Studio Editor: סיור מודרך
7 דקות
ברוכים הבאים ל-Studio Editor, הפלטפורמה המתקדמת והאינטואיטיבית שלנו שמאפשרת לסוכנויות וארגונים ליצור אתרים יוצאי דופן.
כאן תוכלו לקרוא על הסוגים והתפקידים של כל חלקי ה-Studio Editor ולראות איך להשתמש בהם ביעילות.
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים של Wix Studio.
הקנבס
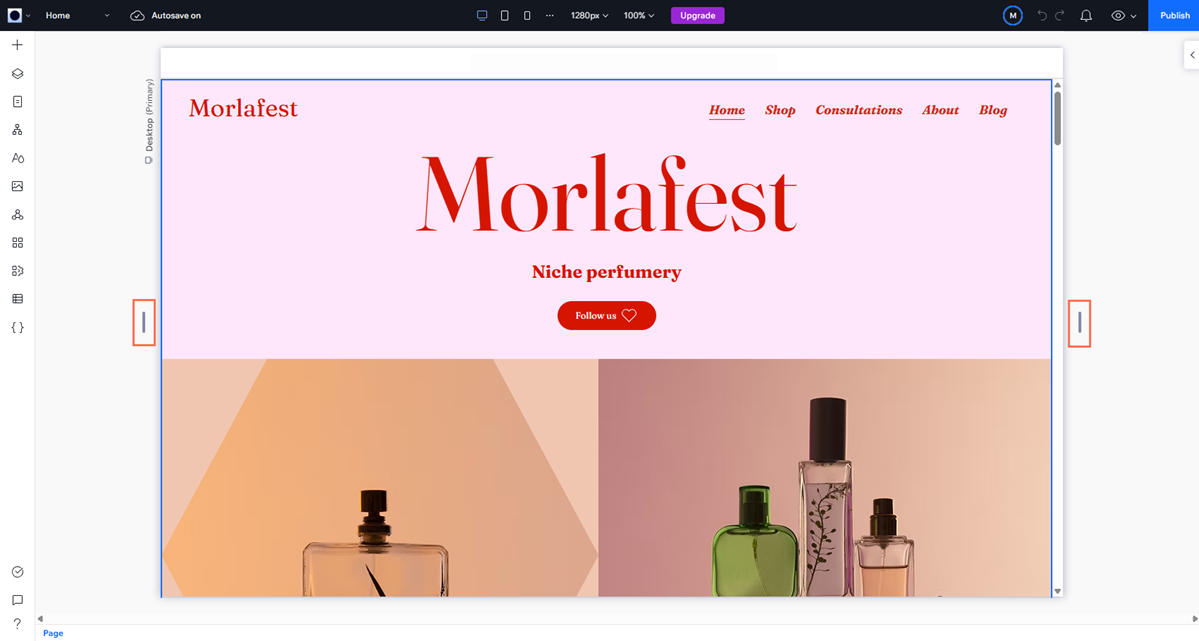
הקנבס הוא העמוד שאתם מעצבים, ממש באמצע ה-Editor.
אתם יכולים להגדיר את גודל ברירת המחדל של הקנבס שאיתו תרצו לעבוד, ולגרור את הידיות בצדדים כדי לראות איך העמוד נראה כשהגודל שלו משתנה.

הקליקו על אלמנט כדי לבחור אותו ולפתוח סרגל כלים של אפשרויות. האפשרויות האלו משתנות בהתאם לאלמנט הספציפי, ועוזרות לכם להתאים אותו להעדפות שלכם.

אתם יכולים לעבור עם העכבר מעל התווית של האלמנט כדי לבחור אלמנט 'הורה' במקום.

סיבוב אלמנטים על הקנבס: 
עברו עם סמן העכבר ליד פינה של האלמנט עד שהיא תהפוך לאייקון סיבוב. הקליקו וגררו כדי לסובב את האלמנט לזווית הרצויה.

הסרגל העליון
הסרגל העליון כולל הרבה כלים שימושיים לשליטה באתר ובתצוגת הקנבס.
אם עברו עם העכבר מעל הלוגו של Wix Studio, ייפתח תפריט עם פעולות שאפשר לבצע על האתר, אפשרויות צפייה וקיצורי דרך לחלקים אחרים בחשבון שלכם.

