Wix Studio: שימוש ב‑CMS
8 דקות
באמצעות מערכת ניהול התוכן CMS אתם יכולים לשמור, לארגן ולנהל ביעילות את תוכן האתרים של הלקוחות שלכם ב-Wix Studio.
התוכן שלכם נשמר ב-CMS באוספים של בסיסי נתונים, וכך אתם יכולים ליצור בקלות עמודים ואלמנטים דינמיים כמו טקסטים, גלריות ורפיטרים. את האלמנטים הדינמיים בעמוד עליכם לחבר למערכי נתונים, שבהם אפשר להגדיר אילו שדות מהאוסף ישולבו באלמנטים. באמצעות אלמנטים של קלט משתמשים, כמו שדות טקסט, רשימות נפתחות, כפתורי העלאה ועוד, אתם יכולים לאפשר לגולשים לסנן תוכן ולשלוח פרטים ישירות לאוספים שלכם.

טיפ:
ב-Wix Studio Academy יש לנו וובינר שבו אפשר ללמוד איך לבנות תוכן דינמי עם Wix Studio.
הוספת ה-CMS ב-Wix Studio
אחרי שתוסיפו את מערכת ה-CMS מהתפריט השמאלי ב-Studio Editor, תוכלו להתחיל לעבוד עם טמפלייטים מוכנים של CMS או ליצור אוספים ועמודים דינמיים משלכם.
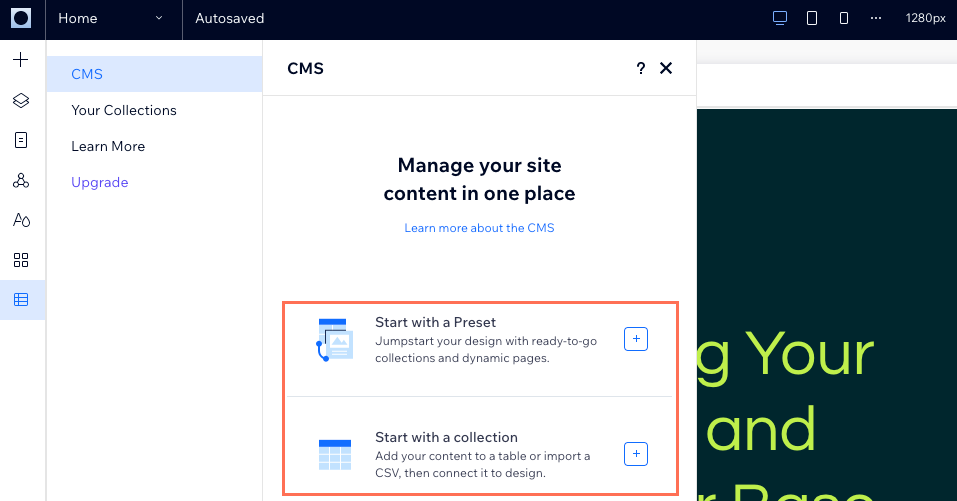
כדי להוסיף את ה-CMS ל-Wix Studio:
- עברו ל-editor שלכם.
- הקליקו ב-editor משמאל על CMS
 .
. - הקליקו על Add to Site (הוספה לאתר).
- בחרו איך אתם רוצים להתחיל:
- Start with a Preset (עם טמפלייט מוכן): בחרו ממבחר טמפלייטים מוכנים של CMS שכוללים אוספים לדוגמה ועמודים דינמיים מחוברים.
- Start by adding content (באמצעות הוספת תוכן): צרו אוסף בצורה ידנית, באמצעות ייבוא קובץ CSV או בעזרת AI. אחרי שהוספתם תוכן לאוסף, אתם יכולים לחבר אותו לאלמנטים בעמודים.

