Studio Editor: יצירת אלמנטים ומקטעים "דביקים"
3 דקות
מקטע או אלמנט דביקים נצמדים אל מיקום מסוים בעמוד כשהגולשים גוללים למעלה ולמטה. כשהאלמנט או המקטע מגיעים לאזור התצוגה של הגולשים, הם נצמדים לחלק העליון, התחתון או שניהם. אתם יכולים להגדיר את האופסט, שהוא המרחק מהחלק העליון או התחתון.
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים של Wix Studio.
הידעתם?
אתם יכולים להוסיף אפקט גלילה ב-header כדי לשנות את המראה שלו כשהגולשים גוללים למעלה ולמטה. לדוגמה, אפשר להגדיר שצבעי ה-header ישתנו בזמן הגלילה, או להגדיר שה-header יזוז כדי לעזור לגולשים להתמקד בעמוד.
הפעלת מיקום הדבקה על אלמנט או מקטע
- היכנסו ל-editor.
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

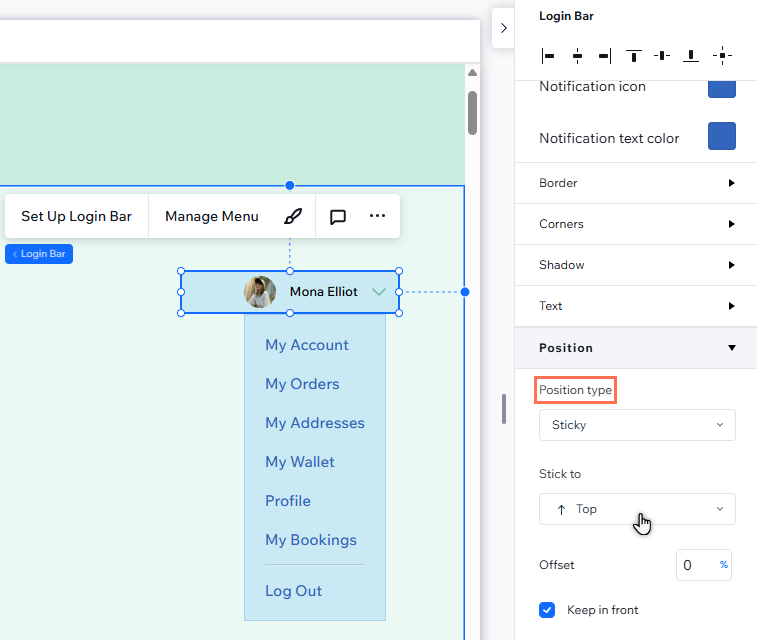
- גללו למטה אל Position (מיקום).
- בחרו באפשרות Sticky (דביק/ה) מהתפריט הנפתח Position type (סוג המיקום).
- בחרו איפה המקטע/אלמנט יידבקו: Top (למעלה), Bottom (למטה) או Bottom and top (למעלה ולמטה).
- (לא חובה) הכניסו ערך אופסט כדי ליצור רווח מעל או מתחת.
- סמנו את תיבת הסימון Keep in front כדי להפעיל או להשבית את האפשרות הזו:
- במצב מופעל: המקטע / האלמנט מופיעים בחזית מבחינה ויזואלית, אבל לא משנים את מיקומם בסדר ה-DOM של העמוד.
- במצב כבוי: המיקום הוויזואלי של המקטע או האלמנט מתאים למיקום שלהם בסדר ה-DOM של העמוד. בהתאם לארגון העמוד, יכול להיות שהאלמנט / המקטע לא יהיו בחזית.

שימו לב:
סדר ה-DOM הוא חלק חשוב מהנגישות, הביצועים והדירוג בתוצאות החיפוש. לכן אנחנו ממליצים להפעיל את Keep in front - כדי שתוכלו לקבל את האפקט הוויזואלי הרצוי, תוך שמירה על מבנה העמוד.
ביטול מיקום ההדבקה
בכל שלב אפשר להחזיר אלמנטים ומקטעים למיקום ברירת המחדל שלהם. זה אומר שהם כבר לא יידבקו למסך כשהם יופיעו לעיני המשתמש, אלא יישארו במיקום שלהם.
כדי לבטל את מיקום ההדבקה:
- היכנסו ל-editor.
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

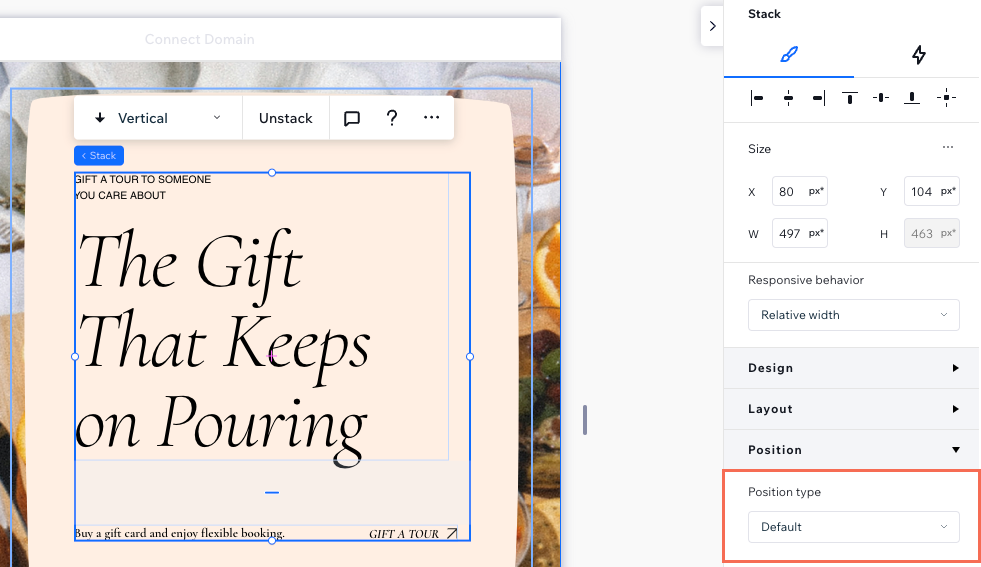
- גללו למטה אל Position (מיקום).
- בחרו ב-Default (ברירת מחדל) מהתפריט הנפתח Position type (סוג מיקום).

מדריכים שימושיים
יש שפע של אפקטים מעניינים שאפשר ליצור עם אלמנטים ומקטעים דביקים. צפו בסרטונים של Wix Studio Academy והתרשמו מהאפשרויות:

