CMS: הוספה והגדרה של שדות טקסט עשיר (Rich Text)
11 דקות
שדה 'טקסט עשיר' מאפשר לאחסן טקסט מעוצב עבור פריטים באוסף ה-CMS (מערכת ניהול התוכן) שלכם. כדי לשמור על אחידות ועקביות בין הסגנון של הכותרת והפסקאות באתר לזה של תוכן הטקסט העשיר, נעשה שימוש בסגנון הפונטים של האתר ב-editor של הטקסט העשיר וכאשר שדה הטקסט העשיר מוצג באתר.
אתם יכולים להשתמש בשדה כדי לאחסן תכנים שאתם רוצים להציג באתר – למשל להציג פרטים על פריט כלשהו בגרסת עמוד הפריט הדינמי שלו, או להציג פרטים על כמה פריטים ברפיטר בעמוד רשימה דינמי.
אתם יכולים להשתמש בשדה 'טקסט עשיר' גם כדי לאחסן טקסט מעוצב שהגולשים שולחים דרך אלמנט קלט של טקסט עשיר בטופס CMS מותאם אישית.

טיפ:
שדה ה-Rich Text (טקסט עשיר) מאפשר לכם להחיל פורמט מותאם אישית על טקסט שמאוחסן באוסף שלכם. אפשרות אחרת היא להשתמש בשדה ובאלמנט 'תוכן עשיר' כדי לשלב טקסט מעוצב עם מדיה, קבצים, קוד HTML, פתרונות עסקיים של Wix ועוד.
הוספת שדה מסוג 'טקסט עשיר' לאוסף
תוכלו לבחור את סוג השדה Rich Text (טקסט עשיר) כשאתם יוצרים שדה חדש באוסף. אם אתם מתכננים להציג את הטקסט באתר, השתמשו ב-editor של הטקסט העשיר באוסף שלכם כדי להוסיף ולעצב את הטקסט של הפריטים הרלוונטיים. אם אתם מתכננים לאסוף תכנים שגולשים שולחים בשדה 'טקסט עשיר', אתם יכולים להשאיר את השדה ריק ולהגדיר טופס בהתאמה אישית באמצעות אלמנט הטקסט העשיר.
כדי להוסיף שדה 'טקסט עשיר' לאוסף:
- עברו ל-CMS בדאשבורד של האתר. לחלופין, אתם יכולים להקליק על CMS
 ב-editor, ואז על Your Collections (האוספים שלכם).
ב-editor, ואז על Your Collections (האוספים שלכם). - הקליקו על האוסף הרלוונטי.
- הקליקו על Manage Fields (ניהול שדות).
- הקליקו על + Add Field (הוספת שדה).
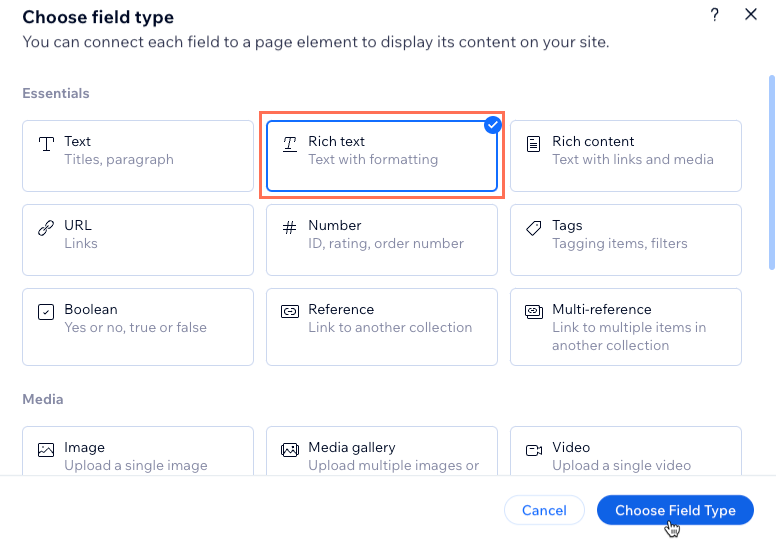
- בחרו Rich text (טקסט עשיר) והקליקו על Choose Field Type (בחירת סוג שדה).

- הזינו את שם השדה בשדה Field name.
- (Velo בלבד) עדכנו את ה-Field ID (מזהה השדה) שנמצא בשימוש בקוד האתר. לא תהיה לכם אפשרות לעדכן את המזהה בהמשך.
