Studio Editor: עבודה עם קיבוע (Docking), שוליים (Margins) וריווח (Padding)
10 דקות
בעולם המכשירים שמשתנה ומתחדש כל הזמן, חשוב לשלוט במיקום של האלמנטים כדי שהם ייראו בדיוק כמו שאתם רוצים במסכים שונים. ב-Studio Editor, האלמנטים מוצמדים אוטומטית כדי לוודא שזה יקרה.
זה נותן לכם חופש להזיז אלמנטים ממקום למקום, בלי שתצטרכו לדאוג לגבי המיקום שלהם בין נקודות הברייקפוינט. עם זאת, אתם תמיד יכולים להגדיר את המיקום, הקיבוע והשוליים בעצמכם דרך חלונית ה-Inspector (עריכה).
px* (Scale) היא יחידת המידה המשמשת כברירת מחדל עבור קיבוע, שוליים וריווח. ערך ה-px* שאתם רואים הוא שווה ערך לפיקסלים, ביחס לגודל הקנבס הנוכחי. עברו לנקודת ברייקפוינט אחרת כדי לראות איך ערך ה-px* משתנה אוטומטית בהתאם לגודל.
מיקום אלמנטים על הקנבס
עם גרירה ושחרור, אתם יכולים להגדיר את מיקום האלמנט ישירות על הקנבס, באופן נפרד עבור כל נקודת ברייקפוינט. כך תוכלו להבטיח שהאלמנט שומר על המיקום שלו בכל מסך.
כל עוד האלמנט נשאר בתוך אותו הורה (למשל מקטע או תא), אתם יכולים להזיז אותו בלי להשפיע על נקודות ברייקפוינט אחרות. אם תעבירו אלמנט להורה אחר (reparent), כל נקודות הברייקפוינט יושפעו.

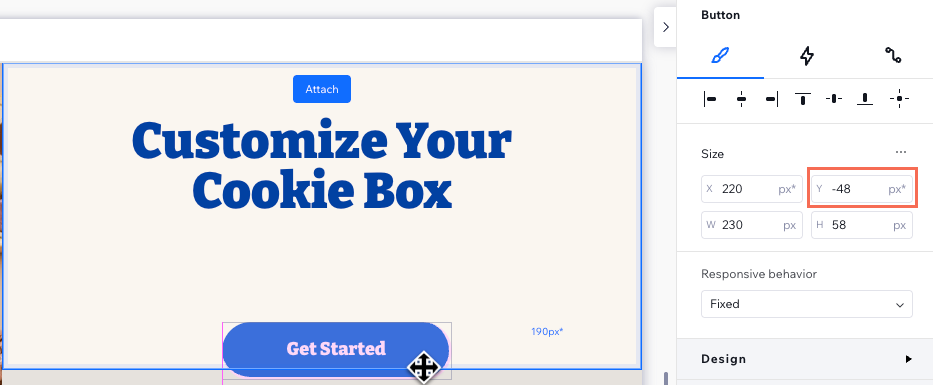
נקודות ה-X וה-Y בחלוני העריכה
אתם יכולים לבדוק את מיקומי ה-X וה-Y של האלמנט כדי לראות את המיקום המדויק שלו על גודל הקנבס הנוכחי.
- X: המישור האופקי, מהקצה השמאלי לקצה הימני של אלמנט ההורה (לדוגמה, מקטע, קונטיינר, ערימה).
- Y: המישור האנכי, מהחלק העליון לתחתית של אלמנט ההורה.
בדוגמה שלמטה, אתם יכולים לראות את הערך px* ליד Y הופך לשלילי בזמן שאנחנו מזיזים את הכפתור מחוץ לאלמנט ההורה שלו - התא.

