Studio Editor: עבודה עם צבעי האתר
5 דקות
ב-Studio Editor, אתם יכולים לנהל את צבעי האתר של הלקוחות שלכם בחלונית אחת נוחה. כך אפשר ליצור פלטת צבעים אחידה ולעדכן אותם במהירות כשצריך.
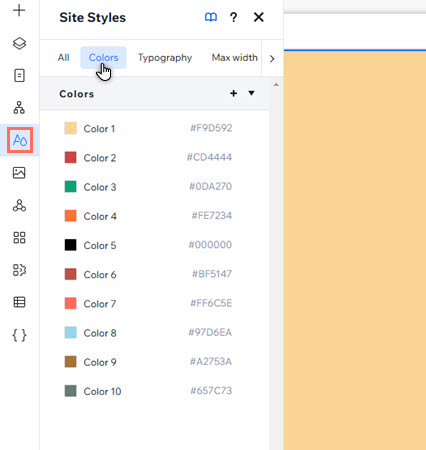
איפה נמצאים צבעי האתר?

הסבר לגבי צבעי האתר
בלשונית Colors בחלונית Site Styles מופיעים הצבעים שנמצאים בשימוש באתר שאתם עובדים עליו. הם בדרך כלל מחוברים לרכיבים השונים, ואתם יכולים להוסיף, לנהל ולהחליף אותם כדי להבטיח חוויה עיצובית חלקה.
מספר הצבעים הראשוני באתר תלוי בטמפלייט שהשתמשתם בו (אם השתמשתם בטמפלייט). עם זאת, כל אתר Studio מגיע עם 6 צבעי ברירת מחדל לפחות שמחוברים לאלמנטים ואפליקציות מסוימים באתר:
- Color 1: הצבע הראשי שמופיע ברקעים של אלמנטים ואפליקציות (כמו Wix Stores או Wix Online Programs).
- Color 2: צבע הרקע המשני.
- Color 3: צבע ברירת המחדל של בפעולות / אלמנטים במצב Disabled (מושבת). לדוגמה, תאריכים לא זמינים ביומן Wix Bookings.
- Color 4: הצבע המשני של אלמנטים של טקסט ושל טקסט באלמנטים ואפליקציות נוספים.
- Color 5: הצבע הראשי של הטקסט באתר.
- Color 6: הצבע של הלינקים והפעולות באתר.
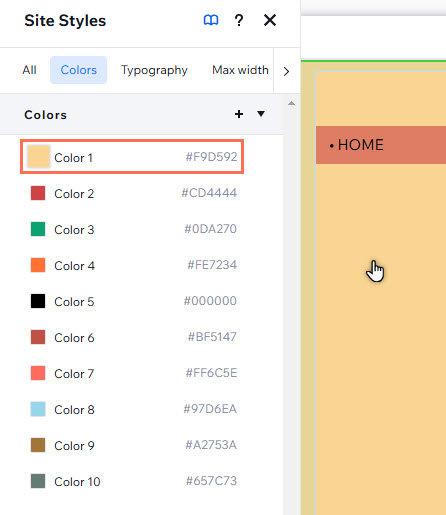
לדוגמה, בצילום המסך שלמטה, צבע 1 מופעל אוטומטית כצבע הרקע של הכותרת.

שימו לב:
- בהתאם לטמפלייט שתבחרו, ייתכן שהשם של הצבעים האלה בחלונית יהיה שונה. לדוגמה, יכול להיות שבמקום Color 1 תראו Primary background (רקע ראשי). בכל מקרה, צבעי ברירת המחדל מחוברים לאותם אלמנטים / אפליקציות בסדר זהה בכל אתרי Studio Editor.
- לכל אתר יכולים להיות עד 25 צבעים.
עריכת צבעי האתר
אתם יכולים לערוך את צבעי האתר מחלונית ה-Site Styles (סגנונות האתר) כדי לחזק את המיתוג של הלקוחות.
חשוב לדעת:
כשאתם משנים צבע בערכת העיצוב של האתר, אתם משפיעים באופן מיידי על האלמנטים שמכילים את הצבע שאתם מעדכנים - למשל כל אלמנט שהוספתם בעבר עם ערכת העיצוב, או אלמנטים שהשתמשתם בהם בצבע הזה.
כדי לשנות את צבעי האתר:
- ב-editor הקליקו משמאל על Site Styles
 (סגנונות אתר).
(סגנונות אתר). - בחרו בלשונית Colors (צבעים).
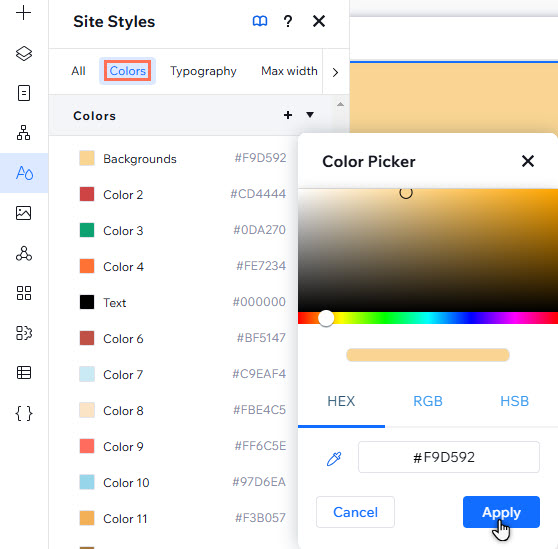
- הקליקו על הצבע שאתם רוצים לערוך.
- יש כמה דרכים לבחור את הצבע האמצעי בטווח:
- לבחור צבע חדש מהבורר באמצעות סמן העכבר.
- להזין את ערך ה-HEX, RGB או HSB בשדות הרלוונטיים.
- להקליק על אייקון הטפטפת
כדי לבחור צבע חדש מנקודה כלשהי על המסך.
- הקליקו על Apply (אישור).

