האם אתם נתקלים בבעיות בתצוגת האתר של הלקוח שלכם בנקודות הברייקפוינט? Studio Editor מספק לכם את הכלים להתמודד עם אתגרי רספונסיביות נפוצים, כמו אלמנטים חופפים, אלמנטים שלא נמצאים במקומם או שלא מיושרים במסכים שונים. עם ההתאמות הנכונות, תוכלו ליצור אתר מקצועי שנראה נהדר בכל מכשיר.
טקסט שנראה קטן מדי בנקודות ברייקפוינט מסוימות
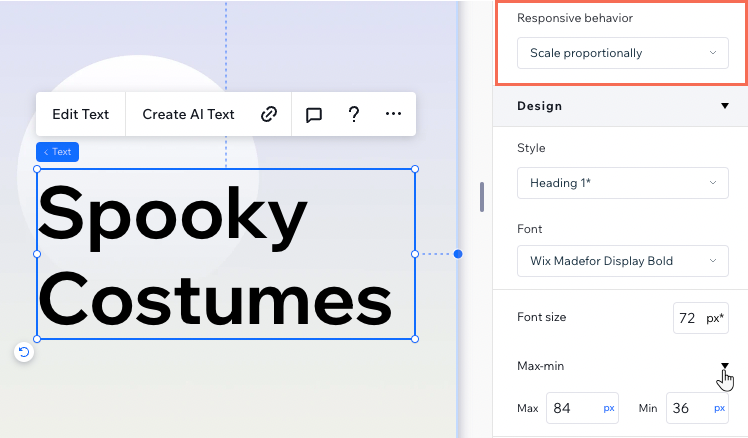
האם הטקסט נראה קטן מדי כשצופים באתר של הלקוח במסכים קטנים יותר? בעזרת
ההתנהגות הרספונסיבית של קנה מידה פרופורציונלי והגדרת max-min (מינימום-מקסימום) תוכלו להבטיח שהטקסט שלכם ייראה נהדר בכל גודל מסך.
בחרו את הטקסט ופתחו את חלונית ה-Inspector (עריכה). ראשית, הגדירו את ה-Responsive behavior (התנהגות רספונסיבית) ל-Scale proportionally (שינוי פרופורציונלי). לאחר מכן, הקליקו על Max-min תחת Design (עיצוב) כדי להגדיר את גודל הפונט המינימלי והמקסימלי.
אלמנטים שאינם במקומם בנקודות ברייקפוינט
אם מיקומו של אלמנט באתר השתנה פתאום בגודלי מסך שונים, סביר להניח שהדבר נובע מהגדרות הקיבוע והשוליים שלו. היעזרו בהנחיות הבאות כדי לפתור את הבעיה ולהבטיח שהאלמנטים יישארו במקומם המיועד.
בדקו את קיבוע האלמנט (docking)
בחרו את האלמנט הרלוונטי ובדקו את נקודות הקיבוע שלו (למשל, למעלה, משמאל, וכו') בחלונית Inspector (עריכה). אם הקיבוע לא תואם למיקום הרצוי (לדוגמה, האלמנט מקובע לחלק העליון אבל אתם רוצים אותו למטה), האלמנט עלול לזוז כשגודל המסך ישתנה.
מיקום הקיבוע מסומן על ידי הקווים המקווקווים באלמנט, ונקודות הקיבוע בחלונית ה-Inspector (עריכה) (תחת Position (מיקום). אתם יכולים להקליק על נקודות הקיבוע בחלונית ה-Inspector ׁ(עריכה) כדי לבחור בהן או להסיר אותן.
