Studio Editor: שימוש בחלונית העריכה (Inspector)
3 דקות
דרך חלונית ה-Inspector אתם יכולים לערוך את המאפיינים של כל אלמנט, כל מקטע וכל עמוד באתר, לבחור איך הגודל של אלמנטים ישתנה בנקודות ברייקפוינט שונות, לעשות שינויים בעיצוב, להוסיף אינטראקציות ועוד.
איך אפשר להגיע לחלונית ה-Inspector?
Design
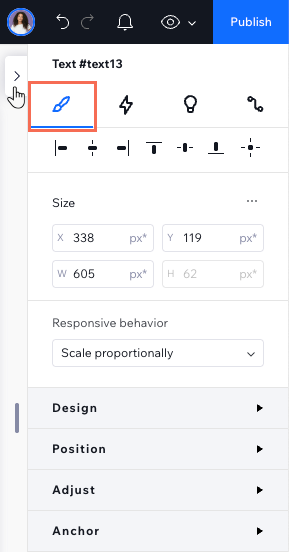
הלשונית Design (עיצוב) היא הלשונית הראשונה שאתם רואים בחלונית העריכה. זה המקום בו אתם יכולים לשנות את המראה, הגודל והמיקום של האלמנט בנקודות ברייקפוינט שונות.
- Size and responsive behavior: בדקו את הרוחב והגובה של האלמנט ובחרו איך לשנות את הגודל שלו במסכים שונים.
- Design: שנו את הצבעים, המסגרת והעיצוב של האלמנט, הוסיפו הצללות ועוד. האפשרויות הזמינות במקרה זה תלויות בסוג האלמנט.
- Cursor: הוסיפו סמן עכבר מותאם אישית לאלמנט, למקטע או לעמוד.
- Layout: ערכו את המרווח, התצוגה והגריד של מקטעים, תאים, קונטיינרים, רפיטרים ותיבות פלקסבוקס (flexbox).
- Position (מיקום): כווננו את הקיבוע והשוליים של האלמנט כדי שהוא יישאר במקומו בגדלים שונים. אתם יכולים גם לבחור סוג מיקום (למשל, pinned - נעוץ, sticky - דביק).
- Adjust: הפעילו טרנספורמציות (למשל אטימות, זווית, הטיה) כדי לשנות את מראה האלמנט.
- Anchor: הוסיפו עוגן לאלמנט או מקטע כדי לקשר ישירות אליהם.
שימו לב:
חלק מהמקטעים האלה זמינים רק עבור אלמנטים מסוימים.

אנימציות ואפקטים
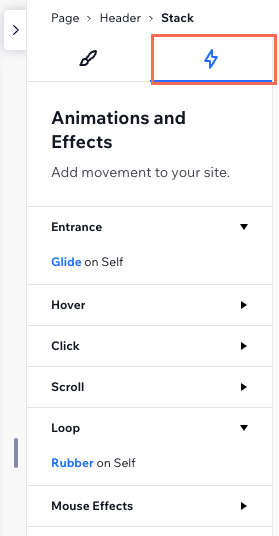
הלשונית Animations and Effects (אנימציות ואפקטים) מאפשרת להוסיף אנימציות שמושכות את תשומת הלב של הגולשים. אחרי שבחרתם אלמנט, מקטע או עמוד, בחרו את סוג האנימציה הרצוי:
- Entrance (כניסה): אנימציות שמופיעות בפעם הראשונה שהאלמנט נטען
- Hover: אנימציות שמופעלות כשגולשים עוברים מעל עם סמן העכבר.
- Click: אנימציות שמופעלות כשגולשם מקליקים על אלמנט.
- Scroll: אנימציות שמופעלות כשהגולשים גוללים למעלה ולמטה בעמוד.
- Loop: אנימציות שמופעלות בלופ מתמשך.
- Mouse Effects (אפקטים של העכבר): אפקטים שמופעלים אוטומטית כשסמן העכבר זז
- WebGL Effects: אפקטים אטרקטיביים למדיה ברקע של מקטעים. אתם מחליטים איך הם יופעלו — אוטומטית עם הגלילה, או באמצעות תנועת העכבר של הגולש.
שימו לב:
האנימציות והאפקטים הזמינים תלויים באלמנט הנבחר.

