Wix Editor: תחילת העבודה עם ה-Editor למובייל
4 דקות
Wix יוצרת אוטומטית גרסה ידידותית למובייל של האתר שלכם על בסיס התוכן הקיים בגרסת האתר למחשב. השתמשו בעורך המובייל כדי לשנות את העיצוב של אתר המובייל ואת התוכן שלו ולשדרג את החוויה עבור הגולשים.
כדאי שתדעו:
גרסאות האתר למובייל ולמחשב הן שתי תצוגות שונות של אותו אתר. הן לא שני אתרים נפרדים. שינויים בגרסת האתר למחשב ישפיעו על אתר המובייל, בעוד ששינויים באתר המובייל לא ישפיעו על גרסת האתר למחשב.
איך מגיעים ל-editor למובייל?
ב-editor למובייל תמצאו כלים ואלמנטים ייחודיים שיעזרו לכם ליצור גרסה של האתר שלכם למובייל. תוכלו להוסיף תוכן המיועד למובייל בלבד, או לבצע אופטימיזציה של תוכן קיים עבור מכשירים ניידים. לפרטים נוספים על עורך המובייל
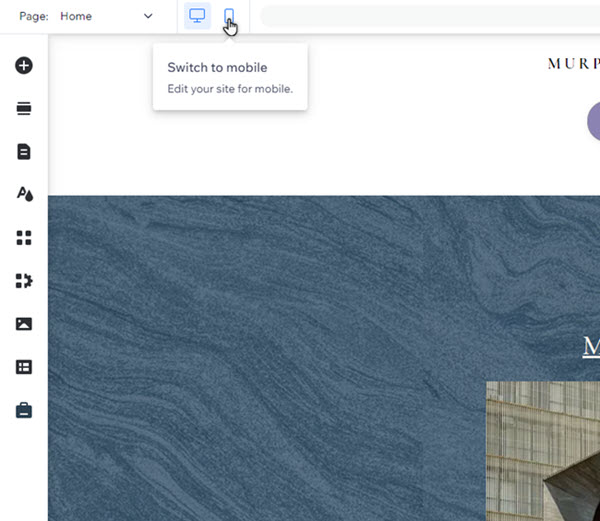
כדי להתחיל, הקליקו על אייקון המעבר לגרסת המובייל  בחלקו העליון של ה-editor במחשב.
בחלקו העליון של ה-editor במחשב.
 בחלקו העליון של ה-editor במחשב.
בחלקו העליון של ה-editor במחשב.
רוצים לחזור ל-editor של גרסת המחשב?
אתם יכולים לחזור לערוך את תצוגת המחשב בלחיצה על אייקון המעבר לגרסת המחשב  . תוכלו גם להקיש על Ctrl+J במקלדת (או Cmd+J למשתמשי Mac) כדי לעבור בין הגרסאות.
. תוכלו גם להקיש על Ctrl+J במקלדת (או Cmd+J למשתמשי Mac) כדי לעבור בין הגרסאות.
 . תוכלו גם להקיש על Ctrl+J במקלדת (או Cmd+J למשתמשי Mac) כדי לעבור בין הגרסאות.
. תוכלו גם להקיש על Ctrl+J במקלדת (או Cmd+J למשתמשי Mac) כדי לעבור בין הגרסאות.עבודה עם אלמנטים ב-editor למובייל
בדומה לגרסת האתר במחשב, גרסת המובייל של האתר מורכבת מאלמנטים (לדוגמה, טקסט, תמונות, כפתורים). הדרכים שבהן תוכלו לערוך אלמנט תלויות במקור שלו - המחשב או המובייל:
- אלמנטים בגרסת המחשב: אלמנטים שתוסיפו ב-editor בגרסה למחשב יופיעו אוטומטית באתר המובייל.
- אלמנטים למובייל בלבד: אלמנטים שמותאמים למובייל ולא יופיעו בגרסת המחשב. אתם יכולים להוסיף אותם ישירות מהחלונית Add to mobile (הוספה למובייל).
הקליקו על אחת מהאפשרויות שלמטה לפרטים נוספים על שינוי אלמנטים בגרסת המובייל של האתר:
אלמנטים במחשב
אלמנטים למובייל בלבד
שימו לב:
אפשרויות העריכה הזמינות עבור אלמנטים במחשב משתנות בהתאם לאלמנט הספציפי.
עריכת אתר המובייל
ערכו תוכן חשוב באתר המובייל כדי ליצור חוויה ייחודית עבור הגולשים.
לדוגמה, אתם יכולים לעצב כל היבט בתפריט האתר במובייל; החל באייקון, דרך הקונטיינר ועד לפריטים. תוכלו גם לשנות את הצבעים והטקסט, ולהוסיף אלמנטים כדי להתאים אותם לרצונכם.

