Studio Editor: סריקת עמודים לאיתור בעיות בעיצוב רספונסיבי
6 דקות
כיום הגולשים משתמשים במספר עצום של מכשירים ולכן חשוב ליצור עיצובים רספונסיביים עבור הלקוחות שלכם. ה-Responsive Checker ב-Wix Studio מפשט את התהליך הזה, ועוזר לכם לזהות ולנהל במהירות בעיות בכל נקודות הברייקפוינט.
אתם יכולים לבחור לפתור בעיות, לראות אותן או להתעלם מהן כדי שתהיה לכם הגמישות להתאים את העיצוב לחזון שלכם.

סריקת עמוד לזיהוי בעיות רספונסיביות
סרקו כל עמוד באתר כדי לפתור בעיות של רספונסיביות ולהבטיח שהוא ייראה טוב בכל גודל מסך. העמוד נבדק בכל נקודות הברייקפוינט. לאחר מכן אתם מחליטים אם הבעיות שזוהו רלוונטיות לעיצוב שלכם או שצריך להתעלם מהן.
כדי לסרוק עמוד:
- עברו ל-editor ופתחו את העמוד הרלוונטי באתר.
- הקליקו ב-editor משמאל על Site Checker (בדיקת האתר)
.
- בחרו ב-Fix Responsive Issues (פתרון בעיות רספונסיביות).
- הקליקו על Scan Page (סריקת העמוד).
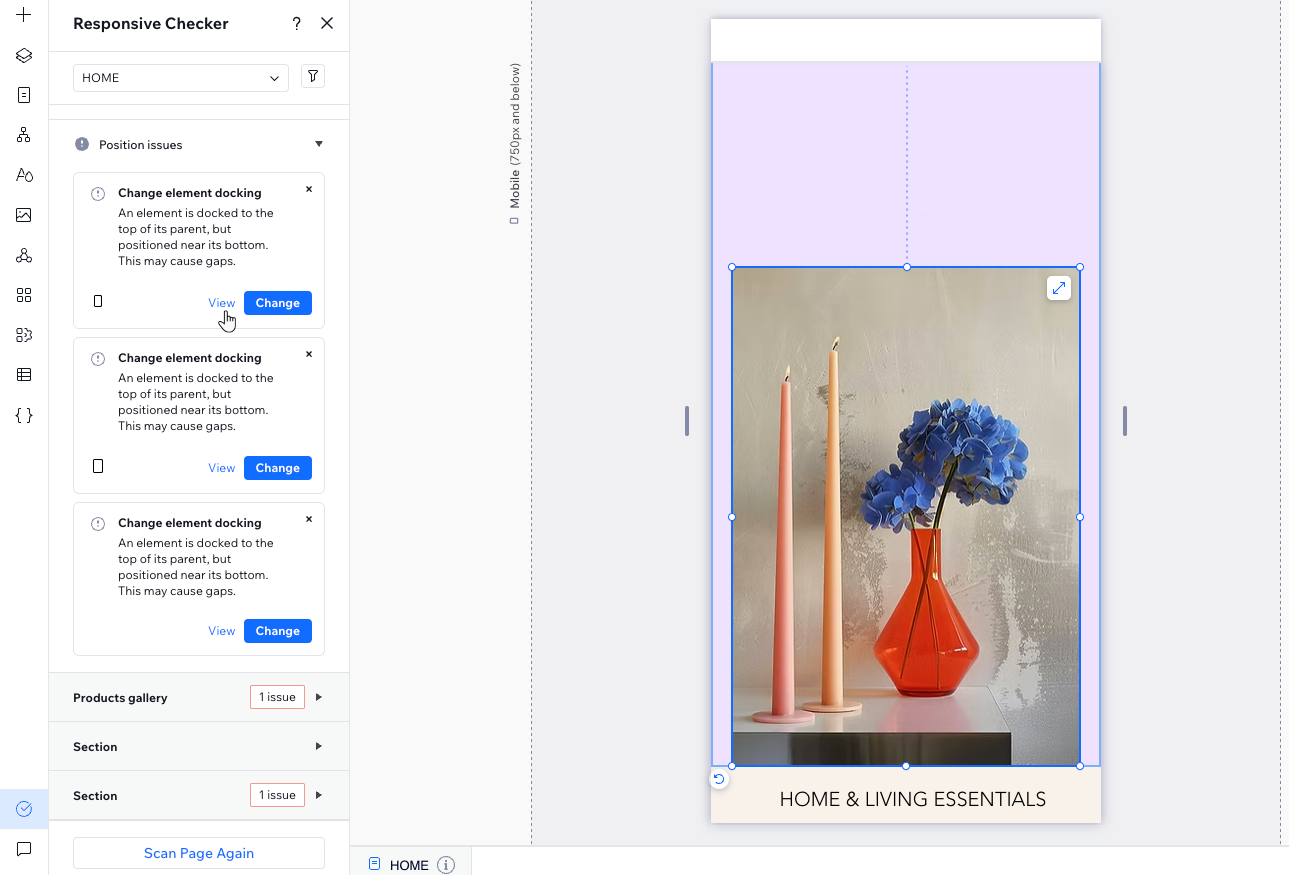