- (לא חובה) הזינו טקסט עזרה ב-Help text אם אתם רוצים שיופיע טולטיפ באוסף ליד שם השדה.
- הקליקו על Save (שמירה).
- בחרו מה אתם רוצים לעשות:
להציג את התוכן משדה 'הטקסט העשיר' באתר
לשמור קלט מהגולשים בשדה 'הטקסט העשיר'
עיצוב התוכן של שדה 'טקסט עשיר'
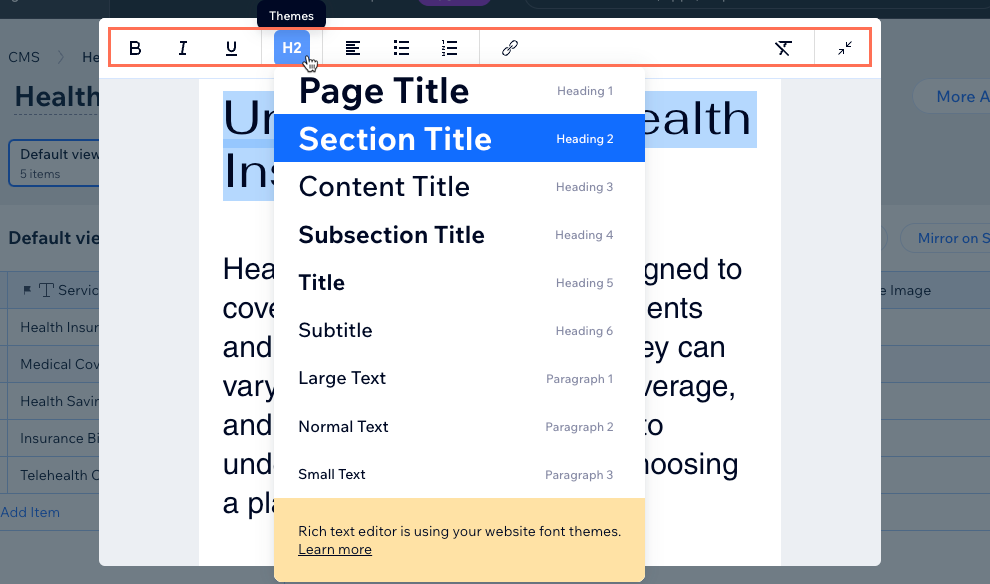
כשאתם עורכים שדה 'טקסט עשיר' מהאוסף, תוכלו לעצב את הטקסט באמצעות אפשרויות העיצוב שלמעלה. ה-editor של הטקסט העשיר משתמש בערכת עיצוב הפונטים שבה נעשה שימוש באתר. אם אתם רוצים לשנות את עיצוב הכותרת והפסקאות בכל האתר וגם ב-editor של הטקסט העשיר, עליכם לעבור אל Wix Editor או Studio Editor כדי לעדכן את ערכת העיצוב של הטקסט באתר.בערכת העיצוב של הטקסט של האתר, אתם יכולים לשנות גם את הריווח בין השורות והריווח בין התווים.

לפרטים נוספים על עדכון ערכת העיצוב של הטקסט באתר:
הצגת תוכן משדה 'טקסט עשיר' באתר
אתם יכולים להוסיף אלמנט טקסט לעמוד ולחבר אותו למערך נתונים שמתחבר לאוסף שלכם, ואז לבחור את שדה הטקסט העשיר בחיבור מערך הנתונים.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- היכנסו לעמוד שבו אתם רוצים להציג את התוכן של שדה הטקסט העשיר.
- הוסיפו אלמנט טקסט לעמוד:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Text ואז גררו את אלמנט הטקסט הרלוונטי אל העמוד.
- הקליקו על Add Elements
- הקליקו על אייקון החיבור ל-CMS
 באלמנט הטקסט.
באלמנט הטקסט. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים קיים שמתחבר לאוסף שכולל את שדה הטקסט העשיר. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים), ואז בחרו את האוסף שכולל את שדה הטקסט העשיר, תנו שם למערך הנתונים והקליקו על Create (יצירה).