ניהול צבעי האתר
בחלק זה נסביר איך לנהל את צבעי האתר כך שתהליך העיצוב יהיה יעיל ככל האפשר. אפשר לשנות את שמות הצבעים כדי שיהיה קל למצוא אותם, או להחליף צבעים כדי לבצע שינויים מהירים באתר.
כדי לנהל את צבעי האתר:
- ב-editor הקליקו משמאל על Site Styles
 (סגנונות אתר).
(סגנונות אתר). - בחרו בלשונית Colors (צבעים).
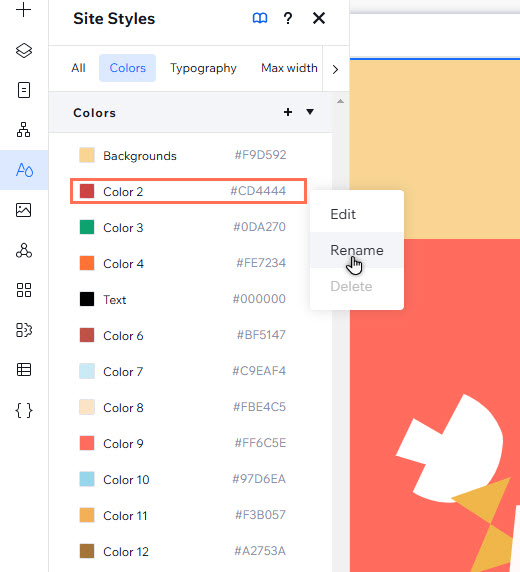
- עברו עם העכבר מעל הצבע הרלוונטי והקליקו על אייקון הפעולות הנוספות
.
- בחרו מה תרצו לעשות:
- לשנות את שם הצבע:
- הקליקו על Rename (שינוי שם).
- הכניסו את שם הצבע החדש.
- למחוק או להחליף צבע:
- הקליקו על Delete (מחיקה).
- בחרו את הצבע החלופי מהבורר.
- הקליקו על Apply (אישור).
- לשנות את שם הצבע:

לא מצליחים למחוק או להחליף צבע?
- גוונים מסוימים משמשים כצבע ברירת המחדל עבור אפליקציות ואלמנטים של Wix באתר, ולכן אפשרות ה-Delete עבורם מופיעה באפור (כלומר, לא פעילה). עם זאת, אתם יכולים ללחוץ על הצבע בחלונית כדי להחליף אותו.
- ייתכן שיש גוונים שלא הוגדרו כצבע ברירת מחדל ובכל זאת נמצאים בשימוש באתר. במקרה כזה תתבקשו להחליף את הצבע במקום למחוק אותו.
הוספת צבעי אתר לאלמנטים
כשצבעים משויכים לקטגוריות, הם מופעלים אוטומטית על חלק מהאלמנטים בחלונית הוספת האלמנטים (למשל, אלמנטים של טקסט מעוצב). אתם יכולים להוסיף צבעי אתר לאלמנטים על הקנבס גם מחלונית ה-Inspector (עריכה).
כדאי לדעת:
אם האלמנט מכיל יותר מצבע אחד, תוכלו לערוך כל גוון על ידי הקלקה על תיבת הצבעים שלו.
כדי להוסיף את צבעי האתר לאלמנטים:
- בחרו את האלמנט הרלוונטי.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על תיבת הצבעים תחת Design (עיצוב) כדי לפתוח את פלטת בחירת הצבעים.
- בחרו גוון מה-Theme Colors (צבעי ערכת העיצוב) כדי להוסיף אותו.