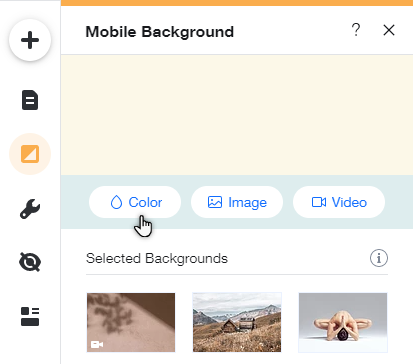
אתם יכולים גם לשנות את הרקע של אתר המובייל בלי שהדבר ישפיע על האתר בגרסה למחשב. בחרו צבע, סרטון או תמונה שונים שיתאימו יותר לחוויית המובייל שאתם יוצרים.

שימוש בכלים למובייל
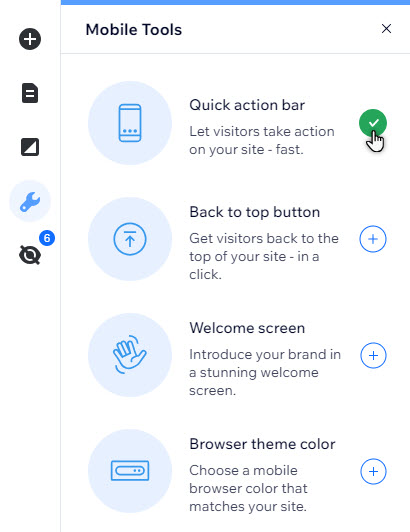
מהחלונית Mobile Tools (כלים למובייל),  תוכלו להוסיף פיצ'רים שמגבירים את מעורבות הגולשים ומקלים עוד על הניווט שלהם באתר שלכם.
תוכלו להוסיף פיצ'רים שמגבירים את מעורבות הגולשים ומקלים עוד על הניווט שלהם באתר שלכם.
 תוכלו להוסיף פיצ'רים שמגבירים את מעורבות הגולשים ומקלים עוד על הניווט שלהם באתר שלכם.
תוכלו להוסיף פיצ'רים שמגבירים את מעורבות הגולשים ומקלים עוד על הניווט שלהם באתר שלכם.לדוגמה, צרו מסך פתיחה כדי לקבל את פני הגולשים במכשירים ניידים, או הוסיפו כפתור 'חזרה לראש העמוד' לעמודים המכילים יותר תוכן. למידע נוסף על הכלים הזמינים בעורך למובייל

שאלות נפוצות
הקליקו על השאלות הבאות כדי לקרוא פרטים נוספים על עורך המובייל.
האם כל התוכן באתר הועבר מהעורך בגרסה למחשב?
האם יש תכונות שלא זמינות באתרי המובייל של Wix?
איזה סוג אלמנטים למובייל בלבד אוכל להוסיף?
האם שינויים שאבצע ב-editor למוביילל משפיעים על גרסת האתר למחשב?
מה עוד אפשר לעשות ב-editor למובייל?



 בתפריט השמאלי של ה-editor.
בתפריט השמאלי של ה-editor.