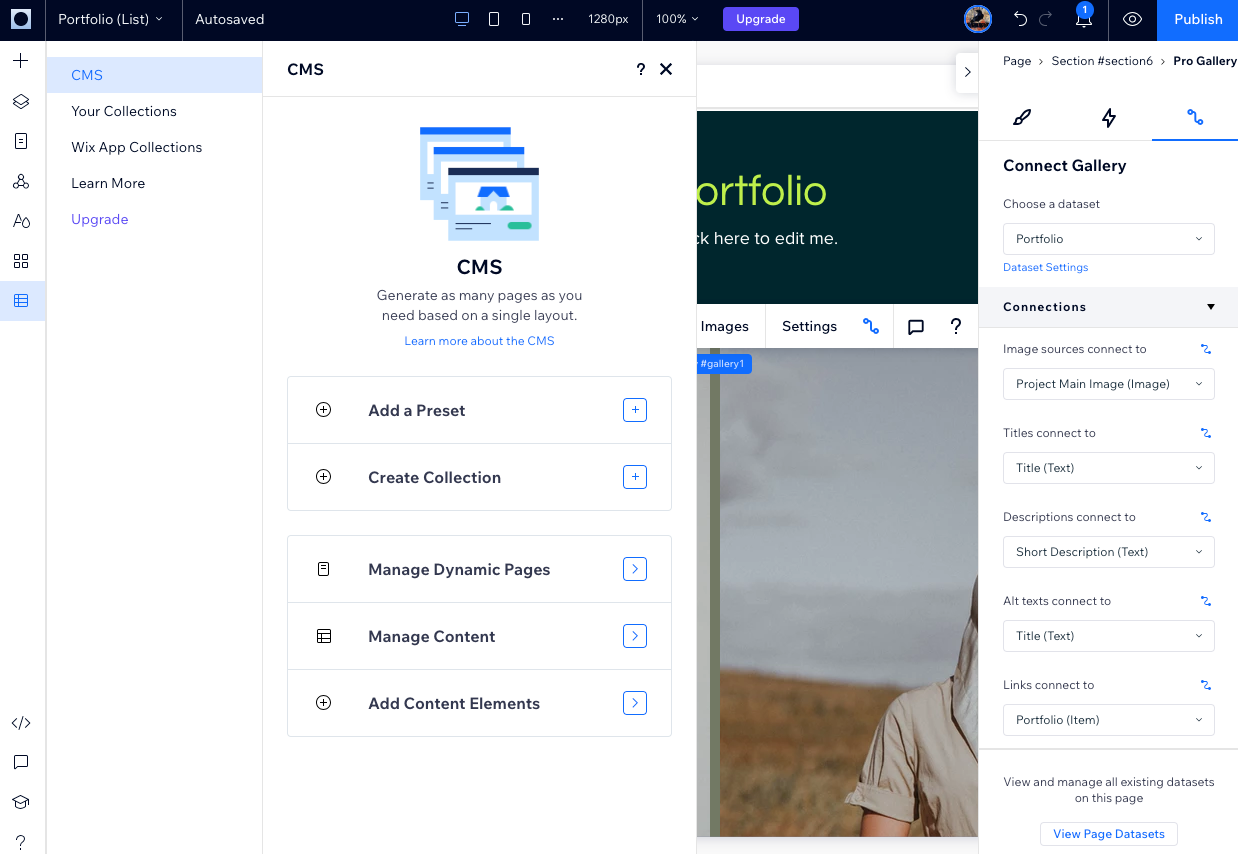
שימוש במערכי נתונים לצורך חיבור אלמנטים בעמוד
ב-CMS אתם משתמשים במערכי נתונים כדי לחבר את האלמנטים שב-Editor לתוכן שבאוספים שלכם. בחרו אלמנט או עמוד ועברו אל CMS connections  בחלונית ה-Inspector (עריכה) כדי לבחור אילו שדות מהאוספים יחוברו לכל חלק באלמנטים שבעמודים.
בחלונית ה-Inspector (עריכה) כדי לבחור אילו שדות מהאוספים יחוברו לכל חלק באלמנטים שבעמודים.
 בחלונית ה-Inspector (עריכה) כדי לבחור אילו שדות מהאוספים יחוברו לכל חלק באלמנטים שבעמודים.
בחלונית ה-Inspector (עריכה) כדי לבחור אילו שדות מהאוספים יחוברו לכל חלק באלמנטים שבעמודים.בהגדרות של מערך הנתונים אפשר לשנות את מצב מערך הנתונים, לבחור את מספר הפריטים המקסימלי שיכולים לעלות בכל פעם ולהוסיף מסננים ותנאי מיון כדי להחריג פריטים ולבחור את סדר ההופעה של הפריטים באתר.
קראו מידע נוסף על חיבור אלמנטים בעמודים למערכי נתונים כדי להציג תוכן מאוספים.