תוכן
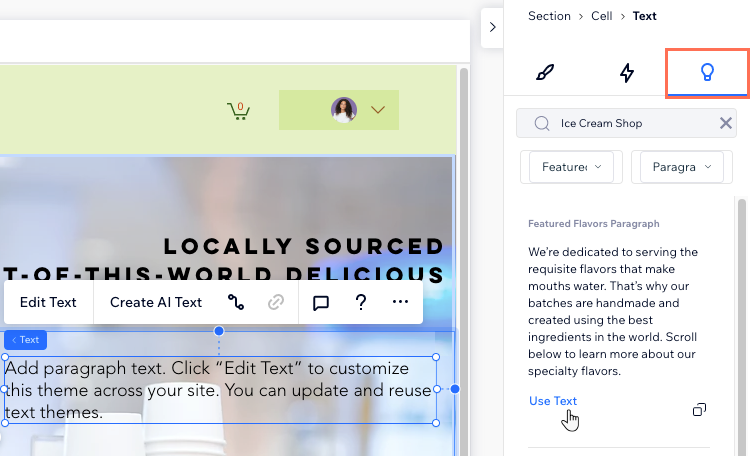
מחפשים השראה? עברו ללשונית Content (תוכן) כדי לקבל רעיונות לטקסט, כפתורים, תמונות, צורות ואמנות וקטורית. אתם יכולים לסנן את ההצעות בהתאם לתחום שלכם או לכל מונח חיפוש אחר, כך שיתאימו לצרכים שלכם.

CMS
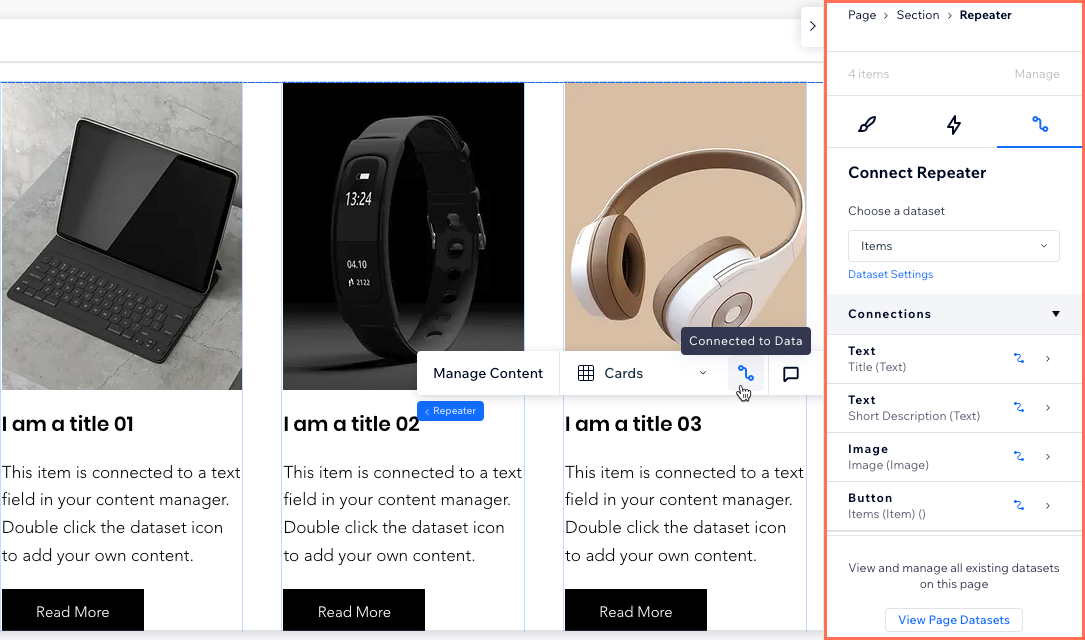
ב-Wix Studio העברנו מערכי נתונים לחלונית ה-Inspector (עריכה) כדי שיהיה לכם נוח יותר.
עכשיו, כשאתם נכנסים לחלונית ה-Inspector ובוחרים עמוד, אתם יכולים לראות כל מערך נתונים שקיים בעמוד וגם לשנות את החיבורים, לשנות את הגדרות מערך הנתונים או להוסיף אלמנט חדש.
בחרו אלמנט והקליקו על אייקון החיבור ל-CMS  כדי לפתוח את חלונית ה-Inspector (עריכה) באופן אוטומטי. בחלונית תוכלו לחבר את האלמנט למערך נתונים, לנהל את החיבורים, לשנות את הגדרות מערך הנתונים או להוסיף מערך נתונים חדש.
כדי לפתוח את חלונית ה-Inspector (עריכה) באופן אוטומטי. בחלונית תוכלו לחבר את האלמנט למערך נתונים, לנהל את החיבורים, לשנות את הגדרות מערך הנתונים או להוסיף מערך נתונים חדש.
 כדי לפתוח את חלונית ה-Inspector (עריכה) באופן אוטומטי. בחלונית תוכלו לחבר את האלמנט למערך נתונים, לנהל את החיבורים, לשנות את הגדרות מערך הנתונים או להוסיף מערך נתונים חדש.
כדי לפתוח את חלונית ה-Inspector (עריכה) באופן אוטומטי. בחלונית תוכלו לחבר את האלמנט למערך נתונים, לנהל את החיבורים, לשנות את הגדרות מערך הנתונים או להוסיף מערך נתונים חדש. קראו פרטים נוספים על השימוש ב-CMS ב-Wix Studio.



 . החלונית תיפתח מימין, והאלמנט הרלוונטי יופיע למעלה.
. החלונית תיפתח מימין, והאלמנט הרלוונטי יופיע למעלה. 