Studio Editor: הוספת עוגנים ושימוש בהם
5 דקות
עוגנים מאפשרים לכם ליצור לינק ישיר לאלמנט, וכך לכוון גולשים לתוכן חשוב באתר של הלקוח. כשאתם מוסיפים עוגן, אפשר לקשר אליו בכמה דרכים:
- לקשר את האלמנטים לעוגן: אלמנטים כמו כפתורים, טקסט וכו'. כשהגולשים מקליקים על האלמנט, הם מועברים לעוגן.
- להציג את העוגנים בתפריט: תפריט ייעודי של העוגנים שמאפשר לגולשים לנווט בעמוד.
- להציג אותו בתפריט אתר רגיל: את הלינקים לעוגנים ניתן להוסיף לתפריט האתר, כדי שהגולשים יוכלו לגשת אליהם מכל עמוד.
הוספת עוגן
ניתן להוסיף עוגן למקטעים, לקונטיינרים ולאלמנטים. מומלץ לתת לעוגן שם ייחודי כדי שיהיה לכם קל למצוא ב-editor.
כדי להוסיף עוגן:
- הקליקו על האלמנט שאתם רוצים להוסיף לו עוגן.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.
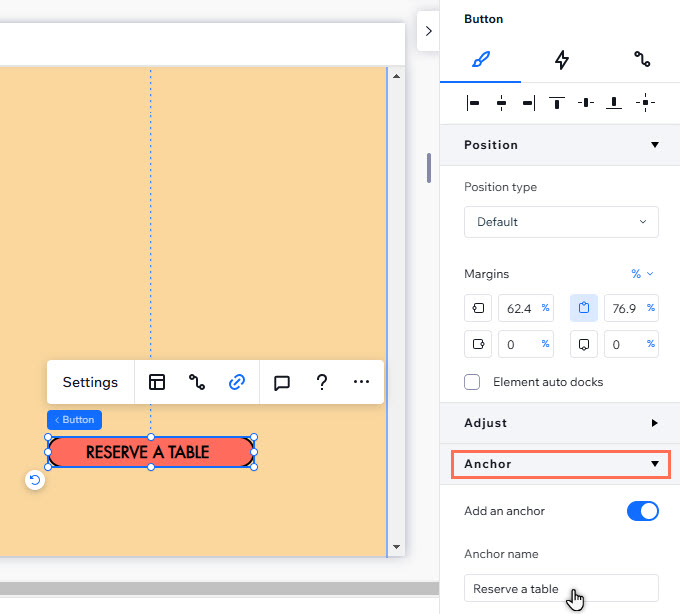
- הקליקו על התפריט הנפתח Anchor (עוגן).
- הזיזו את המתג שליד Add an anchor כדי להפעיל את האפשרות.
- הכניסו את שם העוגן לשדה.

שימו לב:
אין אפשרות להוסיף עוגן למקטעים גלובליים או לאלמנטים שמחוברים למקטעים גלובליים.
הוספת תפריט עוגנים
ניתן להציג את העוגנים בתפריט צף שהגולשים תמיד רואים, גם בזמן גלילה. תפריטי העוגנים נותנים לגולשים באתר אפשרות לגשת לתוכן שהם צריכים - מכל מקום בעמוד.
כדאי לדעת:
תפריטי עוגנים שימושיים במיוחד באתרים שמורכבים רק מעמוד אחד ארוך מאוד שמחולק לכמה מקטעים.
כדי להוסיף תפריט עוגנים:
- הקליקו על Add Elements (הוספת אלמנטים)
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Menu & Search (תפריט וחיפוש).
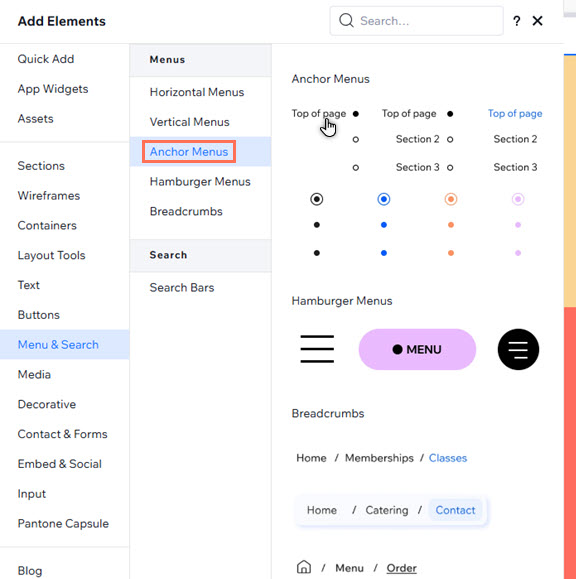
- הקליקו על Anchor Menus.
- הקליקו על התפריט שאתם רוצים להוסיף, או גררו אותו למיקום הרלוונטי בעמוד.

יש לכם אתר עם כמה עמודים?
הוסיפו את תפריט העוגנים למקטע גלובלי כדי שהוא יופיע בכמה עמודים או בכל עמודי האתר.
ניהול והתאמה אישית של תפריט עוגנים
בחלק זה נסביר איך לנהל את תפריט העוגנים כדי שיופיעו בו הכפתורים הרצויים וכדי להתאים את העיצוב שלו למראה ולמיתוג של האתר.
כדי לנהל ולערוך תפריט עוגנים:
- הקליקו על תפריט העוגנים ב-editor.
- בחרו מה אתם רוצים לעשות:
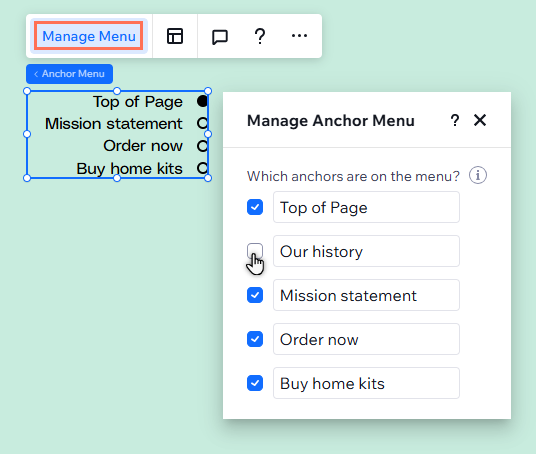
- ניהול תפריט העוגנים: בחרו ב-Manage Menu (ניהול תפריט) ובצעו את השינויים הרצויים:
- הוספה והסרה של עוגנים: סמנו / בטלו את הסימון של תיבות העוגנים כדי לבחור אילו עוגנים יוצגו בתפריט.
- שינוי שמות פריטים: הקליקו על העוגן הרלוונטי בחלונית, והכניסו את השם החדש.
- לערוך את התפריט:
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.
- גללו למטה אל Design (עיצוב).
- בחרו עיצוב וערכו את הטקסט, הצבעים והמרווחים שלו. קראו פרטים נוספים על עיצוב תפריטי עוגנים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)

קישור אלמנט לעוגן
קישור אלמנטים ספציפיים (למשל, תמונות, כפתורים וטקסט) לעוגנים היא דרך נהדרת לכוון את הגולשים לתוכן שרלוונטי למקום שבו הם נמצאים באתר. כשגולשים מקליקים על האלמנט, הם יועברו ישירות לעוגן.
כדי לקשר אלמנט לעוגן:
- הקליקו על האלמנט שממנו אתם רוצים לקשר.
- הקליקו על אייקון הלינק
 .
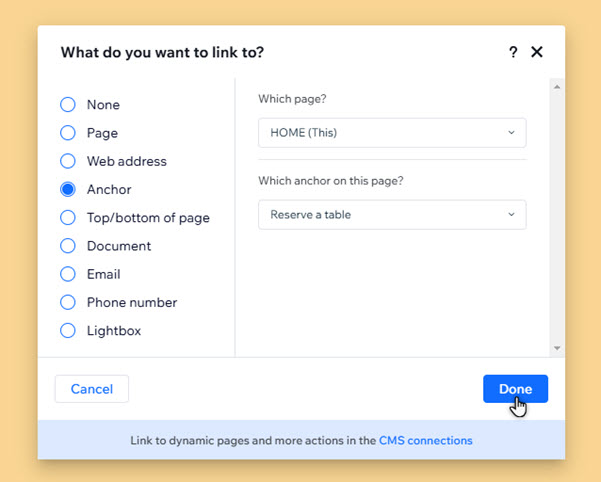
. - בחרו ב- Anchor (עוגן).
- הקליקו על התפריט הנפתח Which page? ובחרו את העמוד שמכיל את העוגן.
- הקליקו על התפריט הנפתח Which anchor on this page? ובחרו את העוגן הרלוונטי.
- הקליקו על Done.

הוספת עוגן לתפריט האתר
יש רק עוגן אחד או שניים באתר? אתם יכולים להוסיף אותם לתפריט הרגיל של האתר. התפריטים של האתר מוצגים בדרך כלל בכל העמודים, וזו דרך נהדרת לוודא שהגולשים יוכלו תמיד לגשת לתכנים חשובים.
כדי להוסיף עוגן לתפריט באתר:
- היכנסו ל-editor.
- בחרו את התפריט ב-editor שלכם.
- הקליקו על Manage Menu (ניהול התפריט).
- הקליקו למטה על + Add Item (הוספת פריט).
- בחרו באפשרות Link or anchor (לינק או עוגן).
- הקליקו משמאל על Anchor (עוגן).
- הקליקו על התפריט הנפתח Which page? ובחרו את העמוד שמכיל את העוגן.
- הקליקו על התפריט הנפתח Which anchor on this page? ובחרו את העוגן הרלוונטי.
- הקליקו על Done.

שאלות נפוצות
הקליקו על השאלות לפרטים נוספים על עבודה עם עוגנים.
האם אזורי תצוגה משפיעים על העוגנים?
האם מיקום מקטעים יכול להשפיע על עוגנים?
למה בתפריט העוגנים יש פריטים שונים בעמודים שונים?
האם אפשר לקשר את אותו אלמנט לעוגנים שונים בנקודות ברייקפוינט שונות?

