Wix Pro Gallery: בחירת פריסה לאתר המובייל (מותאמת אישית לעומת מוכנה מראש)
11 דקות
הפריסה של ה-pro gallery באתר המובייל היא רספונסיבית, כלומר היא מותאמת באופן אוטומטי לגדלים שונים של מסכים ומכשירים. אתם יכולים לבחור פריסה שונה לגמרי ל-pro gallery, כדי שהיא תיראה טוב גם במובייל ובטאבלט.
בחרו פריסה מוכנה מראש עם מאפיינים מובנים או פריסה מותאמת אישית אם אתם מעדיפים לערוך את הפריסה בעצמכם. בכל אפשרות פריסה שתבחרו, תמיד תוכלו לערוך את עיצוב הגלריה.
עריכת פריסות
פריסות הגלריה האלה מאפשרות לעצב ולערוך את ה-pro gallery מאפס. אתם יכולים לבחור מתוך מגוון רחב של פריסות הניתנות לעריכה כדי להציג את המדיה בצורה הטובה ביותר במכשירים ניידים.
Studio Editor
Wix Editor
- עברו ל-editor המובייל.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו פריסה לגלריה.
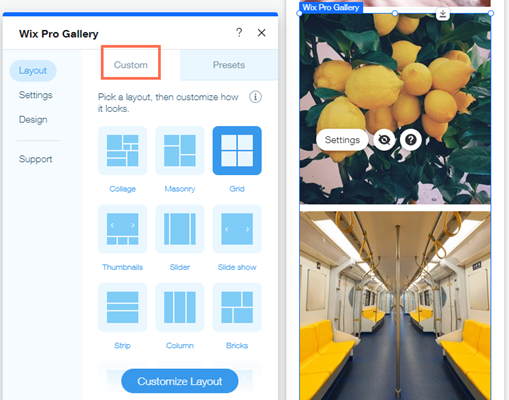
- הקליקו על Customize Layout (עריכת הפריסה) כדי לשנות את הפריסה כך שתראה בדיוק כפי שאתם רוצים (ראו תכונות פריסה הניתנות לעריכה למטה).

שימו לב:
אין חיצי ניווט בתצוגה המורחבת. במקום, הגולשים יכולים להחליק את המסך כדי לצפות בפריט הבא בגלריה.
פריסות מוכנות מראש
טמפלייטים מוכנים מראש מציעים מגוון רחב של אפשרויות פריסה מובנות. הפריסות המוכנות מראש של הגלריה מאפשרות לכם לקצר את הדרך להצגת התמונות באתר.אמנם אי אפשר לשנות את הפריסות עצמן, אבל אתם יכולים להתאים אישית את עיצוב הגלריה.
Studio Editor
Wix Editor
- עברו ל-editor המובייל.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
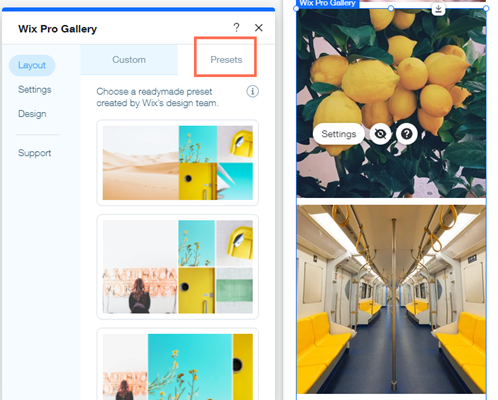
- הקליקו על הטאב Presets (מוכנה מראש).
- בחרו פריסה לגלריה.

אילו הגדרות אפשר לשנות בכל פריסה?
כל פריסה הניתנת לעריכה מציעה מגוון הגדרות שאפשר לשנות, כולל כיוון גלילה, כיוון הגלריה וכיוון התמונה.
הקליקו על אפשרות כדי לקבל מידע נוסף:
Collage (קולאז')
השתמשו בפריסת הקולאז' אם אתם רוצים להראות תמונות בכיוונים שונים (לאורך ולרוחב) במקומות אקראיים בגלריה.
ראשית, עליכם לבחור Scroll Direction (כיוון גלילה) – אנכי או אופקי. לאחר מכן, תוכלו לערוך את ההגדרות הזמינות.
גלילה אנכית:
- Gallery orientation: בחרו אם הכיוון של התמונות הוא לאורך או לרוחב.
- Thumbnail size: בחרו את גודל התמונות בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Collage density: בחרו כמה תמונות יוצגו בו-זמנית בגלריה.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות): בחרו אם להציג את כל התמונות או מקטע אחד נוסף. שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
גלילה אופקית:
- Gallery orientation: בחרו אם הכיוון של התמונות הוא לאורך או לרוחב.
- Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Slide Animation (אנימציית שקופיות) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Thumbnail size: בחרו את גודל התמונות בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Collage density: בחרו כמה תמונות יוצגו בו-זמנית בגלריה.
Masonry (בנייה)
השתמשו בפריסת הבנייה אם אתם רוצים להציג תמונות בכיוונים שונים (לאורך ולרוחב) בשורות או עמודות.
ראשית, עליכם לבחור Gallery orientation (כיוון הפריסה של הגלריה) – אופקי או אנכי. לאחר מכן, תוכלו לערוך את ההגדרות הזמינות.
כיוון אופקי:
- Thumbnail size: בחרו את גודל התמונות בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות): בחרו אם להציג את כל התמונות או מקטע אחד נוסף. שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
כיוון אנכי:
- Fit to screen: אפשרו לגלריה לבצע אופטימיזציה אוטומטית למספר התמונות, בהתאם למסך של הגולשים.
- Thumbnail size: בחרו את גודל התמונות בגלריה.
- Set items per row: הגדירו באופן ידני את מספר התמונות שיופיעו בכל שורה.
- Images per row: בחרו כמה תמונות יופיעו בכל שורה.
- Spacing: בחרו כמה רווח יהיה בין התמונות.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות): בחרו אם להציג את כל התמונות או מקטע אחד נוסף. שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
Grid
השתמשו בפריסת Grid כשאתם רוצים שהתמונות יוצגו בתוך גריד.
ראשית, עליכם לבחור Scroll Direction (כיוון גלילה) – אופקי או אנכי. לאחר מכן, תוכלו לערוך את ההגדרות הזמינות.
גלילה אנכית:
- Thumbnail resize: בחרו את המראה של התמונות הממוזערות:
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
שימו לב: אפשרויות העיצוב Border width & color (רוחב וצבע המסגרת) וגם Corner radius (רדיוס פינות) זמינות רק כשבוחרים באפשרות הזאת. - Fit: התמונות שלכם מותאמות לגודל התמונה הממוזערת.
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
- Fit to screen: אפשרו לגלריה לבצע אופטימיזציה אוטומטית למספר התמונות, בהתאם למסך של הגולשים.
- Thumbnail size: בחרו את גודל התמונות בגלריה.
- Set items per row: הגדירו באופן ידני את מספר התמונות שיופיעו בכל שורה.
- Images per row: בחרו כמה תמונות יופיעו בכל שורה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות): בחרו אם להציג את כל התמונות או מקטע אחד נוסף. שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
גלילה אופקית:
- Gallery ratio: בחרו יחס גלריה ידני או קבוע.
- Manual (ידני): גררו את הגלריה לגובה ורוחב משלכם ושנו את הגודל של פריטי מדיה כדי שיתאימו בתוכה.
- Fixed: בחרו יחס קבוע שיופעל על הגלריה שיישאר אחיד בעת גרירה כדי לשנות את הגודל שלה.
- Thumbnail resize: בחרו את המראה של התמונות הממוזערות:
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
שימו לב: אפשרויות העיצוב Border width & color (רוחב וצבע המסגרת) וגם Corner radius (רדיוס פינות) זמינות רק כשבוחרים באפשרות הזאת. - Fit: התמונות שלכם מותאמות לגודל התמונה הממוזערת.
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
- Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Scroll Animations (אנימציית גלילה) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Images per column: בחרו כמה תמונות יוצגו בכל עמודה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
Thumbnails (תמונות ממוזערות)
השתמשו בפריסה של תמונות ממוזערות כשאתם רוצים להציג מספר תמונות ממוזערות ליד התמונה שנבחרה.
- Gallery ratio: בחרו יחס גלריה ידני או קבוע.
- Manual (ידני): גררו את הגלריה לגובה ורוחב משלכם ושנו את הגודל של פריטי מדיה כדי שיתאימו בתוכה.
- Fixed: בחרו יחס קבוע שיופעל על הגלריה שיישאר אחיד בעת גרירה כדי לשנות את הגודל שלה.
- Thumbnail resize: בחרו את המראה של התמונות הממוזערות:
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
שימו לב: אפשרויות העיצוב Border width & color (רוחב וצבע המסגרת) וגם Corner radius (רדיוס פינות) זמינות רק כשבוחרים באפשרות הזאת. - Fit: התמונות שלכם מותאמות לגודל התמונה הממוזערת.
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
- Thumbnail Placement: בחרו איפה התמונות הממוזערות יופיעו במסך ביחס לתמונה שמוצגת (מתחתיה, מעליה משמאלה או מימינה).
- Thumbnails size: גררו את הסליידר כדי לבחור את גודל התמונות בגלריה.
שימו לב: אם יש לכם רק כמה תמונות ויש שטח ריק מתחת לתמונה הראשית, אתם צריכים להגדיל את התמונות הממוזערות. - Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Slide Animation (אנימציית שקופיות) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Thumbnail Spacing: גררו את הסליידר כדי לבחור כמה מרווח יהיה בין התמונות.
שימו לב נכון לעכשיו, אין אפשרות לשנות את היישור של התמונות הממוזערות. אם זה משהו שהייתם רוצים לראות בעתיד, הצביעו לאפשרות הזו.
Slider
השתמשו בפריסה של גלריה מתחלפת כשאתם רוצים להציג מספר תמונות עם גלילה לרוחב.
שימו לב: מספר התמונות שמופיעות בכל פעם בפריסה הזאת משתנה בהתאם לגודל הגלריה. אם חלק מהתמונות נחתכות, אתם צריכים לשנות את גודל הגלריה. פתרון נוסף הוא לבחור באפשרות Crop (חיתוך) ו-Responsive (רספונסיבית) בהגדרות הפריסה.
- Gallery ratio: בחרו יחס גלריה ידני או קבוע.
- Manual (ידני): גררו את הגלריה לגובה ורוחב משלכם ושנו את הגודל של פריטי מדיה כדי שיתאימו בתוכה.
- Fixed: בחרו יחס קבוע שיופעל על הגלריה שיישאר אחיד בעת גרירה כדי לשנות את הגודל שלה.
- Thumbnail resize: בחרו את המראה של התמונות הממוזערות:
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
שימו לב: אפשרויות העיצוב Border width & color (רוחב וצבע המסגרת) וגם Corner radius (רדיוס פינות) זמינות רק כשבוחרים באפשרות הזאת. - Fit: התמונות שלכם מותאמות לגודל התמונה הממוזערת.
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
- Image ratio: החליטו אם יחס התמונה ישתנה בהתאם לגודל המסך:
- Responsive: (רספונסיבי) הגודל של התמונה יהיה רספונסיבי, וישתנה אוטומטית בהתאם למסך של המכשיר.
- Fixed: (קבוע) בחרו מבין האפשרויות הזמינות של יחס התמונה, למשל: (4:3, 1:1). התמונות יופיעו ביחס הזה בכל המכשירים.
- Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Scroll Animations (אנימציית גלילה) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Number of displayed items (מספר הפריטים המוצגים): כשבוחרים ביחס התמונה Responsive (רספונסיבי), אתם יכולים לשנות כמה תמונות יוצגו בכל פעם.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
Slideshow (מצגת)
השתמשו בפריסה של מצגת אם אתם רוצים להציג תמונה אחת בכל פעם עם גלילה לרוחב.
- Gallery ratio: בחרו יחס גלריה ידני או קבוע.
- Manual (ידני): גררו את הגלריה לגובה ורוחב משלכם ושנו את הגודל של פריטי מדיה כדי שיתאימו בתוכה.
- Fixed: בחרו יחס קבוע שיופעל על הגלריה שיישאר אחיד בעת גרירה כדי לשנות את הגודל שלה.
- Thumbnail resize: בחרו את המראה של התמונות הממוזערות:
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
שימו לב: אפשרויות העיצוב Border width & color (רוחב וצבע המסגרת) וגם Corner radius (רדיוס פינות) זמינות רק כשבוחרים באפשרות הזאת. - Fit: התמונות שלכם מותאמות לגודל התמונה הממוזערת.
- Crop: התמונות שלכם נחתכות לפי יחס התמונה שתבחרו.
- Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Slide Animation (אנימציית שקופיות) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Info bar size: (גודל סרגל המידע) הוספת סרגל עם מקום לאייקונים, שם ותיאור מתחת לגלריה.
Strip
השתמשו בפריסת הסטריפ אם אתם רוצים להציג כמה תמונות בעמודה אחת.
- Spacing: בחרו את המרווח בין הפריטים בגלריה.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות עוד): בחרו אם להציג את כל התמונות או מקטע אחד נוסף.
שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
- How many more images load (כמה תמונות נטענות עוד): בחרו אם להציג את כל התמונות או מקטע אחד נוסף.
Column (עמודה)
השתמשו בפריסה של עמודות כשאתם רוצים להציג מספר תמונות בכל שורה.
- Gallery ratio: בחרו יחס גלריה ידני או קבוע.
- Manual (ידני): גררו את הגלריה לגובה ורוחב משלכם ושנו את הגודל של פריטי מדיה כדי שיתאימו בתוכה.
- Fixed: בחרו יחס קבוע שיופעל על הגלריה שיישאר אחיד בעת גרירה כדי לשנות את הגודל שלה.
- Slide automatically: הפעילו את המתג כדי להציג את הפריטים במצגת רציפה:
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית Slide Animation (אנימציית שקופיות) בהגדרות של Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה של מצגת השקפים כשהגולשים יעברו עם העכבר מעל פריט בגלריה.