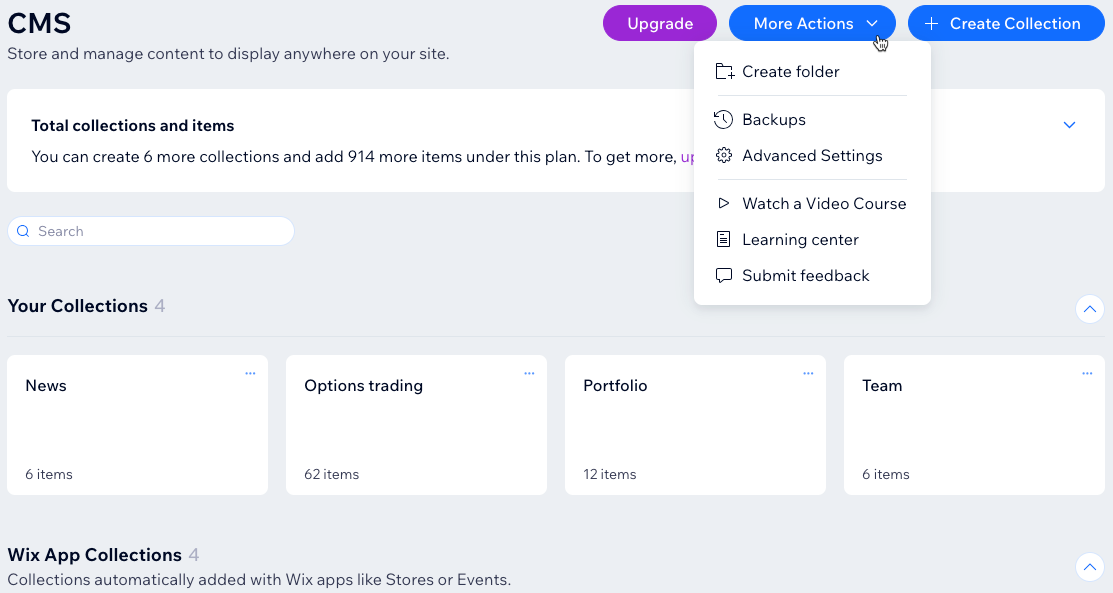
עם האוספים ב-CMS קל יותר לנהל את התוכן
אתם יכולים להגיע לאוספים שלכם דרך הדאשבורד או מערכת ה-CMS  בתפריט השמאלי של Studio Editor.
בתפריט השמאלי של Studio Editor.
 בתפריט השמאלי של Studio Editor.
בתפריט השמאלי של Studio Editor.בכל אוסף, אתם יכולים לבחור פריסה שאתם מעדיפים (טבלה, רשימה או גלריה) ולנהל סוגים שונים של שדות. ניתן למיין, לסנן ולשמור את התצוגות שיצרתם כדי שחברי הצוות יוכלו לשתף פעולה בצורה נוחה ויעילה. אפשר לייבא או לייצא אוספים כקובצי CSV. הגדירו מי יוכל לראות, להוסיף, לערוך או למחוק תכנים בעזרת הרשאות ופרטיות. צרו אינדקסים מתקדמים כדי לזרז את ביצוע השאילתות על אוספים ולמנוע כפילויות.
כדאי להשתמש בבתיקיות כדי לשמור על הארגון והסדר של התוכן ולהבטיח גישה מהירה וקלה. על מנת לחזק את האבטחה ולטובת השקט הנפשי שלכם, מומלץ להשתמש בגיבויים שיאפשרו לכם לשחזר גרסאות קודמות של האוסף. אפשר להפעיל את Wix App Collections כדי לצפות בנתונים מאפליקציות אחרות של Wix (למשל Wix Stores, Wix Bookings). השתמשו בגרסת ה-Sandbox בתור סביבת בדיקות לאוספים שלכם כדי להבטיח שהכל יהיה מושלם לפני העלייה לאוויר.

עמודים דינמיים – הפתרון היעיל לתוכן בכל היקף
עם עמודים דינמיים, אתם יכולים לייעל ולהגדיל את היצירה והתחזוקה של עמודי האינטרנט שלכם. עמודים דינמיים משתמשים בפריסה ועיצוב אחידים, והתוכן בהם משתנה לפי הפריטים באוסף שמחוברים לעמוד.
באתרי Wix יש מכסה כוללת של 298 עמודים (כולל עד 100 עמודים סטטיים). כל עמוד דינמי או עמוד של אפליקציה שתוסיפו נספר כעמוד אחד. שניהם יכולים ליצור כתובות URL ייחודיות לפריטים רבים (למשל, פריטי אוספים, מוצרים), בלי לגזול עמודים נוספים מהמכסה.
יש שני סוגים של עמודים דינמיים:
- עמודי רשימות דינמיים (Dynamic list pages): ניתן להציג בהם כמה פריטים מתוך אוסף בגלריות או ברפיטרים. הגולשים בעמוד רשימה דינמי יכולים להקליק על פריט כדי לראות עוד מידע עליוו בעמוד הפריט הדינמי.
- עמודי פריטים דינמיים (Dynamic item pages): נוצרים אוטומטית עבור כל פריט באוסף שמחובר לעמוד. בעמוד פריטים דינמי מופיעים פרטים לגבי פריטים בודדים מהאוסף באלמנטים שונים בעמוד שמחוברים לשדות באוסף.
צפו בסרטון הבא כדי לקבל סקירה כללית על בניית תוכן דינמי ב-Wix Studio.
לינקים למידע נוסף:
לגרום לגולשים להיות פעילים באתר שלכם
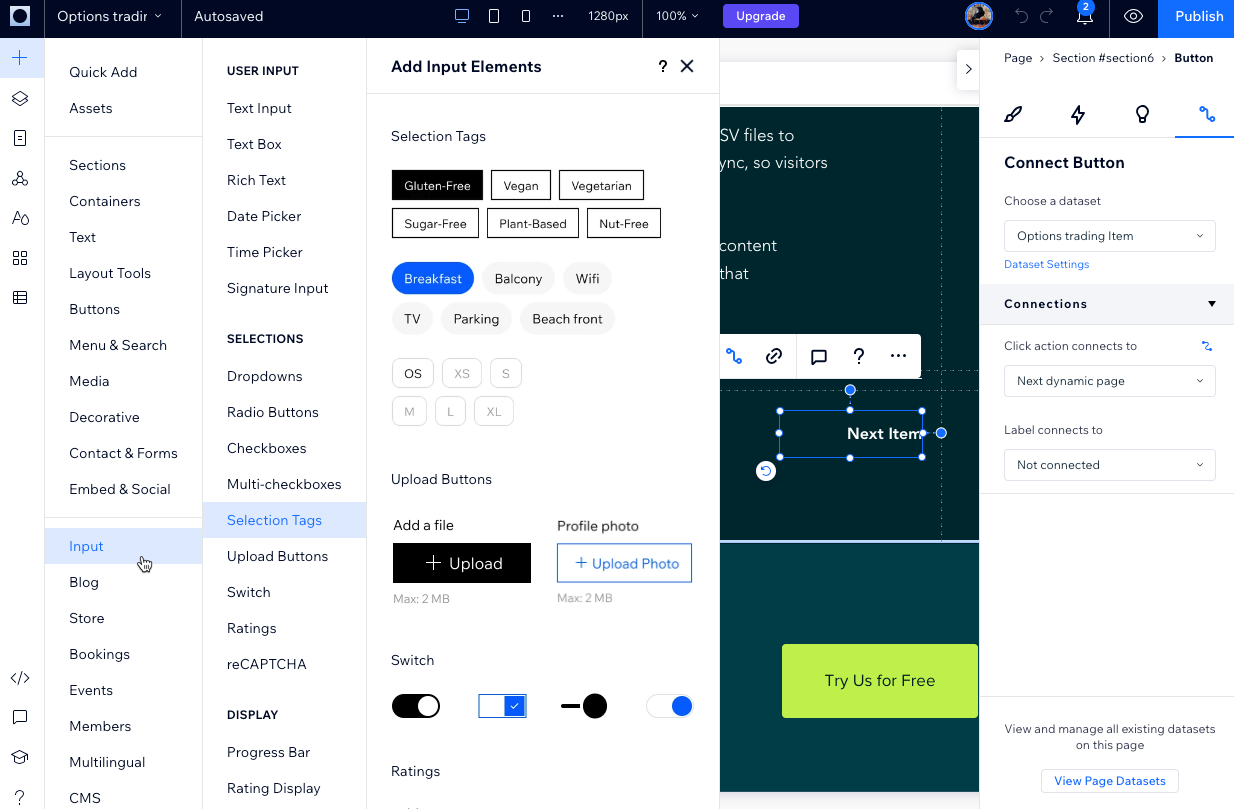
אלמנטים של קלט וניווט בהתאמה אישית יכולים לעזור לכם להפעיל את הגולשים באתר. אתם יכולים להגדיר הרשאות עבור כל אחד מהאוספים שלכם כדי לקבוע מי יוכל לצפות בתוכן האוסף ולערוך אותו.
