Wix Editor: הסבר כללי על כפתורים
6 דקות
כפתורים הם אלמנטים שהגולשים משתמשים בהם כדי לקיים אינטראקציה עם האתר. אפשר לקשר אותם למיקומים שונים כמו עמודים באתר, אתרים חיצוניים או אפילו מסמכים. בהתאם לסוג הכפתור שתבחרו, יש גם מגוון אפשרויות להתאמה אישית.
הוסיפו כפתורים לאתר שלכם כדי ליצור קריאות ברורות לפעולה ולעודד את הגולשים לעיין במה שיש לכם או למותג שלכם להציע.

כפתור לכל מטרה
ב-editor יש מגוון סוגים של כפתורים לכל מה שהאתר והעסק שלכם צריכים, כך שתוכלו ליצור חוויה אינטראקטיבית חלקה לגולשים.
לכפתורים יש מגוון שימושים ואפשרויות התאמה לצרכים שלכם כדי להבטיח שתוכלו ליצור אתר מתוחכם ופונקציונלי, בלי להתפשר על העיצוב.
ב-editor אתם יכולים להוסיף את הכפתורים הבאים:
כפתורי טקסט ואייקון
כפתורי אייקון
כפתורי תמונה
כפתורים להורדת מסמך
כפתורי iTunes
כפתורי תשלום
כפתורי PayPal
קישור הכפתור למיקום הרצוי
הוסיפו לינק לכפתור כדי להפנות את גולשי האתר למיקום הרלוונטי. אתם יכולים לקשר למגוון מקומות ואפשרויות, בהתאם לסוג הכפתור ולצרכים של האתר. סוגי הלינקים שאפשר להוסיף לכפתור:
- Page: הגולשים יופנו לעמוד אחר באתר שלכם.
- Web address: כפתור שמקושר לכתובת חיצונית ומעביר את הגולשים לאתר אחר.
- Anchor: כפתור שמקושר לעוגן באתר שלכם. כשהגולשים יקליקו עליו, הם יגיעו לעמוד ולעוגן הרלוונטיים.
- Top / bottom of page: כשהגולשים יקליקו על הכפתור הזה, הם יגיעו לראש או לתחתית העמוד שבו הם נמצאים באותו רגע.
- Document: כפתור שמקושר לקובץ שהעליתם לאתר.
- Email: כפתור שמקושר לכתובת המייל שלכם ומאפשר לגולשים ליצור איתכם קשר ישירות מהדפדפן או המכשיר שלהם.
- Phone number: כפתור שמקושר למספר הטלפון שלכם ומאפשר לגולשים להתקשר אליכם מיידית מהטלפון או הטאבלט. גולשים במחשב יועברו לאפליקציית שיחות, כמו FaceTime.
- Popup: כפתור שמקושר לחלון פופ-אפ שבחרתם באתר.
שימו לב:
בהתאם לסוג הכפתור, יכול להיות שלא תופיע האפשרות להוספת לינק. לדוגמה, כפתורים להורדת מסמך יכולים להיות מקושרים רק לקבצים באתר שלכם.

מוכנים להתחיל?
עיצוב הכפתורים בהתאמה לאתר שלכם
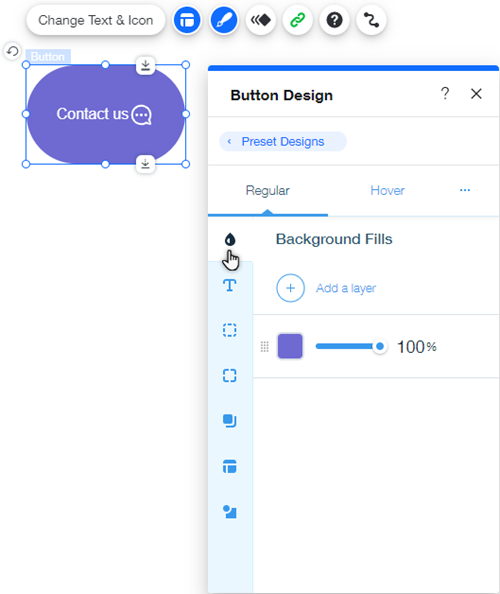
ניתן להתאים אישית את הכפתור ב-editor: להקליק על אייקון העיצוב  כדי לשנות את מראה הכפתור ועל אייקון הפריסה
כדי לשנות את מראה הכפתור ועל אייקון הפריסה  כדי לשנות את היישור או המבנה של הכפתור.
כדי לשנות את היישור או המבנה של הכפתור.
בהתאם לסוג הכפתור שתבחרו, יכול להיות שתוכלו לשנות את הצבע והשקיפות של הכפתור וגם להגדיר את היישור והמרווחים. אתם יכולים לערוך יותר או פחות היבטים, לפי ההעדפות שלכם. למעשה, יש לכם שליטה מלאה על עיצוב כפתור שתואם למותג ולערכת העיצוב שלכם.

אם אתם רוצים להמשיך בהתאמה אישית של הכפתור, אתם יכולים להוסיף גם אפקט אנימציה כדי ליצור אינטראקציה ייחודית עם הגולשים.
שימו לב:
חלוניות העיצוב / פריסה זמינות רק בכפתורים מסוימים ב-editor.
שימוש בכפתורים ליכולות מתקדמות
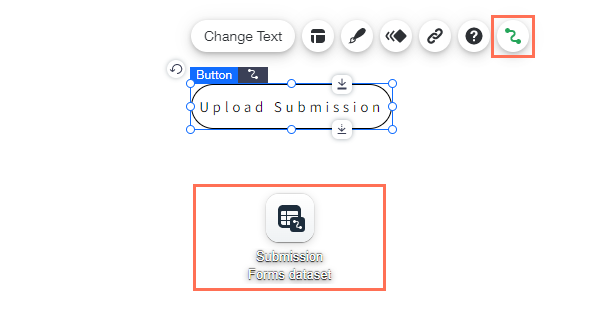
עם תכונות כמו Velo Dev Mode וה-CMS, אתם יכולים להשתמש בכפתורים לפונקציות מתקדמות באתר וליצור חוויה משודרגת ומותאמת עבור הגולשים.
כשאתם מקשרים כפתורים לאוספים ב-CMS, אתם יכולים להגדיר מה יקרה כשהגולשים יקליקו על הכפתור. אחד השימושים הנפוצים של האפשרות הזו הוא להגדיר כפתורים שאוספים קלט ומידע מהגולשים, כמו קבצים או קלט טקסט.

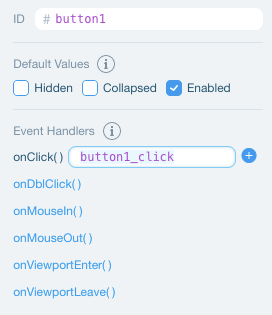
כשאתם מפעילים מצב פיתוח של Velo באתר, אתם יכולים לקבוע את התנהגות הכפתור באמצעות קוד. לדוגמה, אתם יכולים להסתיר את הכפתור מהעמוד עד שהגולשים יבצעו פעולה אחרת באתר, או להגדיר אירועים מותאמים אישית. קראו מידע נוסף על עבודה עם אירועים ונכסים.