קיבוע אוטומטי וידני (docking)
כשאתם מוסיפים אלמנט חדש ב-Editor, הוא מקובע אוטומטית כדי להבטיח שהוא יישאר במקומו בכל המסכים והמכשירים. עם זאת, אתם תמיד יכולים לבטל את הקיבוע האוטומטי ולבחור את נקודות הקיבוע בצורה ידנית.
הקליקו על כל נושא לפרטים נוספים.
קיבוע אוטומטי ב-Editor
שינוי הקיבוע באופן ידני

טיפ:
ה-Responsive Checker יכול לעזור לכם לזהות אלמנטים שצריכים להיות מקובעים בתחתית ההורה במקום בחלק העליון, כדי למנוע רווחים באתר.
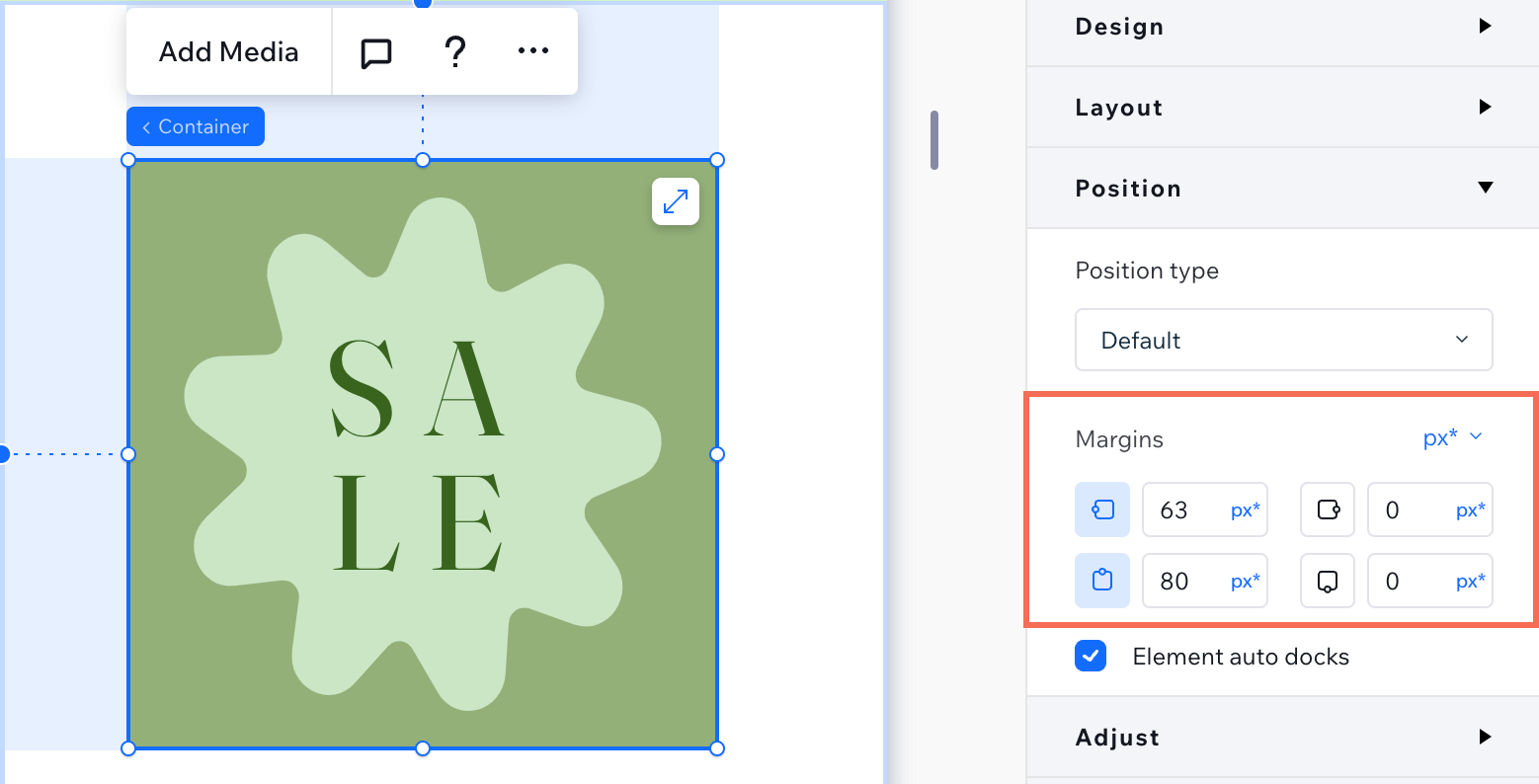
שימוש בשוליים כשמקבעים אלמנטים
השוליים משמשים כחיץ ומונעים חפיפה עם אלמנטים אחרים. כשאלמנט מקובע, השוליים עוזרים לשמור על מרחק קבוע בין האלמנט לבין קווי הגבול של אלמנט ההורה.אתם יכולים להוסיף שוליים גם לצדדים שאין בהם קיבוע.
כדי ליצור או לערוך שוליים:
- בחרו את האלמנט הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- גללו למטה אל Position (מיקום).
- הזינו ערך עבור השוליים הרלוונטיים (שמאל, ימין, למעלה או למטה).

