Studio Editor: הסבר על מבנה העמוד (אלמנטים ברמת 'הורה', 'צאצא' ו'אח')
4 דקות
כשאתם בונים את עמודי האתר, אתם למעשה ממקמים רכיבים בתוך מקטעים או קונטיינרים וכלי פריסה. לדוגמה, כאשר אתם מציבים טקסט בתוך תיבת קונטיינר, נוצר קשר בין הטקסט לקונטיינר, הנגזר ממושגי HTML ו-CSS מודרניים.
במדריך זה תמצאו פרטים נוספים על מבנה העמוד, כולל קשרי הורה-צאצא בין אלמנטים, שכבות בעמוד ועוד.
קשרי הורה-צאצא (Parent-child) בין אלמנטים
כשאתם ממקמים אלמנט בתוך קונטיינר או כלי פריסה (למשל גריד, ערימה), הוא מתחבר לאותו כלי או קונטיינר ונוצר קשר הורה-צאצא. לדוגמה, הוספת לוגו בראש העמוד (header) הופכת את הלוגו ל'צאצא', ואת ה-header ל'הורה'.
בדומה ל-CSS, העיצוב (כלומר, הגודל, המיקום, הריווח וכו') של קונטיינר 'הורה' משפיע על האלמנטים ה'צאצאים' שלו. לדוגמה, כשמוסיפים לקונטיינר רווחים מהשוליים, האלמנטים הצאצאים שבתוכו נהיים יותר קטנים כדי להתאים לגודל החדש. לפרטים נוספים על שינוי גודל האלמנטים
הידעתם?
- אלמנטים חדשים שתוסיפו יקובעו באופן אוטומטי לחלק העליון ולשמאל/ימין של אלמנט ההורה. אתם יכולים לשנות את מיקום אלמנט הצאצא באופן ידני על ידי ביטול הקיבוע האוטומטי.
- כשאתם מסדרים אלמנטים בערימה, הם ממוקמים בתוך תיבת פלקסבוקס שמתנהגת כמו ה'הורה'.
יצירת מבנה העמוד
כשאתם מתכננים את עיצוב האתר, חשוב להתחיל מיצירת מבנה עם שכבות. אנחנו ממליצים ליצור קודם את הקונטיינרים ה'הורים', ואז לגרור אלמנטים 'צאצאים' למקומות הרצויים.

השכבות בעמוד
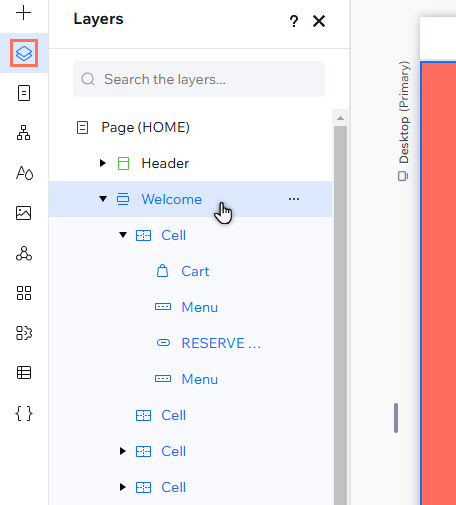
ב-Studio Editor, המבנה שאתם יוצרים משתקף בחלונית Layers (שכבות). השכבות הבאות יוצרות את מבנה האתר:
- עמוד: מחלונית השכבות, אתם יכולים לערוך את צבע הרקע של העמוד ולהוסיף רווחים מהשוליים. כדי לשלוט בהגדרות האלה, הקליקו על אייקון הפעולות הנוספות
 שליד שם העמוד .
שליד שם העמוד . - מקטעים: כל עמוד מורכב ממקטע אחד לפחות ואתם יכולים לייצר כמה שיידרשו ללקוחות שלכם. רוב המקטעים מכילים כלי פריסה וקונטיינרים (למשל תאים, ערימות, וכו').
- קונטיינרים וכלי פריסה: הציבו אלמנטים בתוך קונטיינרים 'הורים' כדי להבטיח שהם יישארו במקום ולשמור על הריווח במסכים בכל הגדלים. הוסיפו קונטיינרים או כלי פריסה כמו רפיטרים ותיבות פלקסבוקס.
- אלמנטים: אלה האלמנטים שאתם מוסיפים מחלונית Add Elements (הוספת אלמנטים – לדוגמה, טקסט, כפתורים, מדיה, וכו'). באפשרותכם לקבע אלמנטים בודדים או לערום אלמנטים מרובים כדי להבטיח שהם יישארו באותו סדר ועם אותם מרווחים בכל גודל מסך.