- Intervals: הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו. גררו את הסליידר Time between images כדי לבחור כמה זמן יעבור עד שהשקופית תוחלף.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
Bricks (לבנים), Mix (מיקס) ו-Alternate (משתנה)
השתמשו בפריסות האלה כדי להציג תמונות בגדלים שונים וכיוונים שונים (לאורך ולרוחב) זו לצד זו בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More button: הפעילו את המתג כדי להציג כפתור לטעינת תמונות נוספות.
- How many more images load (כמה תמונות נטענות): בחרו אם להציג את כל התמונות או מקטע אחד נוסף. שימו לב: בחירה באפשרות One more section (מקטע אחד נוסף) מוסיפה מקטע נוסף בגודל של הגלריה המקורית.
Magic (קסם)
באפשרות הזו אתם יכולים להקליק על Create Magic Layout (יצירת פריסת קסם) כדי לשנות את הפריסה של הגלריה למשהו אקראי שיפתיע אתכם.
שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא את התשובות בנושא פריסות ב-pro gallery:
האם ה-pro gallery רספונסיבית?
ב-Wix Editor, ה-pro gallery מתנהגת באופן רספונסיבי כשאתם בוחרים פריסות מסוימות ומגדירים אותן ל-Full Width (רוחב מלא). זה אומר שיכולים להיות שינויים במיקום ובגודל של הפריטים בגלריה כאשר גודל חלון הדפדפן משתנה ממכשיר למכשיר. לפרטים נוספים על רספונסיביות ב-Wix Pro Gallery ב-Wix Editor.
ב-Studio Editor, יש הרבה דרכים שונות להבטיח שהגלריה שלכם תהיה רספונסיבית לכל גודלי המסכים. לפרטים נוספים על רספונסיביות ב-Wix Pro Gallery ב-Studio Editor.
ב-Studio Editor, יש הרבה דרכים שונות להבטיח שהגלריה שלכם תהיה רספונסיבית לכל גודלי המסכים. לפרטים נוספים על רספונסיביות ב-Wix Pro Gallery ב-Studio Editor.
למה חלק מהתמונות נחתכות כשמוסיפים אותן ל-pro gallery?
יכול להיות שתשימו לב שתמונות הגלריה נראות חתוכות, בהתאם לפריסה המותאמת שתבחרו. זה יכול לקרות כשהכיוון של התמונות הממוזערות בפריסה שונה מזה של התמונות שאתם מעלים.
לדוגמה, אתם בוחרים בפריסת Column (עמודה) שמציגה את כל התמונות לאורך (בפריסה אנכית), אבל מעלים תמונות רוחביות (פריסה אופקית). זה אומר שיכול להיות שחלק מהתמונה ייחתך כדי להבטיח שהיא תתאים לגבולות התמונה הממוזערת.
כדי למנוע חיתוך של התמונות:
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
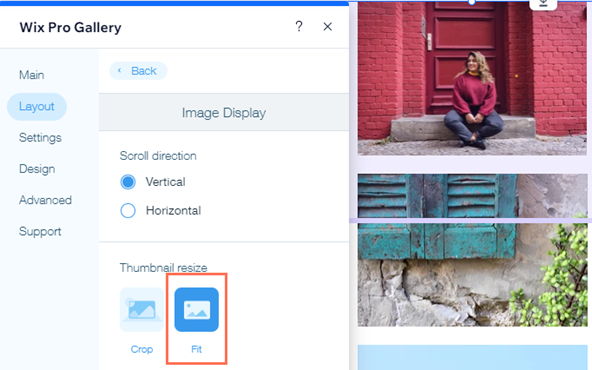
- בחרו באפשרות Fit (התאמה) מתחת ל-Thumbnail resize (שינוי גודל התמונה הממוזערת).

אפשרויות נוספות שיש לכם אם אתם משאירים את התמונות חתוכות:
- לשנות את נקודת המיקוד של התמונות כדי שתוכלו לבחור אילו חלקים של התמונות אפשר לחתוך.
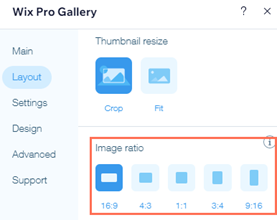
- לשנות את יחס התמונות (16:9, 4:3, 1:1, 3:4 או 9:16) שהופעל על הגלריה כדי להתאים בצורה הטובה ביותר ליחס ולכיוון של התמונות שהעליתם.

נתקלתם בבעיות ב-pro gallery במובייל?
היעזרו במדריך שלנו לפתרון תקלות עבור pro gallery במובייל כדי ללמוד פתרונות לבעיות הנפוצות ביותר.
זה עזר לך?
|

