Studio Editor: מידע על סגנונות אתרים
2 דקות
החלונית Site Styles (סגנונות אתרים) משמשת כלי ניהול מרכזי של הטיפוגרפיה, הצבעים, מעברי העמודים והרוחב המרבי של האתר. כאן אפשר ליצור ערכת עיצוב (theme) שתחסוך לכם זמן ותשמור על עיצוב אחיד ועקבי.
איך מגיעים לסגנונות האתר?
יצירת עקביות בצבעים
צבעי האתר הם דרך יצירתית לחזק ולבטא את המותג של הלקוחות שלכם. השתמשו בלשונית Colors כדי לנהל ולערוך גוונים וליצור ערכת עיצוב מגובשת ואחידה ברחבי האתר.
סיימתם לעצב את צבעי האתר? תוכלו להוסיף במהירות הצללות של אלמנטים באמצעות חלונית ה-Inspector (עריכה). לפרטים נוספים על עבודה עם צבעים באתר

שיפור הטיפוגרפיה של האתר
טקסט הוא חלק מהותי באתר, ואתם יכולים להשתמש בו כדי לחזק את המסרים והתוכן של המותג.
הלשונית Typography (טיפוגרפיה) היא דרך נהדרת לערוך כל היבט של הטקסט. ניתן לעדכן את הפונטים כדי להחיל שינויים באתר במהירות, או לעצב סגנונות טקסט שונים (למשל Heading 4, Paragraph 1) לעיצוב מדויק יותר. לפרטים נוספים על עבודה עם טיפוגרפיה

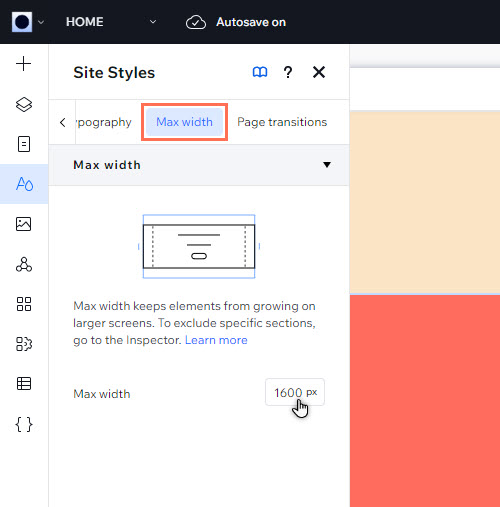
הגדרת רוחב האתר
רוצים להגביל את גודל האלמנטים במסכים בגדלים שונים? השתמשו בלשונית Max width כדי להגדיר את רוחבם המקסימלי.
זה ימנע מאלמנטים שהוגדרו להשתנות בקנה מידה פרופורציונלי מלהתרחב מעבר לרוחב מסוים, כך שלא תצטרכו לחשוש מרכיבים גדולים מדי או תוכן חסום.

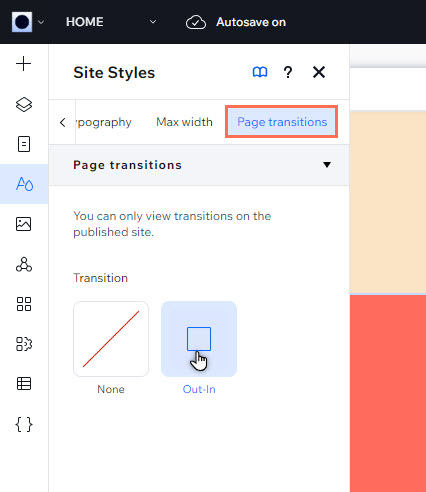
יצירת ניווט המעודד מעורבות
מעברי עמודים הופכים את חוויית הניווט למושכת יותר עבור הגולשים. אחרי הוספת האפקט, הוא יופיע בכל עמוד באתר של הלקוחות.
אתם יכולים להפעיל אפקט Out-In (העמוד הנוכחי ייעלם בהדרגה והעמוד החדש ייכנס בהדרגה) מהלשונית Page transitions (מעברי עמודים). האתר לא נראה כמו שאתם רוצים? תוכלו להקליק על None (ללא) כדי להסיר את האפקט.
שימו לב:
אפשר לראות מעברים רק באתר הפעיל. הם לא יופיעו במצב תצוגה מקדימה.



 (סגנונות אתר) בצד שמאל של ה-Editor.
(סגנונות אתר) בצד שמאל של ה-Editor.