריה:
- No effect: לא יופעל אפקט במעבר עם העכבר.
- Zoom in: התמונה תגדל במעבר עם העכבר.
- Blur: התמונה תהפוך למטושטשת במעבר עם העכבר.
- Grayscale: התמונה תהפוך לשחור-לבן במעבר עם העכבר.
- Shrink: התמונה תלך ותקטן במעבר עם העכבר.
- Invert: צבע התמונה יתהפך במעבר עם העכבר.
- Color in: התמונה תהפוך משחור-לבן לצבעונית במעבר עם העכבר.
- Darken: התמונה תהפוך לכהה יותר במעבר עם העכבר.
- בחרו מה יקרה בזמן שהתמונה נטענת:
- Blurred image: בזמן הטעינה תופיע גרסה מטושטשת של התמונה.
- Color placeholder: שומר מיקום צבעוני מופיע בזמן שהתמונה נטענת.

כפתורים
החלק הזה יופיע אם בחרתם להציג את הכפתור Load More (טען עוד) בטאב Layout (פריסה).
כאן אתם יכולים לשנות את הטקסט, הפונט, הצבע ורדיוס המסגרת של הכפתור Load more (טען עוד).
כאן אתם יכולים לשנות את הטקסט, הפונט, הצבע ורדיוס המסגרת של הכפתור Load more (טען עוד).
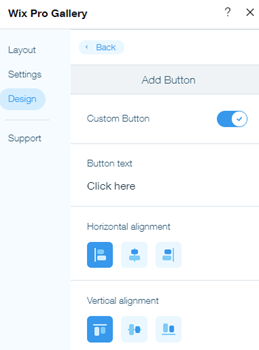
- הקליקו על Buttons (כפתורים).
- ערכו את הכפתורים באמצעות האפשרויות הבאות:
- Button text: הכניסו את הטקסט שמופיע על גבי הכפתור.
- Font style & color: בחרו את הפונט והצבע של הכפתור.
- Button color & opacity : גררו את פס ההזזה כדי לשנות את הצבע והשקיפות של הכפתור והקליקו על תיבת הצבע כדי לבחור צבע.
- Border width & color גררו את פס ההזזה כדי לשנות את רוחב המסגרת והקליקו על תיבת הצבע כדי לבחור צבע.
- Corner Radius: גררו את פס הזזה כדי לשנות את רדיוס הפינות.

Scroll Animations (אנימציות גלילה)
הוסיפו אפקט אנימציה שמופיע כשהגולשים גוללים בגלריה. אתם יכולים להמשיך ולערוך את האנימציה שבחרתם על ידי הוספת סגנון מעבר והתאמת משך הזמן שלו.
שימו לב:
האנימציות הזמינות תלויות בפריסת הגלריה שתבחרו.
הוספת אנימציית גלילה:
- הקליקו על Scroll Animations (אנימציות גלילה).
- בחרו מה קורה כשהגולשים גוללים בגלריה:
- No effect: לא יופעל אפקט בגלילה.
- Fade in: תמונות יופיעו בהדרגה במהלך הגלילה.
- Grayscale: התמונה תהפוך לשחור-לבן במהלך הגלילה.
- Slide up: התמונה תגלוש למעלה במהלך הגלילה.
- Expand: התמונה תגדל במהלך הגלילה.
- Shrink: התמונה תלך ותקטן במהלך הגלילה.
- Zoom out: התמונה תתרחק בזום-אאוט במהלך הגלילה.
- One color: צבע יחיד יופיע על התמונות במהלך הגלילה.

ערכו את האנימציה:
- הקליקו על Customize Animations (עריכת האנימציות).
- ערכו את הגדרות האנימציה:
- Transition style: הקליקו על התפריט הנפתח כדי להוסיף אפקט תנועה לפריטי הגלריה. האפקט הזה יופיע במהלך הגלילה, כשהגולשים עוברים מפריט אחד לאחר.
- Duration: גררו את פס הזזה כדי לשנות את משך הזמן של האנימציה.

מצב הרחבה
החלק הזה מופיע אם בחרתם באפשרות "Open in Expand Mode" (פתיחה במצב הרחבה) בחלונית ההגדרות של Pro Gallery, כשמשתמשים מקליקים על פריט בגלריה. מכאן תוכלו לערוך את מצב ההרחבה של הגלריה כך שיתאים לעיצוב האתר ולמותג.
- הקליקו על Expand Mode (מצב הרחבה).
- הקליקו על Customize Expand Mode (עריכת מצב ההרחבה) וערכו את מצב ההרחבה של הגלריה באמצעות האפשרויות הבאות:
- What info is shown? בחרו להציג כותרת, תיאור ו/או לינק.
- Where does it appear? בחרו איפה למקם את המידע:
- Side: המידע יופיע מימין לפריט הגלריה.
- Bottom: המידע יופיע מתחת לפריט הגלריה.
- When does it show? בחרו מתי יוצג המידע:
- Always: המידע יוצג תמיד.
- When clicking info icon: המידע יוצג רק כשהגולשים יקליקו על אייקון המידע בפינה השמאלית העליונה של מצב ההרחבה.
- Allow full screen: בחרו אם לאפשר למבקרים לצפות בפריטי גלריה במסך מלא.
- Background color: הקליקו על תיבת הצבע כדי לבחור צבע רקע למצב ההרחבה. בחרו צבעים מהאתר שלכם או הוסיפו צבע.
- Icon color: הקליקו על תיבת הצבע כדי לבחור צבע לאייקונים במצב הרחבה. בחרו צבעים מהאתר שלכם או הוסיפו צבע.
- Title style (סגנון הכותרת):
- הקליקו על התפריט הנפתח כדי לשנות את הפונט, הסגנון והגודל מתוך בוחר הפונטים.
- הקליקו על תיבת הצבע כדי לשנות את צבע הטקסט של הכותרת.
- Description style (סגנון התיאור):
- הקליקו על התפריט הנפתח כדי לשנות את הפונט, הסגנון והגודל מתוך בוחר הפונטים.
- הקליקו על תיבת הצבע כדי לשנות את צבע הטקסט של התיאור.
- Text alignment: בחרו את היישור של הטקסט: לימין, למרכז או לשמאל.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים על התאמה אישית של עיצוב הגלריה לאתר המובייל:
למה אפשרויות העיצוב Overlay & Icons ו-Item Style חסרות בגלריה שלי?
אפשרויות העיצוב של Overlay & Icons ו-Item Style מופיעות בפריסות Grid (כיוון אנכי), Slider, Strip ו-Columns, אם בחרתם באפשרות On Image בתור מיקום המידע בלשונית Text בחלונית Design (עיצוב ).


איך אפשר לפתור בעיות בגלריה במובייל?
במדריך שלנו לפתרון בעיות ב-Pro gallery במובייל תמצאו את הפתרונות לבעיות הנפוצות ביותר.
זה עזר לך?
|

