Studio Editor: הוספת סמן עכבר בעיצוב משלכם
4 דקות
סמן עכבר בהתאמה אישית מוסיף טאץ' מיתוגי ייחודי לאתר של הלקוח שלכם. את הסמן אפשר להגדיר בעמוד, במקטע או באלמנט ספציפי שלגולשים יש אינטראקציה איתם (למשל קונטיינר, תמונה וכו'). אתם יכולים להשתמש באחת ההצעות שלנו או להעלות סמן משלכם, ולהתאים את הגודל שלו לצרכים שלכם.
טיפ:
אתם יכולים להשתמש בכל קובץ JPG, PNG או SVG. כדי שיוכלו לראות את הסמן, ודאו שיש לו מסגרת מוגדרת בצבע מנוגד לרקע.

טיפ:
אתם יכולים להוסיף סמן עכבר שונה לאלמנט 'הורה' ולאלמנט 'הילד' שלו, כדי לדייק את החוויה עוד יותר. כשלגולשים יש אינטראקציה עם אלמנט הילד, הם רואים את הסמן הספציפי שלו - לא את זה שהוספתם לאלמנט ההורה.
הוספת סמן עכבר מותאם אישית
שנו את סמן העכבר שמופיע כשהגולשים פועלים בעמוד, מקטע או אלמנט. אתם יכולים לבחור מתוך מבחר של עיצובים או להעלות קובץ תמונה משלכם (למשל, JPG, PNG, SVG).
באילו אלמנטים אפשר להציג סמן מותאם?
שימו לב:
שינויים שמבצעים בסמן לא יופיעו בקנבס בזמן שאתם עורכים את האתר. כדי לראות את סמן העכבר בפעולה, עברו לתצוגה מקדימה או צפו באתר שבאוויר.
כדי להוסיף סמן עכבר מותאם:
- בחרו את העמוד, המקטע או האלמנט הרלוונטיים.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - גללו למטה אל Cursor (סמן).
- הוסיפו את סמן העכבר:
- הקליקו על + Add image or .svg (הוספת תמונה או SVG) תחת Media (מדיה).
- (במנהל המדיה) בחרו את אחד מהסמנים המוצעים, או העלו קובץ משלכם.
- כשאתם מוכנים, הקליקו על Add to site (הוספה לאתר).
- (לא חובה) בדקו את התצוגה המקדימה של האתר כדי לראות איך סמן העכבר נראה באוויר.

מה השלב הבא?
- כשאתם מוסיפים סמן בעמוד, אתם יכולים להקליק על Apply to More Pages (הוספה לעמודים נוספים) כדי להוסיף אותו במהירות לעמודים אחרים באתר.
- אתם יכולים לשנות את הסמן בכל ברייקפוינט, ולבחור תמונה או גודל שונים.
שינוי גודל הסמן המותאם
שנו את גודל הסמן כך שיתאים לאתר שאתם מעצבים.
אנחנו ממליצים לשמור את גודל הסמן בין 16x16 ל-128x128 פיקסלים. אם הסמן יהיה גדול מהגודל המומלץ, יכול להיות שהדפדפנים של הגולשים לא יציגו אותו כלל. אם הוא יהיה קטן יותר, הגולשים יוכלו לראות אותו אבל לא בבירור.
טיפ:
התצוגה המקדימה שתראו תחת Media (מדיה) היא איך שהסמן ייראה באתר שבאוויר, בגודל שהגדרתם בפועל.
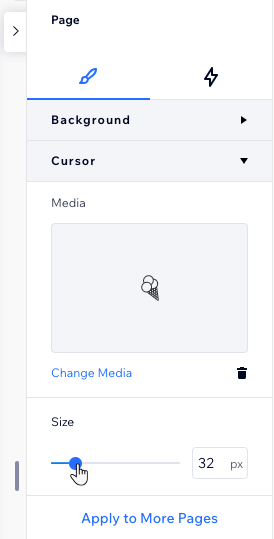
כדי לשנות את גודל הסמן המותאם:
- בחרו את העמוד, המקטע או האלמנט הרלוונטיים.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - גללו למטה אל Cursor (סמן).
- גררו את פס ההזזה שמתחת ל-Size (גודל).

שינוי הסמן המותאם
אתם תמיד יכולים להחליף סמן מותאם שהוספתם בעבר. בחרו אחת מהאפשרויות שלנו או העלו קובץ חדש.
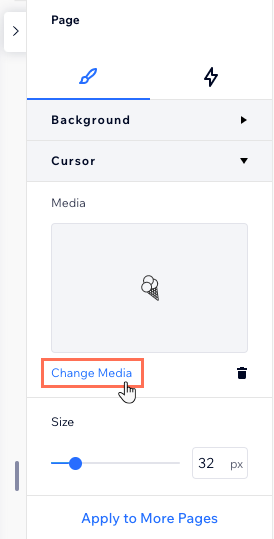
כדי לשנות את הסמן המותאם:
- בחרו את העמוד, המקטע או האלמנט הרלוונטיים.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - גללו למטה אל Cursor (סמן).
- הקליקו על Change Media (שינוי מדיה).
- (במנהל המדיה) בחרו או העלו סמן חדש.
- הקליקו על Update (עדכון).

הסרת הסמן המותאם
אתם תמיד יכולים לשנות את דעתכם ולהסיר את הסמן המותאם. זה אומר שהגולשים חוזרים לראות את סמן ברירת המחדל הרגיל.
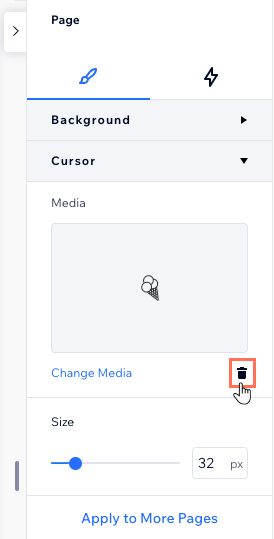
כדי להסיר את הסמן המותאם:
- בחרו את העמוד, המקטע או האלמנט הרלוונטיים.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - גללו למטה אל Cursor (סמן).
- הקליקו על אייקון ההסרה
 ליד Change Media (שינוי מדיה).
ליד Change Media (שינוי מדיה).