Wix Editor: הוספה והגדרה של כפתור תמונה
3 דקות
כפתורי תמונה הם דרך ייחודית לעודד את הגולשים לאינטראקציה ו"שיטוט" באתר. תמונת הכפתור מוסיפה לעיצוב של האתר, וכשעומדים עם העכבר מעל הכפתור – מופיע אפקט ייחודי. אפשר גם לבחור עיצוב שונה לכל אחד מהמצבים של הכפתור: המצב הרגיל, מצב מעבר עם העכבר ומצב קליק.
פרטים נוספים על מצבי הכפתורים
שלב 1 | הוספת כפתור התמונה שלכם
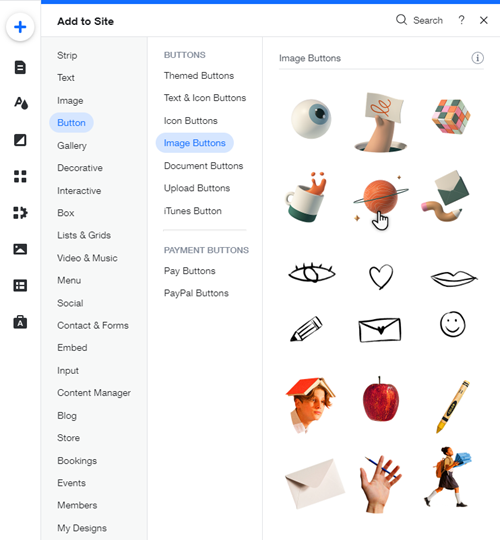
בחרו עיצוב שתופס את העין מהחלונית Add Elements (הוספת אלמנטים) כדי להתחיל בהגדרת כפתור התמונה. יש מגוון אפשרויות רחב, ולכל אפשרות אפקטים משלה.
כדי להוסיף כפתור תמונה:
- עברו ל-editor.
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Button (כפתור).
- הקליקו על Image Buttons (כפתורי תמונה).
- הקליקו על הכפתור הרצוי או גררו אותו כדי להוסיף אותו לעמוד.

שלב 2 | הוספת לינק לכפתור התמונה
קישור כפתורי התמונה נועד להפנות את הגולשים לחלקים שונים באתר או לעודד אותם לבצע פעולה כלשהי. אפשר לקשר כפתורים לעמודים, לעוגנים ולאתרים חיצוניים.
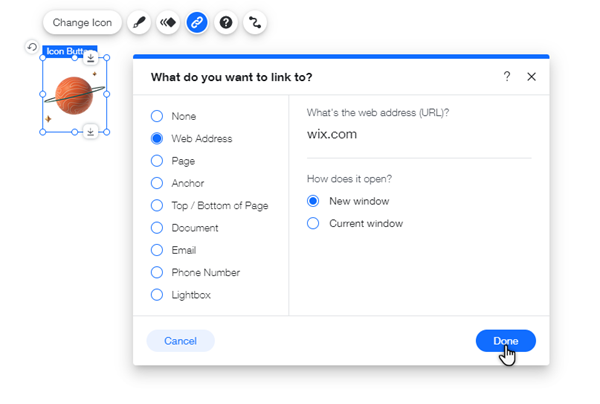
כדי להוסיף לינק לכפתור התמונה:
- בחרו את הכפתור החדש.
- הקליקו על אייקון הלינק
 .
. - בחרו סוג לינק משמאל.
- הוסיפו את המידע הרלוונטי בהתאם לסוג הלינק שבחרתם.
- הקליקו על Done (סיום).

שלב 3 | התאמה אישית של כפתור התמונה
אתם יכולים לערוך ולהתאים את כפתור התמונה לעיצוב האתר שלכם. אפשר להוסיף אפקטים של אנימציה ומעבר, ולהוסיף טולטיפ שמסביר לגולשים לאן הכפתור ייקח אותם.
הקליקו על אחת האפשרויות שלמטה כדי ללמוד איך לשנות ולערוך את כפתור התמונה.
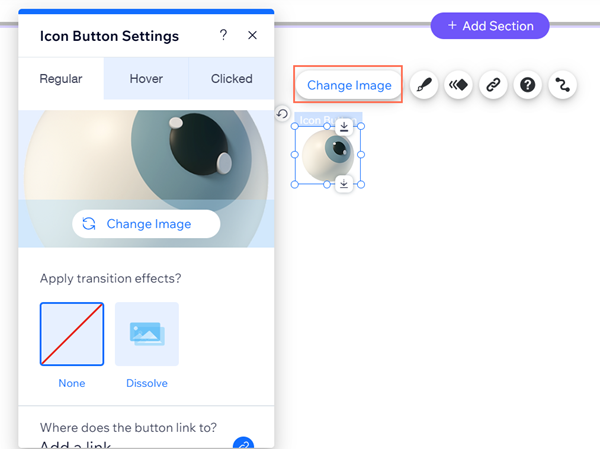
שינוי תמונת הכפתור
הוספת אפקט מעבר לכפתור
הוספת טולטיפ לכפתור
הוספת שם נגיש לכפתור
הוספת אפקט אנימציה לכפתור שלכם

הערה:
אם אתם רוצים לשנות את הצבע של תמונה שלקחתם מ-Wix, תצטרכו לערוך אותה בתוכנה חיצונית ואז להעלות את הקובץ ל-Media Manager.

