Studio Editor: עבודה עם טיפוגרפיה באתר
4 דקות
הגדרת הטיפוגרפיה של האתר תאפשר לכם לשמור על עיצוב אחיד בכל חלקי האתר של הלקוחות שלכם. האזור הזה בחלונית Site Styles (סגנונות אתר) מחולק לפונטים ולסגנונות טקסט, וכל אחד מהם ניתן לעריכה באופן נפרד ליצירת המראה העיצובי הרצוי.
איך מגיעים לטיפוגרפיה של האתר?
פונטים וסגנונות טקסט
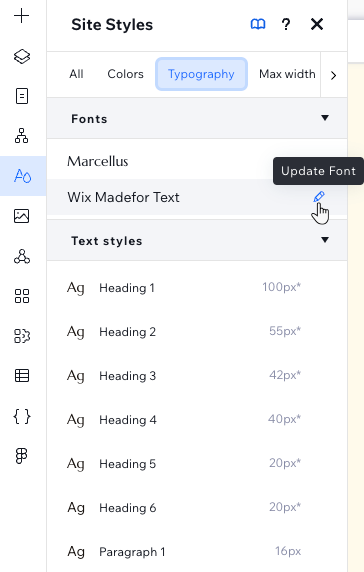
במקטע Fonts (פונטים) מופיעים כל הפונטים שבהם אתם משתמשים בסגנונות הטקסט באתר. כשאתם משנים פונט במקטע Fonts, הוא מעדכן אוטומטית את כל סגנונות הטקסט שהשתמשו בפונט הישן.
המקטע Text styles (סגנונות טקסט) מתייחס לסוגי הטקסט הספציפיים שנמצאים בשימוש באתר (למשל Heading 2, Paragraph 1 (כותרת 2, פסקה 1).

טיפ:
H1 - H6 הם תגי כותרת שמשויכים אוטומטית לכותרות האלה. שמירה על ההיררכיה של הכותרות בהתאם לתגים, מלמעלה למטה, עוזרת ל-SEO ולנגישות.
עדכון הטיפוגרפיה של האתר
עדכון הטיפוגרפיה באתר של הלקוח שלכם יעזור לכם לחדש ולרענן את העיצוב. אתם יכולים לשנות את הפונטים באתר או את המראה של 9 סגנונות טקסט (6 סגנונות כותרת ו-3 סגנונות פסקה).
מה קורה כשמעדכנים סגנונות טקסט או פונטים?
כדי לעדכן את הטיפוגרפיה:
- ב-editor הקליקו משמאל על Site Styles
 (סגנונות אתר).
(סגנונות אתר). - הקליקו על הלשונית Typography (טיפוגרפיה).
- בחרו מה אתם רוצים לערוך - פונט או סגנון טקסט:
- פונט:
- הקליקו על הפונט שאתם רוצים לעדכן תחת Fonts.
- בחרו פונט חדש מהתפריט הנפתח.
- הקליקו על Update (עדכון) כדי להפעיל את הפונט החדש.
- סגנון הטקסט:
- הקליקו על סגנון הטקסט שאתם רוצים לעדכן תחת Text styles.
- עצבו את סגנון הטקסט:
- בחרו פונט חדש מהתפריט הנפתח.
- בחרו את גודל הפונט.
- הפעילו את אפשרות התאמת הגודל האוטומטית עבור הטקסט כדי שהוא ייראה אידאלי בכל גודל מסך, והגדירו את הגודל המקסימלי והמינימלי ב-px (פיקסלים).
- הוסיפו אפקטים של הדגשה ו/או הטיה לטקסט.
- הגדירו את ריווח השורות והתווים.
- בחרו את צבע הטקסט.
- חזרו לחלונית הראשית על ידי לחיצה על החץ
משמאל למעלה.
- פונט:

הוספת סגנונות טקסט לעמוד
לאחר הגדרת הטיפוגרפיה של האתר, תוכלו להוסיף בקלות אלמנטים של טקסט עם הפונטים וסגנונות הטקסט הרלוונטיים.
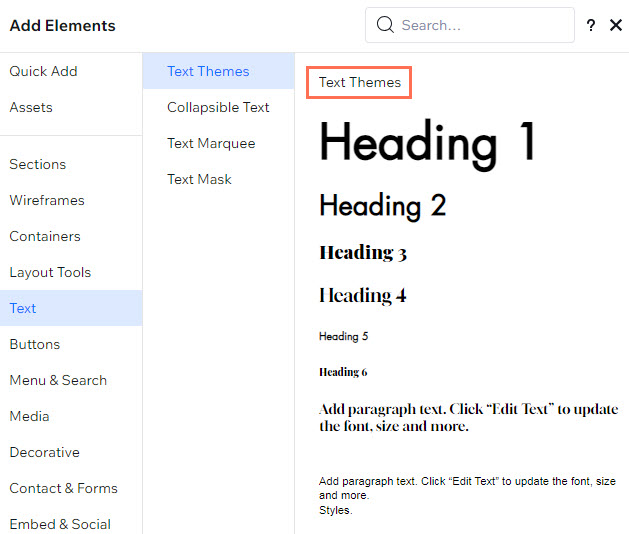
עברו לחלונית Add Elements (הוספת אלמנטים) כדי להוסיף כותרות ופסקאות עם ערכות עיצוב. הקליקו על Text (טקסט) וגררו את הסגנון הרלוונטי תחת Text Themes (ערכות עיצוב של טקסט) למיקום הרצוי.
אלמנטים עם ערכת עיצוב מקושרים לטיפוגרפיה של האתר, כך שהם יתעדכנו אוטומטית כשתעשו שינויים בחלונית Site Styles.