השתמשו בתפריט הנפתח של העמודים כדי לעבור במהירות בין עמודים. הרשימה מסודרת לפי סוג העמוד (למשל, עמודי חנות, עמודי חברי אתר) כדי שתוכלו למצוא את מה שאתם צריכים אפילו יותר מהר.

באמצע הסרגל העליון, תוכלו למצוא את כל מה שקשור לנקודות ברייקפוינט, זום וגודל הקנבס. הקליקו על האייקונים של נקודות הברייקפוינט כדי לראות ולערוך את העמוד בגודלי מסכים שונים.
גודל המסך שאתם רואים הוא הגודל הנוכחי של הקנבס. זה גם גודל ברירת המחדל לעריכה של נקודת הברייקפוינט שבה אתם נמצאים כרגע. לכל ברייקפוינט יש גודל ברירת מחדל משלה, שאתם יכולים להגדיר לגודל שאתם מעדיפים.

בצד ימין, אתם יכולים לראות מי עוד עובד על האתר הזה כרגע. אתם יכולים גם לבדוק התראות באתר, לבטל או לחזור על פעולות, לצפות בתצוגה מקדימה ולפרסם.

נתקלים בבעיות בזום?
אנחנו ממליצים להשתמש בתצוגה המקדימה  , מכיוון שהיא מאפשרת לכם לדמות הרבה מסכים בגדלים שונים בקלות.
, מכיוון שהיא מאפשרת לכם לדמות הרבה מסכים בגדלים שונים בקלות.
 , מכיוון שהיא מאפשרת לכם לדמות הרבה מסכים בגדלים שונים בקלות.
, מכיוון שהיא מאפשרת לכם לדמות הרבה מסכים בגדלים שונים בקלות. החלוניות בצד שמאל
בצד השמאלי של Studio Editor תראו את החלוניות הראשיות שתעבדו איתן:
- Add Elements
 (הוספת אלמנטים): מאות אלמנטים שאפשר להוסיף לאתר – אלמנטים עיצוביים ואפליקציות עסקיות כמו חנות אונליין. השתמשו בלשוניות כדי לעבור בין הקטגוריות השונות.
(הוספת אלמנטים): מאות אלמנטים שאפשר להוסיף לאתר – אלמנטים עיצוביים ואפליקציות עסקיות כמו חנות אונליין. השתמשו בלשוניות כדי לעבור בין הקטגוריות השונות. - Layers
 (שכבות): צפייה בשכבות ובאלמנטים של העמוד, בהיררכיה, מלמעלה למטה. כשבוחרים בחלונית אלמנט הורה (למשל section - מקטע או container - קונטיינר), אפשר לראות את כל האלמנטים שבתוכו, לשנות את הסדר שלהם, להסתיר אותם ועוד.
(שכבות): צפייה בשכבות ובאלמנטים של העמוד, בהיררכיה, מלמעלה למטה. כשבוחרים בחלונית אלמנט הורה (למשל section - מקטע או container - קונטיינר), אפשר לראות את כל האלמנטים שבתוכו, לשנות את הסדר שלהם, להסתיר אותם ועוד. - Pages
 (עמודים): להוסיף עמודים חדשים, לערוך את ההגדרות של כל עמוד ולמחוק עמודים שאתם כבר לא צריכים.
(עמודים): להוסיף עמודים חדשים, לערוך את ההגדרות של כל עמוד ולמחוק עמודים שאתם כבר לא צריכים. - Global Sections
 (מקטעים גלובליים): חלונית זו מציגה את כל המקטעים הגלובליים, שהם המקטעים שהוגדרו להופיע בכמה עמודים. אתם יכולים לשנות את שמות המקטעים הגלובליים, לשכפל אותם, למחוק אותם או להוסיף אותם לעמודים שהם לא מופיעים בהם.
(מקטעים גלובליים): חלונית זו מציגה את כל המקטעים הגלובליים, שהם המקטעים שהוגדרו להופיע בכמה עמודים. אתם יכולים לשנות את שמות המקטעים הגלובליים, לשכפל אותם, למחוק אותם או להוסיף אותם לעמודים שהם לא מופיעים בהם. - Site Styles
 (סגנונות אתר): לראות ולערוך את השפה הוויזואלית של האתר. סגנונות הטיפוגרפיה, הצבעים ומעברי העמוד שתגדירו כאן יחולו על כל האתר.
(סגנונות אתר): לראות ולערוך את השפה הוויזואלית של האתר. סגנונות הטיפוגרפיה, הצבעים ומעברי העמוד שתגדירו כאן יחולו על כל האתר. - App Market
 : מאגר של מאות אפליקציות לאתרים.
: מאגר של מאות אפליקציות לאתרים. - CMS (מערכת ניהול התוכן)
 : ניהול התוכן, האוספים והעמודים הדינמיים של האתר.
: ניהול התוכן, האוספים והעמודים הדינמיים של האתר. - Code
 : הפעלת מצב פיתוח כדי להוסיף קוד לאתר של הלקוח.
: הפעלת מצב פיתוח כדי להוסיף קוד לאתר של הלקוח.

