Studio Editor: הוספה והגדרה של תיבות פלקסבוקס (Flexbox)
2 דקות
תיבות הפלקסבוקס עוזרות לכם להציג בצורה יעילה יותר את התוכן באתר שלכם. כלי הפריסה המתקדמים האלה מורכבים מקונטיינרים רספונסיביים שמותאמים לכל גודל מסך. ניתן לבחור מתוך מגוון סוגי תצוגה, כמו Columns, Mosaic ו-Slider, כדי לשדרג את הסגנון והפונקציונליות של האתר.
שלב 1 | הוספת פלקסבוקס
בשלב הראשון עליכם להיכנס לחלונית Add Elements (הוספת אלמנטים), לבחור תיבת פלקסבוקס מוגדרת מראש ולגרור אותה אל העמוד. את מספר הפריטים ואת אופן ההצגה אפשר לשנות בהמשך.
כדי להוסיף פלקסבוקס:
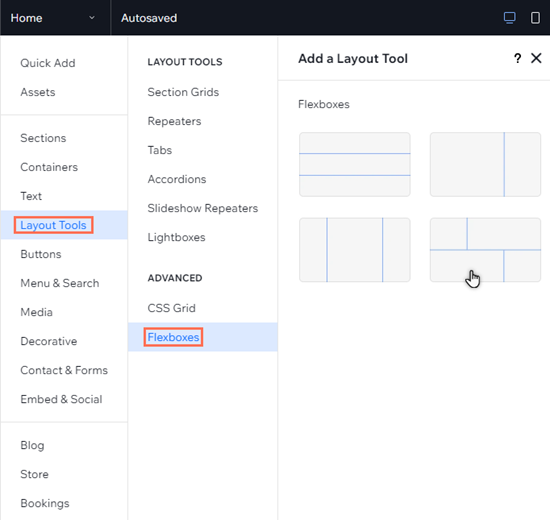
- הקליקו על Add Elements (הוספת אלמנטים)
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Flexboxes.
- גררו את תיבת הפלקסבוקס שבחרתם אל העמוד.

איך זה עובד?
גררו את נקודות האחיזה על הקנבס כדי לראות איך התוכן בתיבת הפלקסבוקס מסתדר מחדש אוטומטית כשעוברים בין נקודות ברייקפוינט.
שלב 2 | הוספת פריטים לפלקסבוקס
כל תיבת פלקסבוקס מורכבת מכמה פריטים שהם קונטיינרים רספונסיביים. אתם יכולים לשנות את מספר הפריטים בפלקסבוקס, וגודל הפריטים ישתנה אוטומטית כדי להתאים למקום הפנוי.
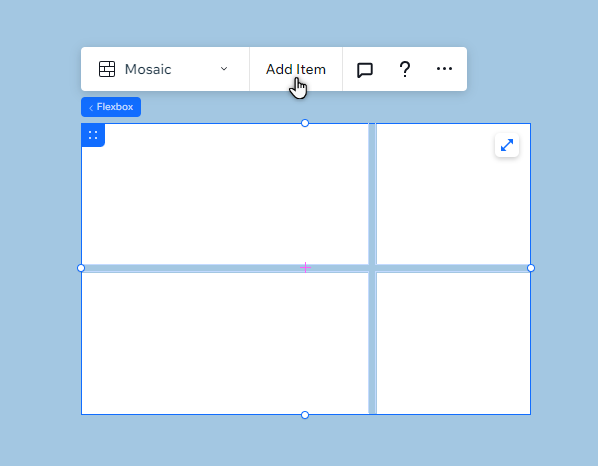
כדי להוסיף פריט חדש, אפשר להקליק על Add Item (הוספת פריט) או להשתמש בחלונית ה-Manage Items (ניהול פריטים) בחלונית ה-Inspector (עריכה).

שלב 3 | הוספת אלמנטים לפלקסבוקס
בחרו מה אתם רוצים להציג בפלקסבוקס על ידי הוספת אלמנטים לפריטים. אתם יכולים להסתיר / להציג אלמנטים בנקודות ברייקפוינט שונות כדי ליצור חוויה ייחודית לגולשים, לא משנה באיזה מכשיר.
כדי להוסיף אלמנטים לפריט:
- הקליקו על Add Elements (הוספת אלמנטים)
 ב-editor משמאל.
ב-editor משמאל. - בחרו את סוג האלמנט שאתם רוצים להוסיף.
- הקליקו על האלמנט שבחרתם כדי להוסיף אותו לעמוד.
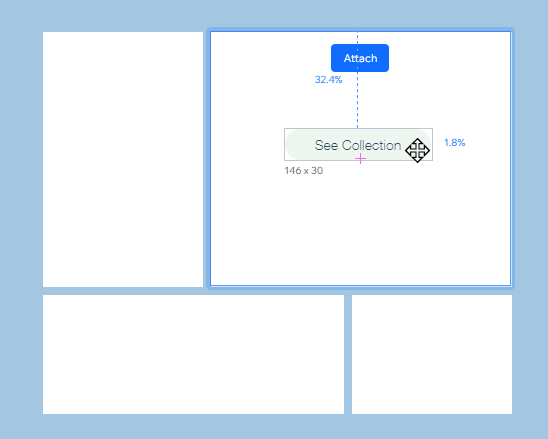
- גררו את האלמנט לפריט הפלקסבוקס, ושחררו אותו כשתופיע המילה Attach (חיבור).

מה השלב הבא?
עכשיו אתם יכולים לערוך ולנהל את הפלקסבוקס כדי להציג את התוכן הרצוי באופן הרצוי.