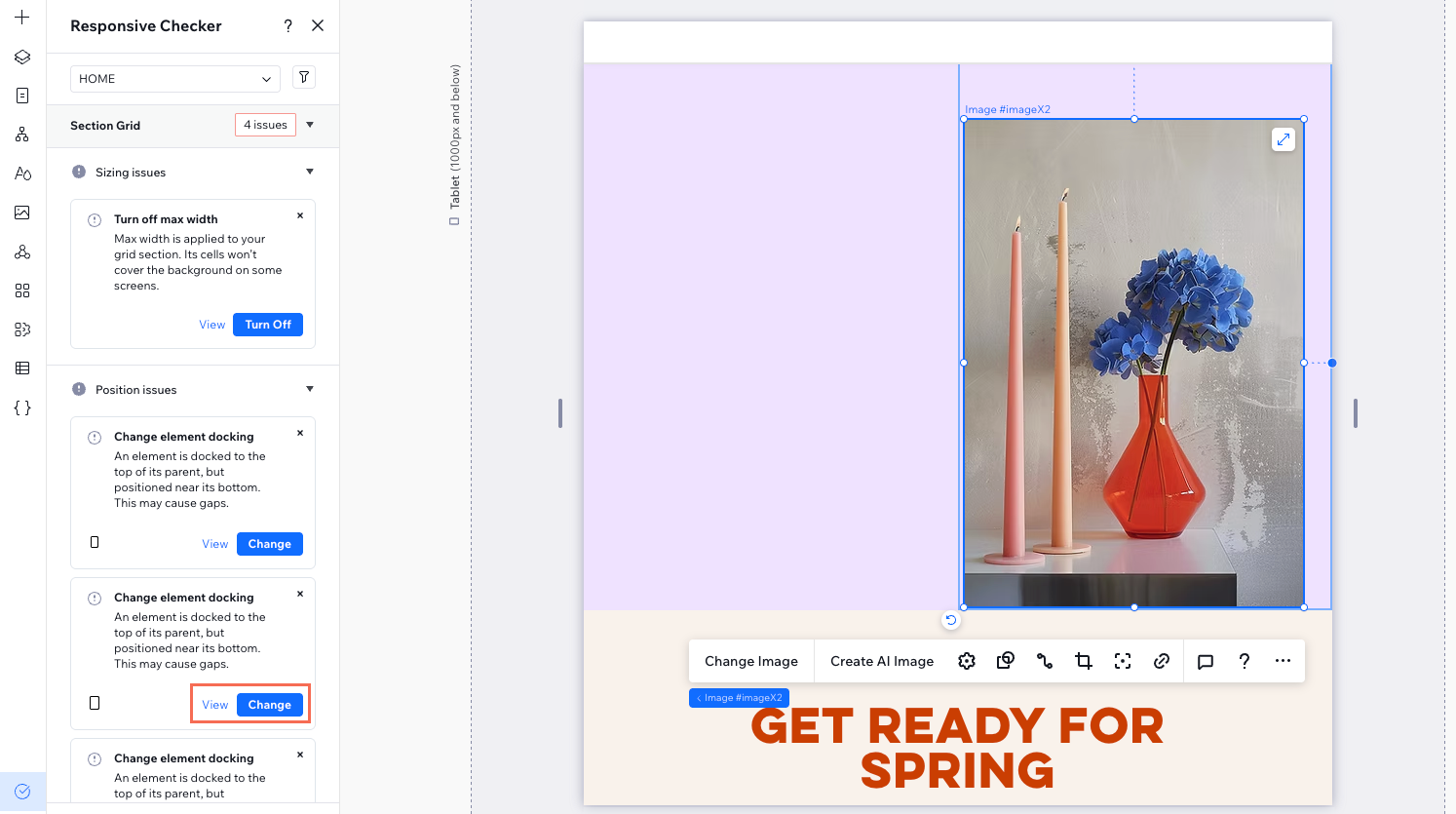
- בדקו את הבעיות שנמצאו בעמוד הזה.
- בחרו מה ברצונכם לעשות בכל בעיה:
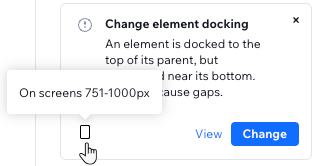
- לראות את הבעיה בעמוד עצמו: הקליקו על View כדי לראות איך הבעיה נראית לפני שתחליטו אם לאשר את התיקון או לא.
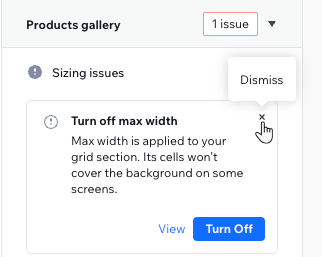
- לפתור את הבעיה: הקליקו על הכפתור שליד View (תצוגה) (הטקסט בכפתור תלוי בסוג הבעיה). הפעולה הזו תפעיל את ההמלצה שלנו באופן אוטומטי.
- להתעלם מן הבעיה: הקליקו על אייקון ההסרה
 שליד הבעיה, כדי להתעלם ממנה. הבעיה לא תופיע שוב ברשימה אם אי פעם תסרקו מחדש את העמוד הזה.
שליד הבעיה, כדי להתעלם ממנה. הבעיה לא תופיע שוב ברשימה אם אי פעם תסרקו מחדש את העמוד הזה.
- (לא חובה) סרקו עמוד נוסף:
- הקליקו על תפריט העמודים הנפתח בחלק העליון של ה-editor.
טיפ: הקפידו להשאיר את חלונית Responsive Checker פתוחה. - הקליקו על Scan (סריקה) ליד העמוד הרלוונטי.
- הקליקו על תפריט העמודים הנפתח בחלק העליון של ה-editor.