טיפ:
ה-Responsive Checker יכול לעזור לכם לזהות שוליים מיותרים שעלולים להגביל את היכולת שלכם לשנות את גודל ההורה.
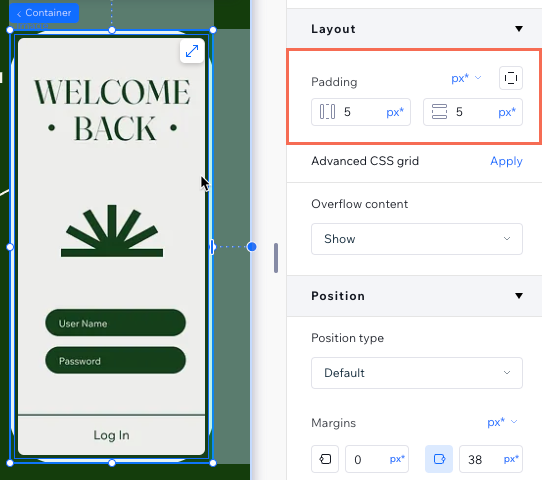
הוספת ריווח מסביב לקונטיינרים רספונסיביים
כדי ליצור רווח בין השוליים של קונטיינרים (למעלה, למטה או בצדדים) לבין התוכן שבהם, ניתן להוסיף להם ריווח - padding. האפשרות הזו זמינה לכל סוגי הקונטיינרים הרספונסיביים, כולל קונטיינרים בסיסיים, ערימות (Stacks), תיבות פלקסבוקס, רפיטרים, תאים, מקטעים ועמודים.
אחרי שתוסיפו ריווח, תוכלו לשנות אותו ישירות על הקנבס באמצעות גרירה ושחרור. בחרו את הקונטיינר הרספונסיבי ועמדו עם העכבר מעל הריווח כדי לראות את האפשרות הזאת.

כדי להוסיף ריווח:
- בחרו את האלמנט הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- גללו למטה אל Layout (פריסה).
- בחרו איזה ריווח אתם רוצים לערוך:
- צד ספציפי
 : הקליקו על האייקון והזינו את הערך עבור הצדדים הרלוונטיים – שמאל, ימין, למעלה או למטה.
: הקליקו על האייקון והזינו את הערך עבור הצדדים הרלוונטיים – שמאל, ימין, למעלה או למטה. - ריווח אופקי
 : הזינו ערך עבור הריווח משמאל ומימין.
: הזינו ערך עבור הריווח משמאל ומימין. - ריווח אנכי
 : הזינו ערך עבור הריווח למעלה ולמטה.
: הזינו ערך עבור הריווח למעלה ולמטה.
- צד ספציפי

מנעו מהאלמנטים להסתיר זה את זה
כשאתם ממקמים אלמנטים, חשוב לוודא שהם לא חופפים בנקודות ברייקפוינט קטנות יותר. היעזרו בטיפים הבאים כדי למנוע מצב כזה.
קיבוע למעלה
הוספת תאים לארגון הפריסה
הוספת ערימה
פתרון בעיות:
אם אתם רואים כרגע חפיפה לא רצויה בין אלמנטים, היעזרו במדריך הזה לפתרון בעיות.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
למה אינדיקציות השוליים והריווח לא מופיעות על הקנבס?
האם אפשר להשתמש ביחידות שאינן px* כדי להגדיר את השוליים והריווח?
איך אפשר להבטיח יישור אחיד של אלמנטים בכל המסכים?
איך אפשר לבטל רווחים גדולים או שטח לבן לא רצוי, במיוחד במובייל?
מה עליי לעשות אם יש אלמנטים מנותקים במובייל או במחשב?


 למשל), הוא לא יקובע אוטומטית לאף פינה.
למשל), הוא לא יקובע אוטומטית לאף פינה.

 , למטה
, למטה  , מימין
, מימין  או משמאל
או משמאל  .
.



 מצד שמאל למעלה.
מצד שמאל למעלה.
