Wix Editor: הוספה והגדרה של כפתורי טקסט ואייקון
2 דקות
כפתורי טקסט ואייקון הם דרך נהדרת לעידוד אינטראקציה עם הגולשים באתר. עם מגוון אפשרויות זמינות, אתם יכולים לבחור קריאה ברורה לפעולה, אייקון בולט או אפילו כפתור עם שניהם.
שלב 1 | הוסיפו את הכפתור
אתם יכולים להוסיף כפתור מהחלונית Add Elements (הוספת אלמנטים) בצד שמאל של ה-editor. יש כמה אפשרויות שונות שזמינות, עם מגוון פריסות.
כדי להוסיף כפתור:
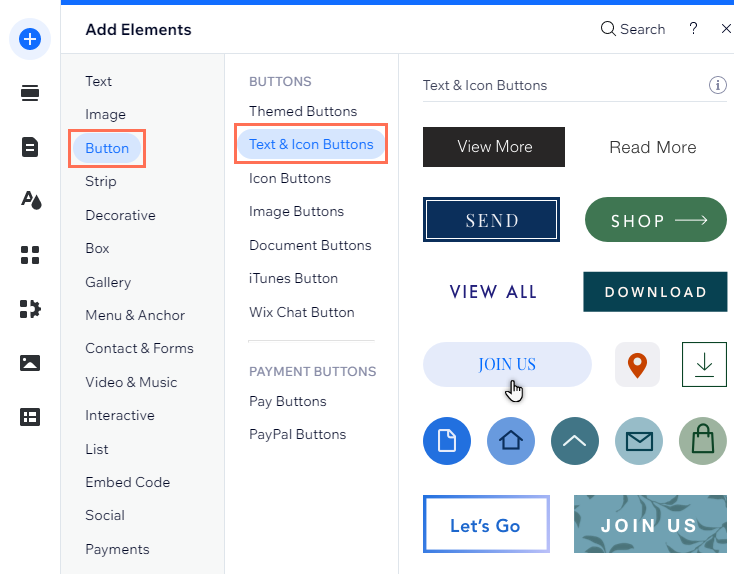
- הקליקו על Add Elements
(הוספת אלמנטים) משמאל ב-editor.
- הקליקו על Button (כפתור).
- הקליקו על Text & Icon Buttons (כפתורי טקסט ואייקון).
- הקליקו או גררו את הכפתור שבחרתם כדי להוסיף אותו לעמוד.

שלב 2 | הגדירו את הכפתור
יש הרבה דרכים שונות בהן אפשר לערוך את הכפתור. בחרו מה אתם רוצים להציג, ושנו את ההגדרות לפי הצורך.
כדי לסיים את ההגדרה, הוסיפו לכפתור לינק שיפנה את הגולשים למיקום הרלוונטי. אתם יכולים לקשר למקומות רבים ושונים, כמו עמודי אתר, כתובות אינטרנט חיצוניות או מסמכים.
שימו לב:
האפשרויות הזמינות תלויות במה שתבחרו להציג בכפתור (טקסט, אייקון וכו').
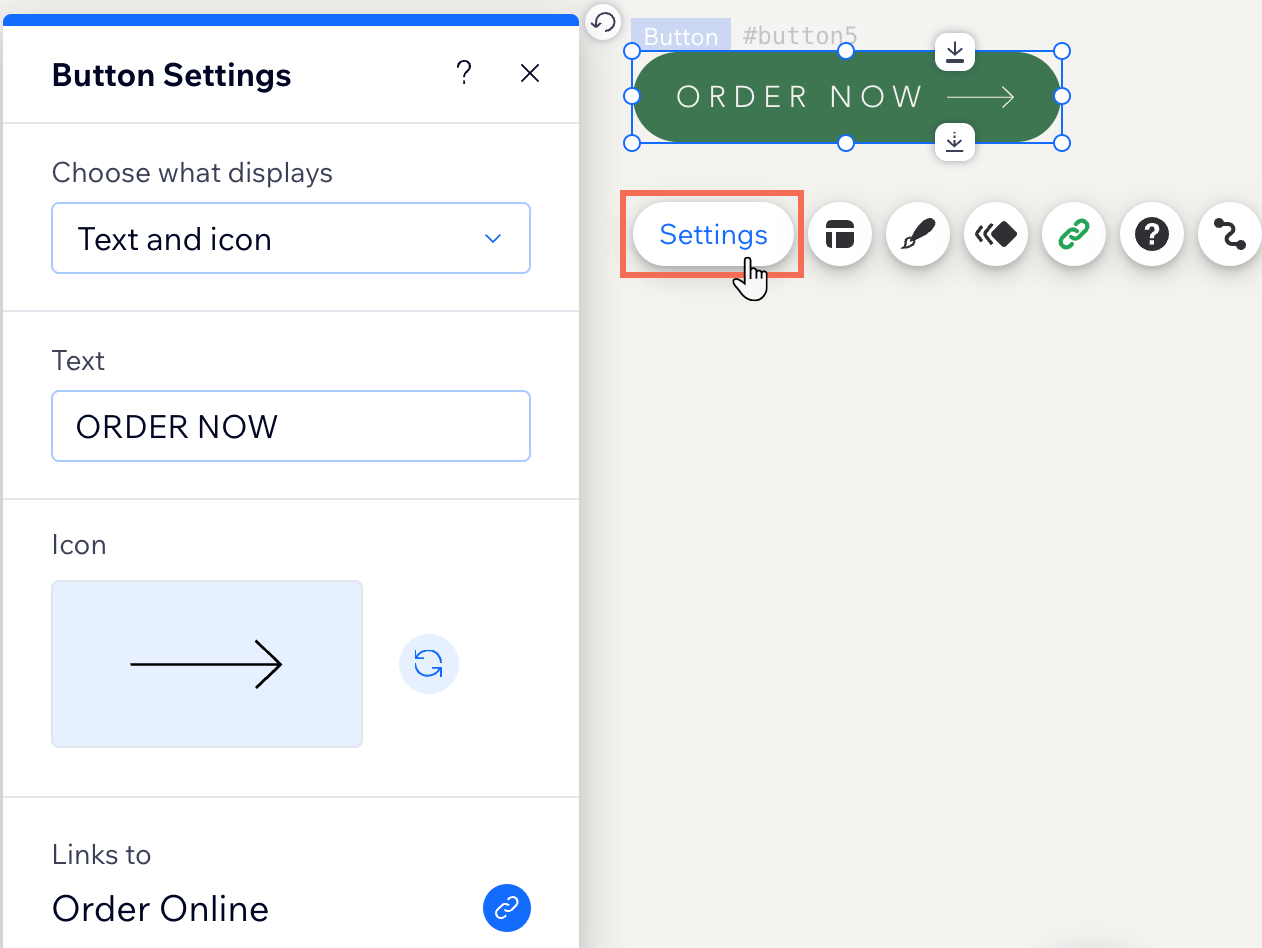
כדי להגדיר את הכפתור:
- הקליקו על הכפתור ב-editor.
- הקליקו על Settings (הגדרות).
- בחרו אפשרות תחת Choose what displays (מה יוצג):
- Text and icon: על הכפתור יופיעו טקסט ואייקון.
- Icon only: על הכפתור יופיע רק אייקון.
- Text only: על הכפתור יופיע רק טקסט.
- Nothing: הכפתור ריק.
- שנו את הגדרות הכפתור באמצעות האפשרויות הזמינות:
- What does it say?: הכניסו לשדה את טקסט הכפתור שבחרתם.
- Choose icon: בחרו באיזה סוג אייקון אתם רוצים להשתמש:
- הקליקו על Media from Wix (מדיה מ-Wix) כדי לבחור מתוך מגוון אייקונים חינמיים ש-Wix מציעה.
- הקליקו על + Upload Media (העלאת מדיה) כדי להעלות ולהשתמש בגרפיקה וקטורית משלכם.
- הגדירו את לינק הכפתור:
- הקליקו על אייקון הלינק
תחת Links to (לאן הלינק מוביל?)
- בחרו את סוג הלינק בצד שמאל.
- הכניסו את פרטי הלינק והקליקו על Done (סיום).
- הקליקו על אייקון הלינק

מה השלב הבא?
ערכו את כפתור הטקסט והאייקון כך שייראה איך שאתם רוצים.

