Studio Editor: מידע על הערות באתר (Comments)
3 דקות
עובדים בשיתוף פעולה על אתר כלשהו ב-Studio Editor? בעזרת פיצ'ר ההערות תוכלו לתקשר ביעילות עם חברי הצוות ולייעל את תהליך העיצוב.
הפיצ'ר כולל תצוגות מפורטות ומגוון אפשרויות לכתיבה וניהול של ההערות.
ייעול המשוב
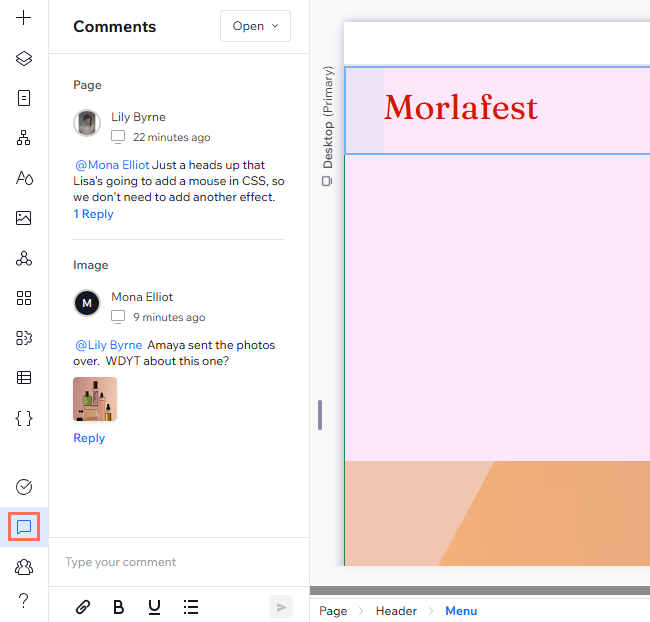
כדי להיכנס לחלונית, הקליקו על Comments  (הערות) משמאל למטה ב-editor. לכל עמוד באתר יש חלונית הערות משלו, כלומר הן ספציפיות לעמוד שאתם עובדים בו.
(הערות) משמאל למטה ב-editor. לכל עמוד באתר יש חלונית הערות משלו, כלומר הן ספציפיות לעמוד שאתם עובדים בו.
 (הערות) משמאל למטה ב-editor. לכל עמוד באתר יש חלונית הערות משלו, כלומר הן ספציפיות לעמוד שאתם עובדים בו.
(הערות) משמאל למטה ב-editor. לכל עמוד באתר יש חלונית הערות משלו, כלומר הן ספציפיות לעמוד שאתם עובדים בו. ניתן לראות מי כתב את ההערות ומתי הן פורסמו, ואם יש עדיין דיון לגביהן – אפשר לראות את התגובות.

הידעתם?
אם מישהו יתייג אתכם בהערה, תקבלו עדכון במייל. בלחיצה על View Comment במייל תגיעו ישירות להערה.
מתן משוב מפורט
בעזרת הכלים והאפשרויות השונים אתם יכולים להשאיר הערה מפורטת וברורה לבעלי התפקידים האחרים באתר. יש לכם אפשרות:
- לבחור את נקודת הברייקפוינט שאתם בודקים.
- להוסיף הערה לאלמנט או מקטע מסוימים.
- להדגיש (Bold) טקסט
 או להוסיף לו קו תחתון
או להוסיף לו קו תחתון  , או ליצור רשימת תבליטים
, או ליצור רשימת תבליטים  .
. - לצרף תמונה או קובץ
 שאחרים יוכלו לראות, להוסיף לעמוד או להוריד.
שאחרים יוכלו לראות, להוסיף לעמוד או להוריד. - להוסיף @ בהערה כדי לתייג חבר או חברת צוות מסוימים.
אופטימיזציה של התצוגה
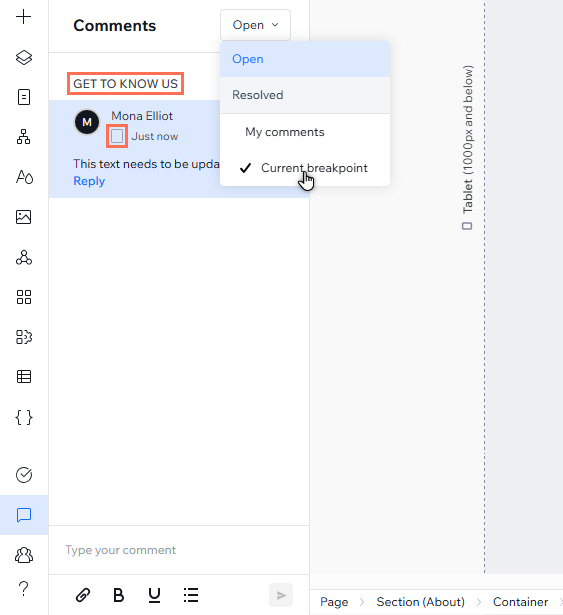
בנוסף להערות ספציפיות לעמוד, התפריט הנפתח בפינה הימנית העליונה של החלונית מאפשר לכם לסנן את ההערות שאתם רואים:
- Open (פתוחות): הערות שהטיפול בהן לא הסתיים.
- Resolved (סגורות): הערות שהטיפול בהן הסתיים.
- My comments (ההערות שלי): הערות שאתם הוספתם והערות שתויגתם בהן.
- Current breakpoint (נקודת הברייקפוינט הנוכחית): הערות שקשורות רק לנקודת הברייקפוינט שאתם צופים בה (למשל, מחשב או מובייל).
ליד כל הערה יש אייקון שמציין את נקודת הברייקפוינט הספציפית שחבר או חברת הצוות בדקו באותו זמן. אם הערה כלשהי קשורה לאלמנט מסוים, שם האלמנט יופיע מעליה.