החלת סגנון על אלמנט טקסט
אתם יכולים להוסיף סגנון גם לאלמנט טקסט קיים בעמוד. הקליקו על Edit Text (עריכת טקסט) באלמנט ובחרו את הסגנון הרלוונטי מהתפריט הנפתח בחלונית ה-Inspector (עריכה).
פעולה זו מקשרת את האלמנט לסגנון הטקסט שנבחר, כלומר, הוא יתעדכן אוטומטית כשתבצעו בו שינויים בחלונית Site Styles.

דריסה של סגנונות טקסט
אם שיניתם עיצוב של אלמנט טקסט אחרי שבחרתם עבורו סגנון (ערכת עיצוב), אתם יוצרים "דריסת סגנון" (design override). המשמעות היא שכל שינוי שייערך בסגנון הנבחר לא יחול על אלמנט הטקסט הזה.
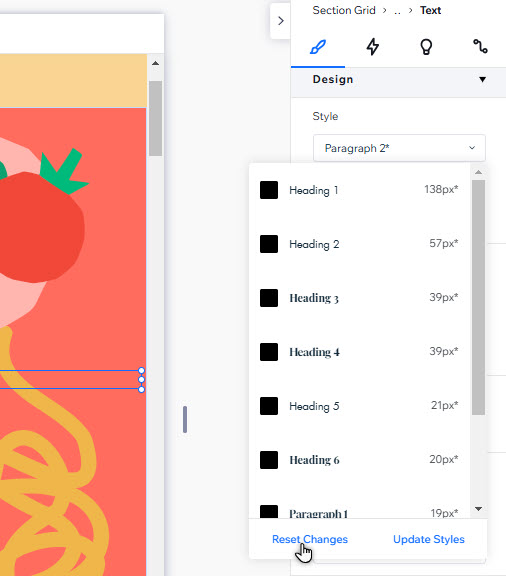
אתם יכולים לאפס אלמנטים של טקסט שיש בהם דריסת סגנון ולהחזיר אותם לסגנון המקורי שלהם. הקליקו על התפריט הנפתח Style (סגנון) ובחרו באפשרות Reset Changes (איפוס שינויים).
אתם יכולים גם לבחור באפשרות Update Styles (עדכון סגנונות) כדי להפעיל את דריסות הסגנון שביצעתם על סגנון הטקסט בפועל. כך, כל אלמנט טקסט עם הסגנון הזה באתר של הלקוחות יעודכן גם.

הפעלת פונטים חלופיים (fallback)
משתמשים בפונטים כבדים משלכם? כדאי להפעיל פונטים חלופיים כדי לייעל את ביצועי האתר. הפונטים האלה נטענים מהר יותר, והם מוצגים באופן זמני באתר בזמן שהפונטים שלכם יורדים ברקע. לפרטים נוספים על פונטים חלופיים
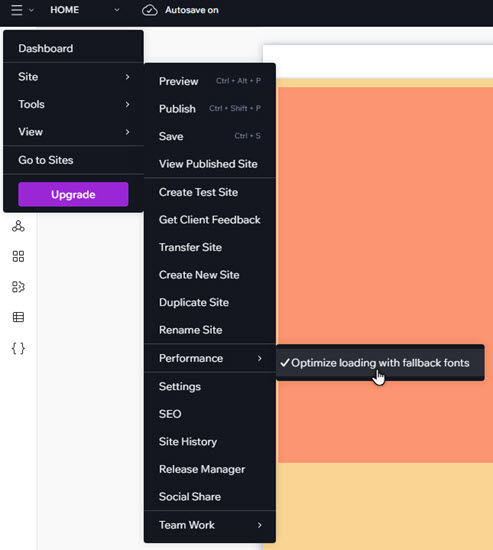
כדי להפעיל פונטים חלופיים:
- עברו אל ה-editor.
- הקליקו על האייקון של Wix Studio
 מצד שמאל למעלה.
מצד שמאל למעלה. - עברו עם העכבר מעל Site (אתר).
- הקליקו על Performance (ביצועים).
- הקליקו על Optimize loading with fallback fonts (אופטימיזציית טעינה באמצעות פונטים חלופיים) כדי להפעיל את האפשרות.

כדאי לדעת:
כשההגדרה מופעלת, מופיע לידה סימן וי.