חלונית העריכה
חלונית העריכה (Inspector) היא "מרכז השליטה" של כל אחד מהאלמנטים.
אחרי שבחרתם אלמנט על הקנבס, אתם יכולים לשנות את הגודל, המיקום והעיצוב שלו מהחלונית הזו. אתם יכולים גם להוסיף אנימציות או עוגן לאלמנט, מה שיאפשר לכם לקשר ישירות אליו.

סרגל נתיב הניווט (breadcrumbs)
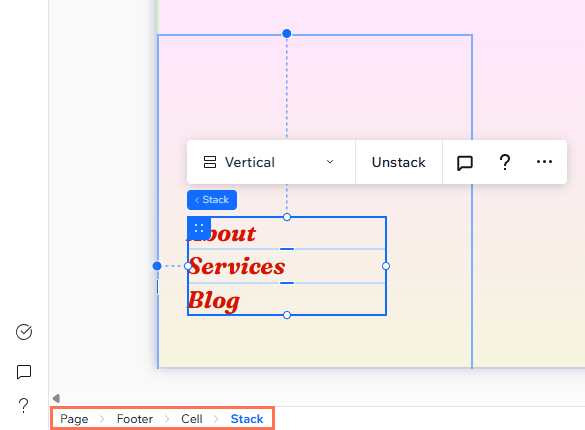
כשבוחרים אלמנט על הקנבס, ההיררכיה שלו מופיעה בסרגל נתיב הניווט בפינה השמאלית התחתונה. זה מאפשר לכם לראות (ולבחור) את אלמנט האב, אלמנט הסב וכן הלאה, ועוזר לכם לנווט בין שכבות העמוד בקלות.

חלוניות נוספות
לבסוף, יש כמה חלוניות שכדאי לכם להכיר בפינה השמאלית התחתונה של ה-Editor.
- Site Checker
(הכלי לבדיקת אתרים): פתחו את ה-Responsive Checker (הכלי לבדיקת רספונסיביות) כדי לוודא שהאתר של הלקוח שלכם נראה טוב בכל מכשיר, והשתמשו ב-Accessibility Wizard (אשף הנגישות) לצורך אופטימיזציה של נגישות האתר.
- Comments
 (הערות): זו הדרך לתקשר ישירות ב-Studio Editor עם חברי צוות נוספים שעובדים על האתר. לכל עמוד יש לוח תגובות נפרד, כך שאתם יכולים להשאיר משוב ספציפי ולשאול אותם שאלות. למידע נוסף על תגובות באתר.
(הערות): זו הדרך לתקשר ישירות ב-Studio Editor עם חברי צוות נוספים שעובדים על האתר. לכל עמוד יש לוח תגובות נפרד, כך שאתם יכולים להשאיר משוב ספציפי ולשאול אותם שאלות. למידע נוסף על תגובות באתר. - Learn From the Community
 (ללמוד מהקהילה): כל המידע שאתם צריכים בלי לצאת מה-editor. בקהילה תוכלו לחפש לפי נושאים, לקבל מדריכים ולקרוא לשרשורים בקהילה. קראו עוד על Learn From the Community.
(ללמוד מהקהילה): כל המידע שאתם צריכים בלי לצאת מה-editor. בקהילה תוכלו לחפש לפי נושאים, לקבל מדריכים ולקרוא לשרשורים בקהילה. קראו עוד על Learn From the Community. - Help
 : עברו על המשאבים שלנו, שתפו משוב על Studio Editor או צרו קשר עם שירות הלקוחות.
: עברו על המשאבים שלנו, שתפו משוב על Studio Editor או צרו קשר עם שירות הלקוחות.
אפשר לעבוד מהר יותר בעזרת קיצורי המקלדת שלנו:
היעזרו ברשימת קיצורי המקלדת שלנו, כדי שתוכלו לבצע פעולות במהירות וביעילות יותר.