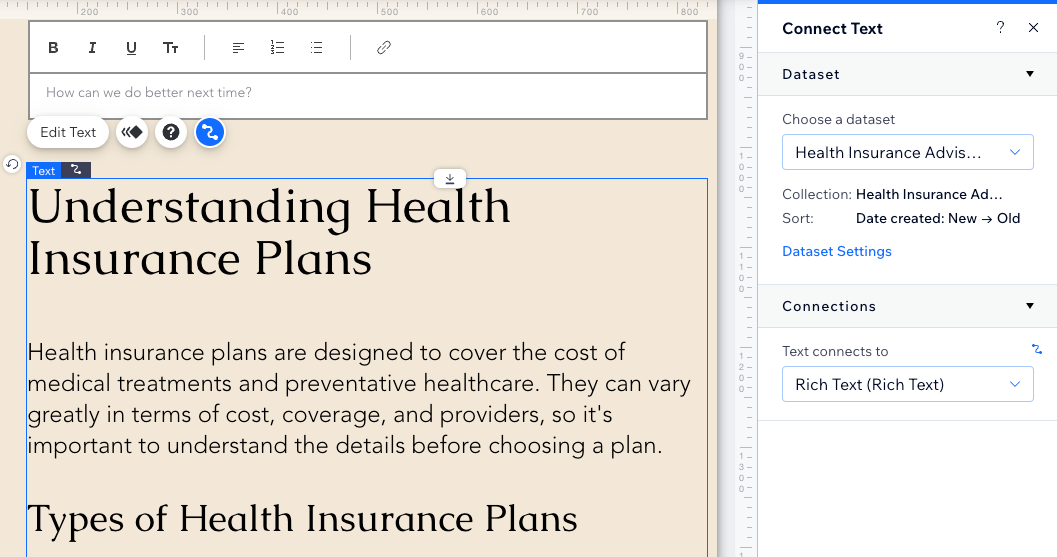
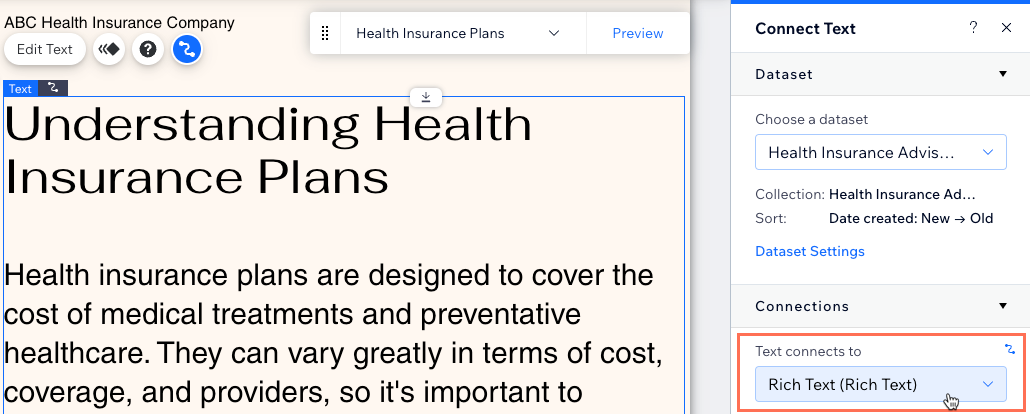
- הקליקו על התפריט הנפתח Text connects to (טקסט מתחבר אל) בחלונית Connect Text (חיבור טקסט) ובחרו בשדה הטקסט העשיר שיצרתם.