טיפ:
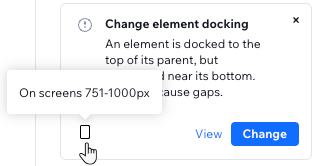
חלק מהבעיות קשורות רק לנקודות ברייקפוינט ספציפיות. במקרה כזה, בפינה השמאלית התחתונה של הבעיה יופיע אייקון שמייצג את נקודת הברייקפוינט המושפעת.

שחזור בעיות שבחרתם להתעלם מהן (Dismissed)
כשמתעלמים מבעיה, ה-Responsive Checker יתעלם ממנה לגמרי, גם אם תסרקו מחדש את העמוד. עם זאת, הבעיות שהתעלמתם מהן תהיינה זמינות תמיד לבדיקה ולהחלטה אם אתם רוצים להחיל את התיקון.
כדי לשחזר בעיה שהתעלמתם ממנה בעבר:
- עברו ל-editor ופתחו את העמוד הרלוונטי באתר.
- הקליקו ב-editor משמאל על Site Checker (בדיקת האתר)
.
- בחרו ב-Fix issues responsive (פתרון בעיות רספונסיביות).
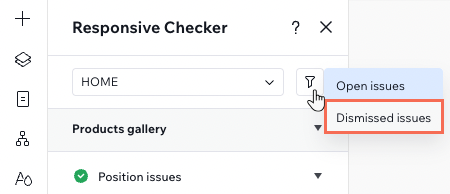
- הקליקו למעלה על אייקון המסנן
 .
. - בחרו ב-Dismissed issues (בעיות שבחרתם להתעלם מהן).

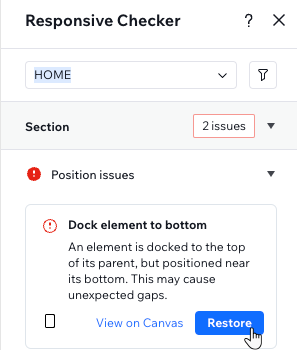
- (לא חובה) הקליקו על View (תצוגה) ליד הבעיה הרלוונטית כדי לראות אותה בעמוד.
- הקליקו על Restore (שחזור).
- (לא חובה) פתרון הבעיה ששוחזרה:
- הקליקו למעלה על אייקון המסנן
 .
. - בחרו ב-Open issues (בעיות פתוחות).
- אתרו את הבעיה ששוחזרה והקליקו על Fix (תיקון).
- הקליקו למעלה על אייקון המסנן

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
האם חייבים ליישם את המלצות כלי הבדיקה?
האם אפשר לסרוק עמוד יותר מפעם אחת?
האם יש דרך מהירה לבדוק עמודים אחרים באתר?
מה צריך לעשות כדי שהבעיות האלה לא יצוצו שוב בעיצובים עתידיים?
לפרטים נוספים על עיצוב רספונסיבי:
Wix Studio Academy מציעה מגוון משאבים שיעזרו לכם לעצב אתרים רספונסיביים במהירות. צפו בסרטוני ההדרכה ב-editor כדי ללמוד על רספונסיביות: