Wix Editor: הוספה והגדרה של כפתור אייקון
5 דקות
כפתורי אייקון הם דרך ויזואלית ומהנה לעזור לגולשים לנווט באתר שלכם. כדי לוודא שהם יודעים איזו פעולה כפתור האייקון מבצע, אתם יכולים להוסיף תיאור אינפורמטיבי שיופיע בעת מעבר עם העכבר.
הגדירו את הלינק בכפתור האייקון והתאימו אישית את האייקון שיוצג בכל אחד מהמצבים; מצב רגיל ומצב מעבר עם עכבר.
לפרטים נוספים על מצבי כפתורים
שלב 1 | הוספת כפתור האייקון
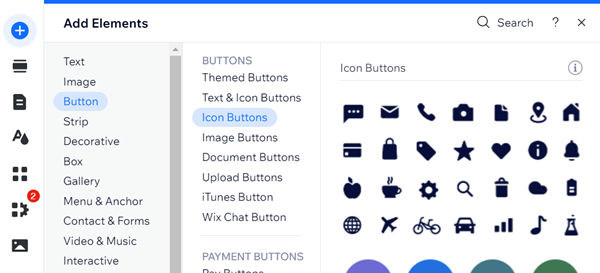
כדי להתחיל, עלכם לבחור כפתור אייקון מהחלונית Add Elements (הוספת אלמנטים) ולגרור אותו אל העמוד. יש מבחר גדול של עיצובים שתוכלו לבחור מהם, בהתאם לפעולה ולמראה הרצוי.
כדי להוסיף כפתור אייקון:
- היכנסו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Button (כפתור).
- הקליקו על Icon Buttons (כפתורי אייקון).
- הקליקו על הכפתור או גררו אותו כדי להוסיף אותו לעמוד.

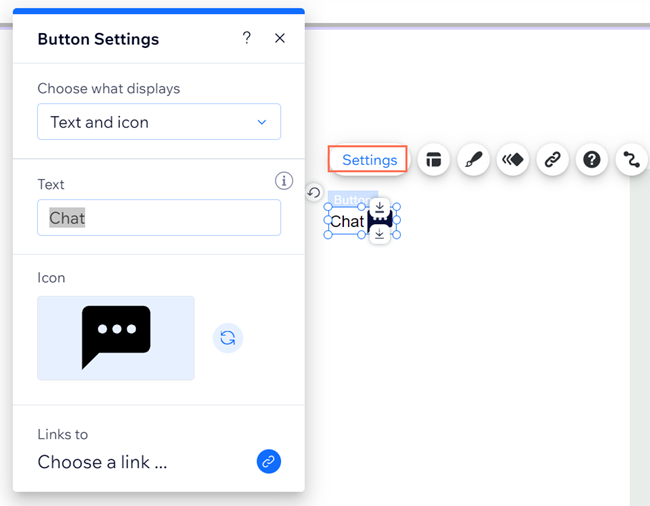
שלב 2 | הגדרת הטקסט או האייקון של הכפתור
בחרו את מה שהייתם רוצים שיופיע על הכפתור. אתם יכולים לבחרו שיופיעו אייקון, טקסט או גם וגם.
הטקסט או האייקון שמופיעים על הכפתור צריכים לגרום לפעולה ושהגולשים יבינו בקלות לאן ההקלקה תוביל אותם.
כדי להגדיר את הטקסט והאייקון של הכפתור:
- הקליקו על כפתור האייקון.
- הקליקו על Settings (הגדרות).
- הקליקו על Choose what displays ובחרו מה יוצג מתוך התפריט הנפתח:
- Text and icon: מציג טקסט וגם אייקון על הכפתור. המשיכו בהגדרה לפי האפשרויות:
- What does it say?: הכניסו את הטקסט שאתם רוצים שיופיע על הכפתור.
- Choose icon: הקליקו על אייקון ההחלפה
כדי לבחור אייקון חדש עבור הכפתור. אתם יכולים להשתמש במדיה החינמית ש-Wix מציעה או להעלות מדיה משלכם.
- Icon only: הציגו רק אייקון על הכפתור. המשיכו בהגדרה עם האפשרויות הבאות:
- Choose icon: הקליקו על אייקון ההחלפה
כדי לבחור אייקון חדש עבור הכפתור. אתם יכולים להשתמש במדיה החינמית ש-Wix מציעה או להעלות מדיה משלכם.
- What's the alt text?: הכניסו תיאור לאייקון בטקסט האלטרנטיבי.
- Choose icon: הקליקו על אייקון ההחלפה
- Text only: הציגו רק טקסט על הכפתור. הכניסו את הטקסט שאתם רוצים שיופיע על הכפתור תחת What does it say?.
- Nothing: יצירת כפתור שקוף שלא מופיעים עליו טקסט או אייקון. הכניסו תיאור של הכפתור בטקסט האלטרנטיבי תחת What's the alt text?.
- Text and icon: מציג טקסט וגם אייקון על הכפתור. המשיכו בהגדרה לפי האפשרויות:

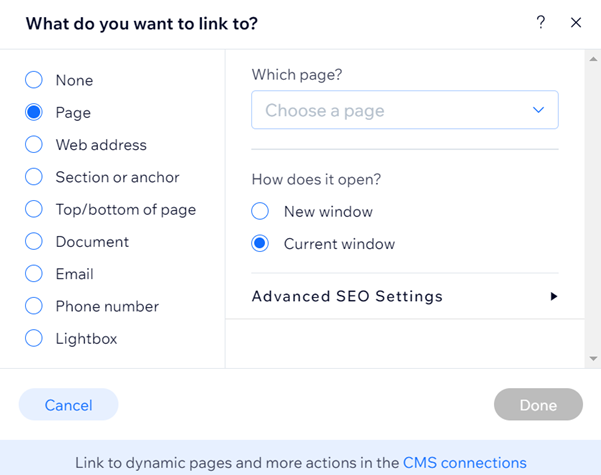
שלב 3 | הוספת לינק לכפתור האייקון
הוסיפו לינק לכפתור האייקון כדי להפנות את גולשי האתר למיקום הרלוונטי. אתם יכולים לקשר לכל מיני מקומות, כולל עמוד באתר שלכם, כתובת אתר חיצונית, מסמך או מייל.
כדי להוסיף לינק לכפתור:
- הקליקו על כפתור האייקון.
- הקליקו על סמל הלינק
 .
. - בחרו סוג לינק בצד שמאל.
- בהתאם לסוג הלינק שבחרתם, הוסיפו את המידע הרלוונטי.
- הקליקו על Done (סיימתי).

טיפ:
קראו מהם סוגי הלינקים שאפשר להוסיף.
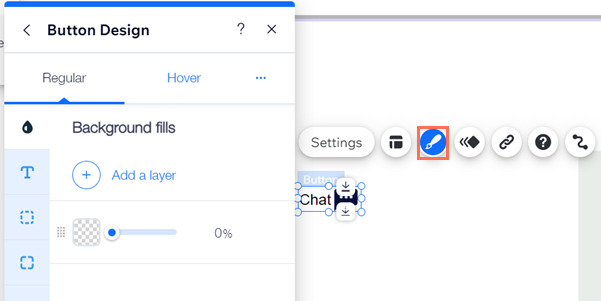
שלב 4 | עריכה של כפתור האייקון
אחרי שהוספתם לינק לכפתור האייקון, תוכלו להתאים אותו לצרכים המדויקים שלכם. אתם יכולים לבחור את רקע המילוי, לעצב את הטקסט ועוד הרבה.
כדי לערוך את כפתור האייקון:
- הקליקו על כפתור האייקון.
- הקליקו על אייקון העיצוב
 .
. - בחרו באחד מהעיצובים המוכנים או הקליקו על Customize Design כדי לשנות עיצוב קיים.
- תחת Customize Design (עיצוב מותאם אישית) בחרו במצב הכפתור מהתפריט הנפתח:
- Regular: (רגיל) המראה הרגיל של הכפתור באתר לפני שהגולשים מקליקים עליו או עוברים מעליו.
- Hover: (עם סמן מעל) המראה של הכפתור כשהסמן של העכבר מוצב עליו.
- ערכו את העיצוב מהלשוניות הבאות:
- Background Fills
: ערכו את המילוי של רקע הכפתור.
- Text
: שינוי העיצוב של הטקסט בכפתור. פרטים נוספים
- Borders
: עריכת הרוחב והעיצוב של המסגרות. פרטים נוספים
- Corners
: כיוון הרדיוס של הפינות של הכפתור. פרטים נוספים
- Shadows
: הוספה והתאמה אישית של אפקט צללית לכפתור. פרטים נוספים
- Layout
: בחירה מה יוצג בכפתור ושינוי היישור. פרטים נוספים
- Icon
: עריכת המראה של הסמל של הכפתור. פרטים נוספים
- Background Fills