כווננו את השוליים של האלמנט
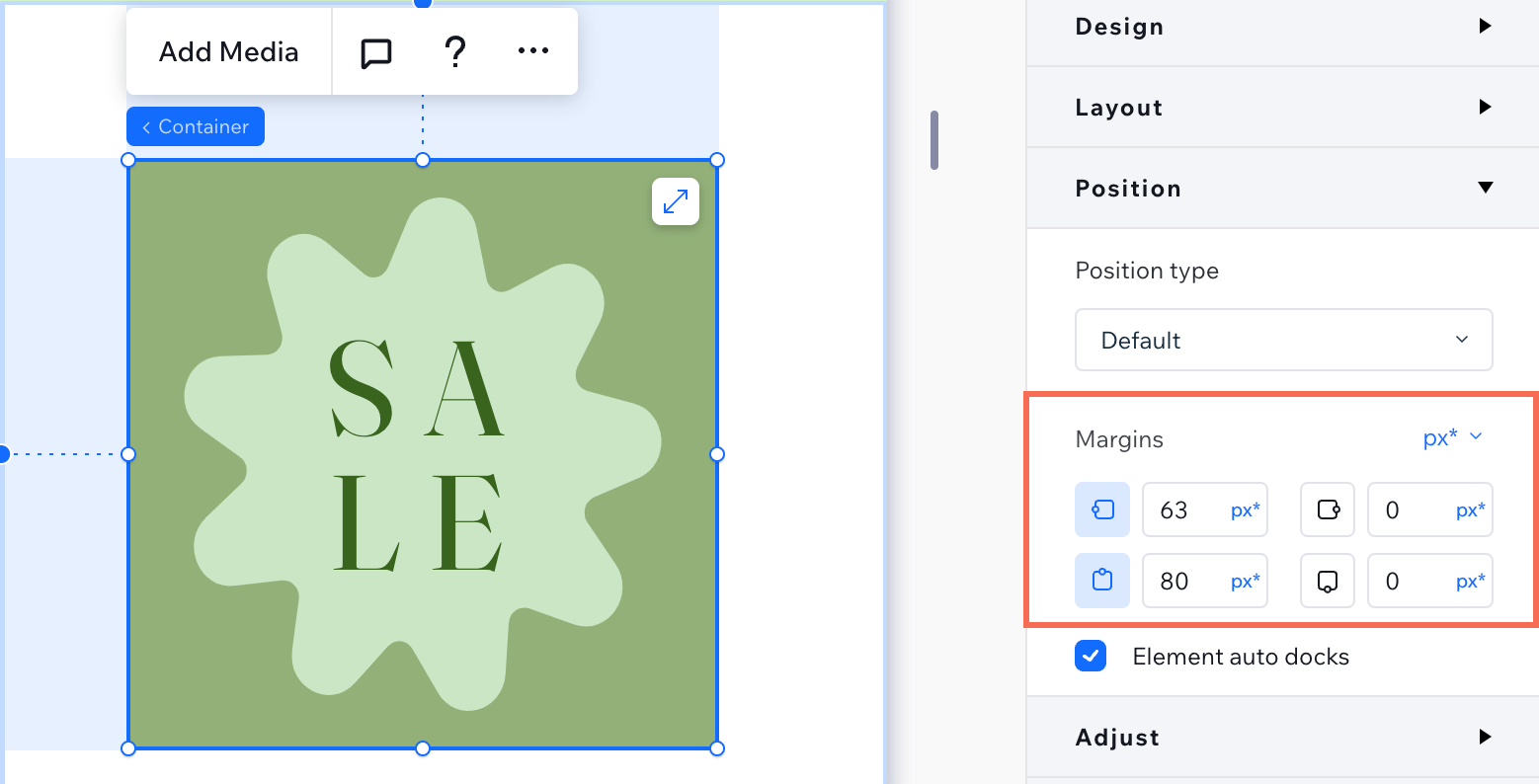
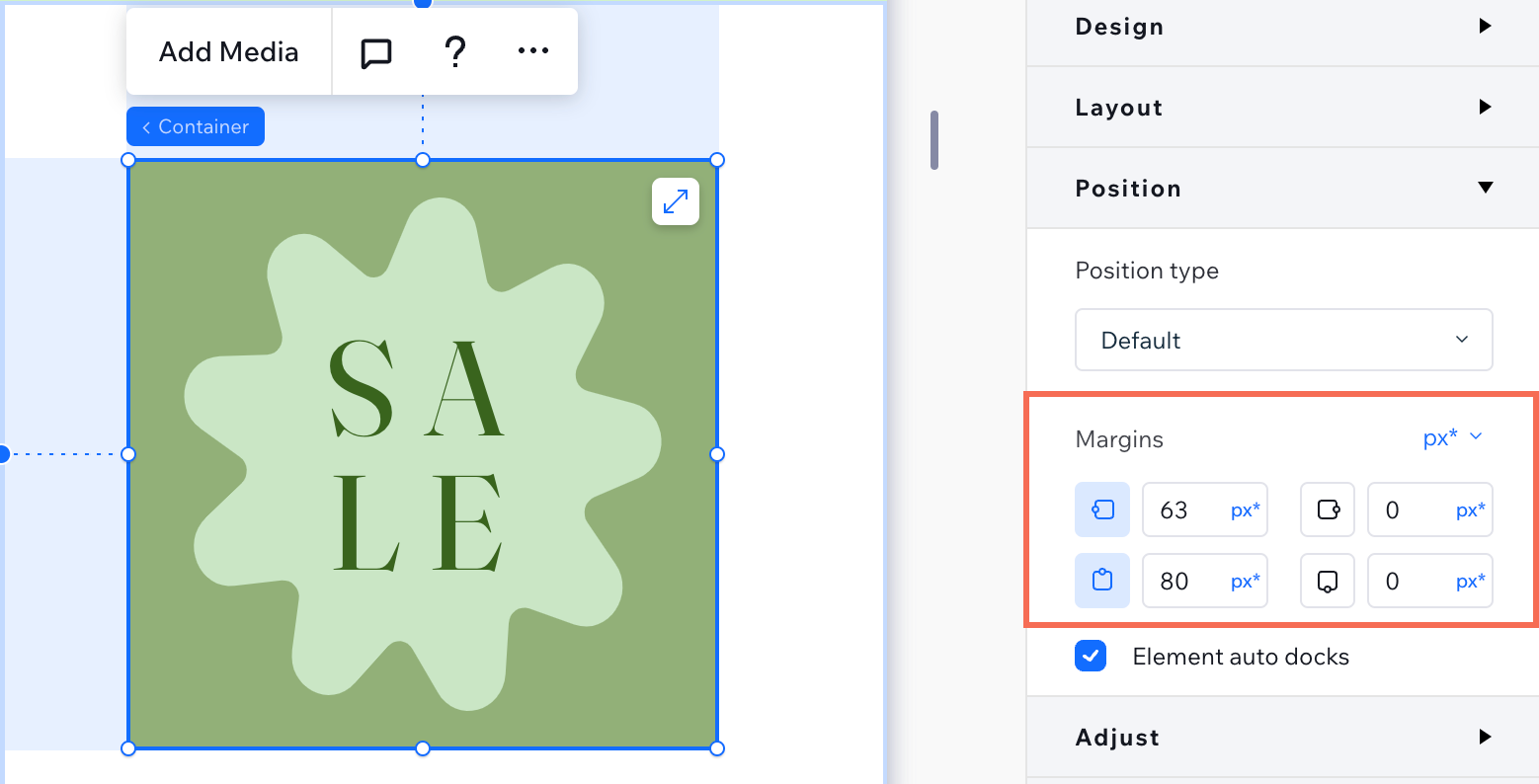
השוליים מגדירים את המרחק בין האלמנט לבין הצדדים המקובעים שלו. כשגודל המסך משתנה, השוליים עלולים "לדחוק" את האלמנט לכיוונים שונים.
לדוגמה, אם אלמנט מקובע למעלה עם שוליים של 60%, הוא יעלה אוטומטית כשהמקטע יצטמצם (כדי לשמור על ערך השוליים שהוגדר). אתם יכולים לנסות להקטין את השוליים ולבדוק את התוצאות.
כשמגדירים את השוליים באחוזים, הם משתנים באופן דינמי בהתאם לגודל המסך אך הדבר עלול לגרום לתזוזות לא צפויות. תוכלו לשקול לעבור ליחידת גודל קבועה (כמו פיקסלים) כדי להבטיח מיקום עקבי יותר.
(מקטע שבו ההתנהגות קבועה) החליפו את השוליים של האלמנטים לפיקסלים
אם הגדרתם את
ההתנהגות הרספונסיבית של המקטע ל-
Fixed (קבוע), חשוב להקפיד שהשוליים של האלמנטים הצאצאים יהיו גם מבוססים פיקסלים.
שימוש ביחידות שוליים גמישות, כמו באחוזים, גורם לשוליים לגדול או לקטון בהתאם לגודל המסך, מה שגורם לתזוזת האלמנט ממקום למקום. מעבר לשוליים בפיקסלים מבטיח שהאלמנט ישמור תמיד על אותו מרחק מהצדדים, במקום לחשב את המרחק על בסיס רוחב העמוד.
אלמנטים שאינם מיושרים כראוי בנקודות הברייקפוינט
אם אלמנטים במקטע שלכם לא מיושרים או שהפריסה שלהם נשברת כשגודל המסך משתנה, הדבר נובע לרוב מהגדרות לא עקביות של הקיבוע או השוליים.
היעזרו בהנחיות הבאות כדי לזהות את הבעיה, לפתור אותה, ולהבטיח שהאלמנטים שלכם יהיו מיושרים כראוי בכל המסכים.