החלפת ה'הורה' של אלמנטים (Re-Parenting)
הפעולה של העברת אלמנט 'צאצא' לאלמנט 'הורה' חדש נקראת re-parenting". כדי לשנות את ה'הורה' של אלמנט, פשוט גררו את האלמנט אל ה'הורה' החדש.
איתור המקום של אלמנט בהיררכיה
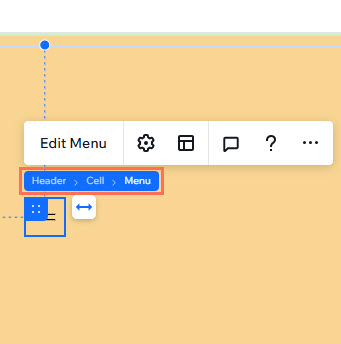
כשבוחרים אלמנט על הקנבס, ההיררכיה שלו מופיעה בסרגל נתיב הניווט משמאל למטה. זה מאפשר לכם לראות את 'ההורה' של האלמנט, 'הסב' שלו וכן הלאה, ועוזר לכם לנווט בין שכבות העמוד ולהבין את המבנה שלהן.

מעבר עם העכבר מעל תווית כחולה של אלמנט על הקנבס גם יציג את ההיררכיה שלו. בדוגמה שלמטה, מעבר עם העכבר מעל התווית Menu מגלה שהוא מקונן מתחת לתא בתוך מקטע ראש העמוד.

הגדרת המבנה של אלמנטים 'אחים' (sibling)
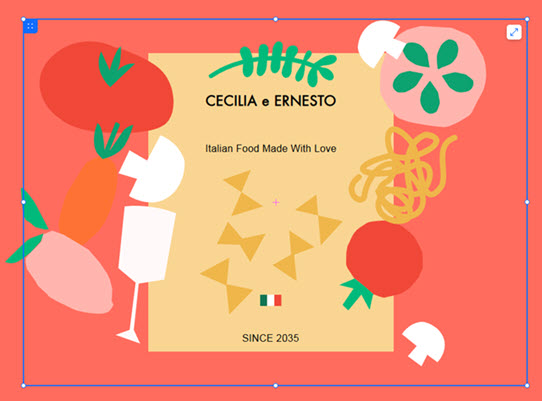
אלמנטים 'אחים' הם אלמנטים שיש להם אותו 'הורה' ישיר. לדוגמה, הטקסט והגרפיקה הווקטורית בתמונה שלמטה הם אחים, והקונטיינר הוא ההורה שלהם:

אם אלמנטים אחים נמצאים בכלי פריסה מסוימים (למשל, קונטיינר, רפיטר, וכו'), הם עשויים להשפיע זה על גודלו ומיקומו של זה. עיצוב קשרים אלו עשוי להועיל ביצירת אתר רספונסיבי, מכיוון שאתם יכולים למנוע חפיפת אלמנטים במסכים קטנים יותר.
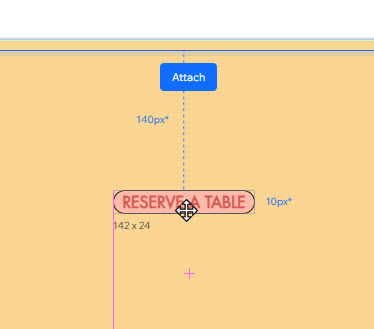
בדוגמה שלמטה, אתם יכולים לראות את השוליים שנוצרים אוטומטית בין האלמנטים ה'אחים':

שינויים מבניים בין נקודות ברייקפוינט
חלונית ה-Layers(שכבות) מציגה את ההיררכיה של התוכן בעמוד (מקטעים, קונטיינרים / כלי פריסה ואלמנטים) ומאפשרת לכם לערוך אותם לפי הצורך.
היררכיית העמוד היא חלק ממבנה ה-HTML של האתר, מה שאומר ששינויים שתבצעו בהיררכיה ישתקפו בכל נקודות הברייקפוינט. לדוגמה, כשאתם מפרידים בין 'הורה' ו'צאצא' (למשל, טקסט והקונטיינר שלו), הפרדה זו תחול על כל נקודות הברייקפוינט. למידע נוסף על עיצוב בנקודות ברייקפוינט שונות