חברו אלמנטים של קלט כמו שדות טקסט, שדות לחתימה וכפתורי העלאה למערכי נתונים ואפשרו לגולשים לשלוח נתונים לאוספים שלכם. הגדירו אלמנטים של קלט כמו רשימות נפתחות, תגי בחירה וכפתורי רדיו שיאפשרו לגולשים לסנן את הפריטים שהם רואים ברפיטרים או בגלריות.
אפשר גם ליצור אלמנטים אינטראקטיביים ואלמנטים מותאמים אישית של ניווט על ידי חיבור כפתורים או תמונות למערכי נתונים והגדרת פעולות הקליקים שלהם. לדוגמה, אפשר ליצור כפתורים שמאפשרים לטעון פריטים נוספים ברפיטר או בגלריה, לעבור לעמוד הפריט הדינמי הבא, לאפס את ערכי הקלט ועוד.

חבילה מלאה של כלי SEO עבור העמודים הדינמיים שלכם
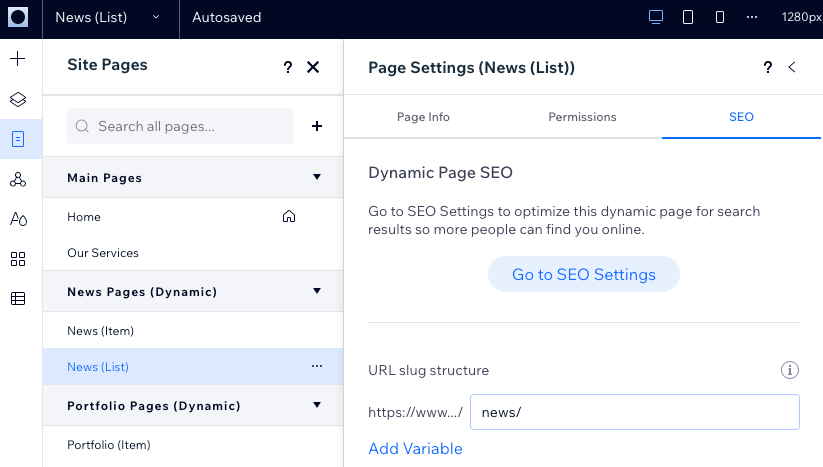
את כל הגדרות ה-SEO של העמודים הדינמיים ניתן לערוך מתוך ה-Studio Editor. אתם יכולים להוסיף משתנים למבנה סיומת ה-URL כדי להבטיח שכל פריט באוסף ה-CMS יקבל כתובת אינטרנט ייחודית. המשתנים שאתם מוסיפים לכתובות ה-URL של העמודים הדינמיים מוחלפים בערכי השדות מפריטי האוסף. יצירת כתובות URL ייחודיות גם מסייעת למנועי החיפוש ולגולשים להבין איזה תוכן יש בכל עמוד.
לפרטים נוספים על עבודה עם הגדרות SEO עבור עמודים דינמיים.

שאלות נפוצות
הקליקו על כל שאלה כדי לקרוא את התשובה.
איפה מנהלים את העמודים הדינמיים?
איך הפרטים שהגולשים מזינים בטפסים מגיעים לאוספים?
איך אפשר לראות את האוספים של אפליקציות Wix?
האם אפשר לשנות את הגדרות השמירה בקאש של עמודים דינמיים?
למה כדאי להוסיף שדה משתנה למבנה של סיומת ה-URL?
מהם אלמנטים של תוכן עשיר?
האם יש מגבלת עמודים ב-Studio Editor?


 .
. .
.