שימוש באלמנט לקלט טקסט עשיר כדי לאסוף תוכן מהגולשים באתר
צרו טופס מותאם אישית שישתמש באלמנט לקלט טקסט עשיר כדי לשלוח טקסט מעוצב לשדה 'טקסט עשיר' באוסף. אם אתם רוצים לאסוף סוגים שונים של קלט מהגולשים, אתם יכולים להוסיף אלמנטים אחרים לטופס.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הוסיפו את האלמנט לקלט טקסט עשיר:
- עברו לעמוד או למקטע שבהם אתם רוצים שהגולשים ישלחו טקסט לאוסף שלכם.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
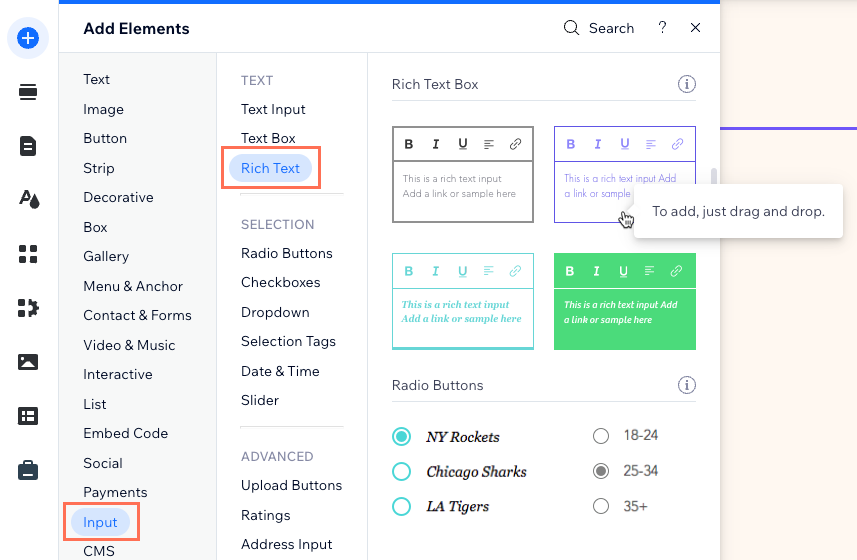
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Input (קלט).
- הקליקו על Rich Text (טקסט עשיר).
- הקליקו על תיבת הטקסט העשיר הרלוונטית וגררו אותה אל העמוד.

- חברו את אלמנט הטקסט העשיר לאוסף ה-CMS שבו תאחסנו את התכנים שהגולשים שולחים:
- הקליקו על אייקון החיבור ל-CMS
 באלמנט הטקסט העשיר.
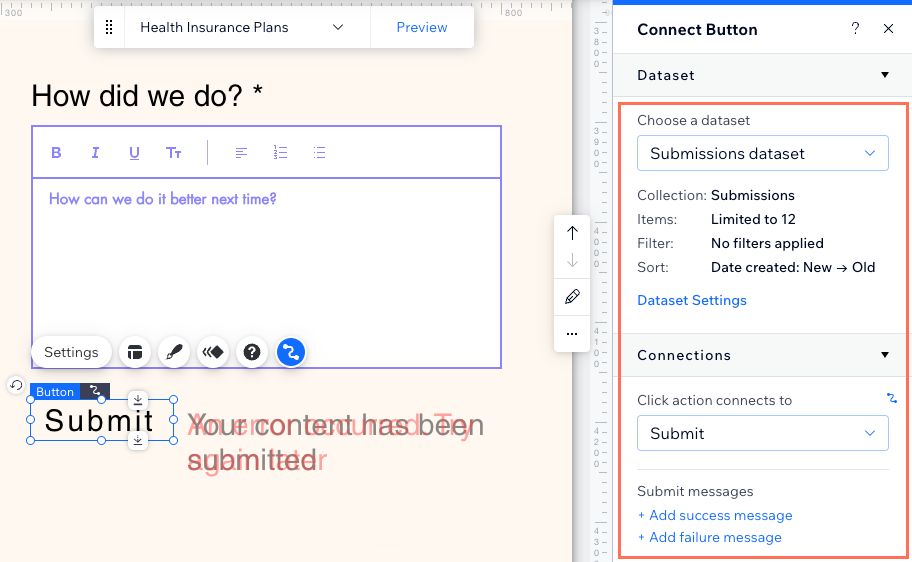
באלמנט הטקסט העשיר. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים קיים שיתחבר לאוסף שבו תשמרו את התכנים שהגולשים שולחים דרך שדה הטקסט העשיר. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים) ואז בחרו אוסף שבו תשמרו את התכנים שהגולשים שולחים דרך שדה הטקסט העשיר. תנו שם למערך הנתונים והקליקו על Create (יצירה).
- הקליקו על התפריט הנפתח Value connects to (ערך מתחבר אל) ובחרו בשדה הטקסט העשיר שבו תאחסנו את התכנים שנשלחים.
טיפ: כדי להוסיף שדה חדש לאחסון הנתונים שיתקבלו, בחרו ב-+ Add (הוספה), תנו שם לשדה והקליקו על Add (הוספה).
- הקליקו על אייקון החיבור ל-CMS
- הקליקו על סוג ההרשאה ליד Permissions (הרשאות) כדי לקבוע מי יוכל לראות, להוסיף, לעדכן או למחוק את תוכן האוסף.