ודאו שהאלמנטים מקובעים לאותו צד
אם לאלמנטים יש הגדרות קיבוע סותרות, ייתכן שהם לא יתיישרו כמו שצריך כשגודל המסך ישתנה.
בדקו אם לאלמנטים באותו מקטע יש הגדרות קיבוע שונות. לדוגמה, אלמנט אחד יכול להיות מקובע למעלה, ואלמנט אחר למטה. מומלץ לקבע את כל האלמנטים הקשורים לאותו צד של קונטיינר ההורה (לדוגמה, למעלה, למטה).
מיקום הקיבוע מסומן על ידי הקווים המקווקווים באלמנט, ונקודות הקיבוע בחלונית ה-Inspector (עריכה) (תחת Position (מיקום). אתם יכולים להקליק על נקודות הקיבוע בחלונית ה-Inspector ׁ(עריכה) כדי לבחור בהן או להסיר אותן.
סטנדרטיזציה של היחידות המשמשות למדידת השוליים
השוליים מגדירים את הרווח שבין האלמנט לבין הצד המקובע שלו. שימוש ביחידות שונות (לדוגמה, אחוזים לעומת פיקסלים) עבור השוליים עלול לגרום לכך שהאלמנטים לא יהיו מיושרים כראוי כשגודל המסך ישתנה.
פתחו את חלונית ה-Inspector וגללו למטה אל Position (מיקום) כדי לראות את השוליים הנוכחיים של האלמנט. כדי לעבור ליחידת שוליים אחרת, בחרו את השוליים הרלוונטיים ואז הקליקו על היחידה הנוכחית (למשל px*, %).
בדקו את הקשר בין האלמנטים
ראשית, בדקו את
חלונית ה-Layers (שכבות) כדי לוודא שהאלמנטים נמצאים באותו קונטיינר הורה (למשל מקטע, תא וכו'). אם הם באותו קונטיינר הורה אבל לא הוגדרה ביניהם מערכת יחסים, האלמנטים יפעלו באופן עצמאי ועלולה להיות חפיפה ביניהם.
אלמנטים חופפים בנקודות ברייקפוינט
כשמסדרים אלמנטים, הריווח שלהם יכול להיות בדיוק כמו שצריך ב-editor, אבל הם יהיו חופפים כשבודקים את האתר הפעיל בגדלי מסך שונים. החפיפה נובעת בדרך כלל מהמיקום של האלמנטים או מההתנהגות הרספונסיבית שלהם.
אם אלמנטים באתר הלקוח שלכם חופפים בגדלי מסך שונים, היעזרו בהנחיות הבאות כדי לזהות את הבעיה ולפתור אותה.
בדקו את המיקום והקיבוע של האלמנטים
כשאלמנטים ממוקמים בנפרד בתוך אותו קונטיינר הורה, הם עלולים לחפוף כשגודל המסך משתנה. בדקו את הגדרות הקיבוע ויחידות המיקום כדי לשמור על עקביות.
הקליקו על כל אלמנט (למשל, title, paragraph, button) ובדקו איך הוא מקובע בחלונית ה-Inspector (עריכה). חפשו הבדלים בקיבוע ובשוליים של האלמנטים (למשל חלק באחוזים וחלק בפיקסלים).
אם אלמנט אחד משתמש במרווח באחוזים ואלמנט אחר במרווח קבוע של פיקסלים, המיקומים שלהם ישתנו באופן שונה ככל שגודל קונטיינר ההורה ישתנה.
שינוי ההתנהגות הרספונסיבית של האלמנטים
חפיפה יכולה להתרחש גם אם אלמנטים מתנהגים אחרת כאשר גודל המסך משתנה. לדוגמה, אלמנט אחד עשוי להשתנות באופן פרופורציונלי, אחר עשוי עלול לגלוש (wrap) והשלישי יישאר קבוע.
בחרו כל אלמנט ובדקו את
ההתנהגות הרספונסיבית שלו בחלונית ה-Inspector (עריכה). חפשו אלמנטים עם התנהגויות לא תואמת, כי הם עלולים לגרום לחפיפה.

בדקו את הקשר בין האלמנטים
ראשית, בדקו את
חלונית ה-Layers (שכבות) כדי לוודא שהאלמנטים נמצאים באותו קונטיינר הורה (למשל מקטע, תא וכו'). אם הם באותו קונטיינר הורה אבל לא הוגדרה ביניהם מערכת יחסים, האלמנטים יפעלו באופן עצמאי ועלולה להיות חפיפה ביניהם.