- הגדירו את מצב מערך הנתונים:
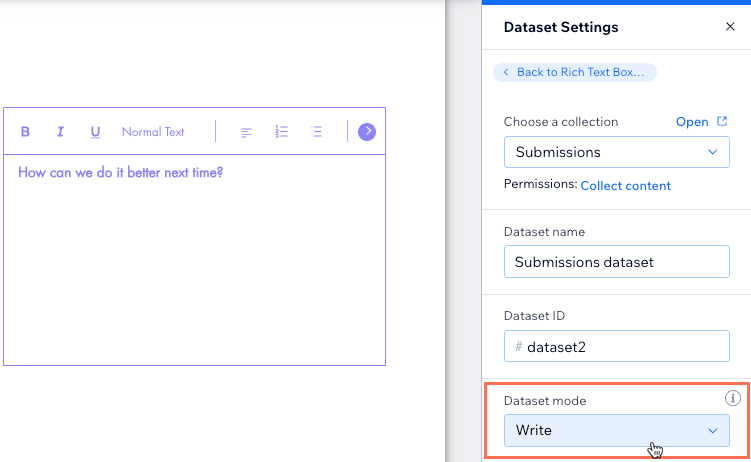
- הקליקו על Dataset Settings (הגדרות מערך נתונים).
- הקליקו על התפריט הנפתח Dataset mode (מצב מערך הנתונים) ובחרו באפשרות הרלוונטית:
- Write: לאלמנטים מחוברים אין אפשרות להציג תכנים מהאוסף. הגולשים יכולים להשתמש באלמנטים של קלט משתמשים ובכפתור שליחה כדי להוסיף תוכן שייכנס בתור פריטים חדשים לאוסף.
שימו לב: המצב הזה לא זמין במערכי נתונים של עמודים דינמיים. - Read & Write (קריאה וכתיבה): אלמנטים מחוברים יכולים להציג תוכן מהאוסף שלכם. אלמנטים של קלט יכולים להוסיף או לערוך תוכן באוסף שלכם.
- Write: לאלמנטים מחוברים אין אפשרות להציג תכנים מהאוסף. הגולשים יכולים להשתמש באלמנטים של קלט משתמשים ובכפתור שליחה כדי להוסיף תוכן שייכנס בתור פריטים חדשים לאוסף.

- הקליקו על האלמנט לקלט הטקסט העשיר וערכו אותו:
- הקליקו על Settings (הגדרות) כדי לערוך את הפרטים הבאים:
- Field title: הזינו כותרת שתופיע מעל אלמנט הקלט.
- Show initial text: בחרו את הטקסט הראשוני שיוצג.
- Field type: (לא חובה) בחרו את האפשרויות הרלוונטיות:
- Required (שדה חובה): הגולשים יידרשו להזין ערך לפני השליחה.
- Read only: הגדירו את האלמנט להצגה של תוכן בלבד. לגולשים לא תהיה אפשרות לערוך את הערכים, אבל הם יוכלו להעתיק אותם.
- Allow links: הפעילו את המתג כדי לאפשר לגולשים לשלוח לינקים באלמנט.
- Set character limit: הפעילו את המתג כדי להגביל את מספר התווים בקלט של המשתמשים, ואז הזינו את מגבלת התווים.
- הקליקו על סמל הפריסה
 כדי להגדיר את יישור הטקסט, רווח מהשוליים, ריווח, שוליים ומיקום סרגל הכלים.
כדי להגדיר את יישור הטקסט, רווח מהשוליים, ריווח, שוליים ומיקום סרגל הכלים. - הקליקו על אייקון העיצוב
 כדי לבחור ערכת עיצוב מוכנה, ואז המשיכו לערוך אותה לפי הצורך.
כדי לבחור ערכת עיצוב מוכנה, ואז המשיכו לערוך אותה לפי הצורך.
- הקליקו על Settings (הגדרות) כדי לערוך את הפרטים הבאים:
- הוסיפו כפתור Submit (שליחה) שהגולשים יוכלו ללחוץ עליו כדי לשלוח את הטופס כשהם מסיימים למלא אותו. כדי להוסיף כפתורים אחרים לעריכה, אפשר לחבר כפתורים לפעולות הקלקה של מערכי נתונים.

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את האלמנט לקלט טקסט עשיר.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.



 כדי לערוך את הטקסט בחלון גדול יותר.
כדי לערוך את הטקסט בחלון גדול יותר. 