CMS: הצגת תוכן של אוסף באלמנט טקסט
18 דקות
באמצעות ה-CMS (מערכת ניהול התוכן) של Wix, תוכלו להציג תוכן מהאוסף שלכם באלמנטים שונים של טקסט באתר.
במדריך זה נסקור כמה אפשרויות שיש לכם ב-CMS. אתם יכולים לחבר לתוכן האוסף אלמנטים בסיסיים של טקסט – כמו טקסט עם ערכת עיצוב, כותרות ופסקאות – כדי לקבל מראה מרשים ומקצועי, אפשרות נוספת היא להשתמש בתיבת טקסט מתכווצת כדי להציג מידע רב בלי להציף את הגולשים – מתאים במיוחד לבלוגים או לשאלות נפוצות. ניתן גם ליצור תוכן ויזואלי דינמי באמצעות "מסיכת" טקסט שמציגה וידאו בתוך האותיות של הטקסט. פיצ'ר נוסף הוא אלמנט הטקסט הרץ שמאפשר להציג טקסט עם אפקט גלילה מאוסף ה-CMS שלכם לצורך עדכונים או חדשות.
רוצים לשלב טקסט מעוצב עם מדיה, קבצים, קוד HTML ועוד?
- השתמשו בשדה האוסף Rich Content (טקסט עשיר) עם אלמנט Rich Content כדי ליצור בלוקים גדולים של תוכן שמקושרים לפריטים באוסף שלכם.
- תוכלו גם לחבר אלמנט קלט Rich Text לשדה הטקסט העשיר כדי לשמור טקסט מעוצב שהגולשים שולחים לאוסף שלכם.
חיבור אלמנטים של טקסט לתוכן מהאוסף
הוסיפו ל-editor אלמנטים של טקסט, כמו טקסט מעוצב, כותרות ופסקאות. לאחר מכן, חברו את אלמנט הטקסט למערך נתונים שמקושר לשדה האוסף הרלוונטי.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הוסיפו אלמנט טקסט לעמוד:
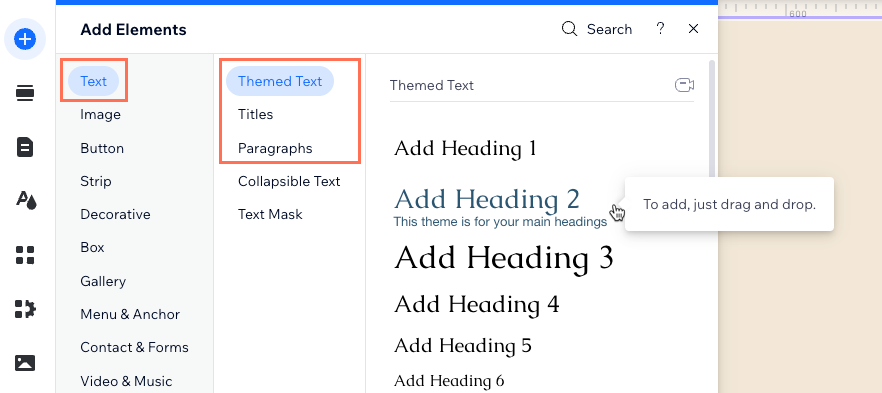
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- הקליקו על Text (טקסט).
- הקליקו על סוג הטקסט שתרצו להוסיף: Themed Text (טקסט עם ערכת עיצוב), Titles(כותרות) או Paragraphs (פסקאות).
- הקליקו על הטקסט שבחרתם וגררו אותו כדי להוסיף אותו לעמוד.
- הקליקו משמאל על Add Elements

- הקליקו על אייקון החיבור ל-CMS
 באלמנט הטקסט.
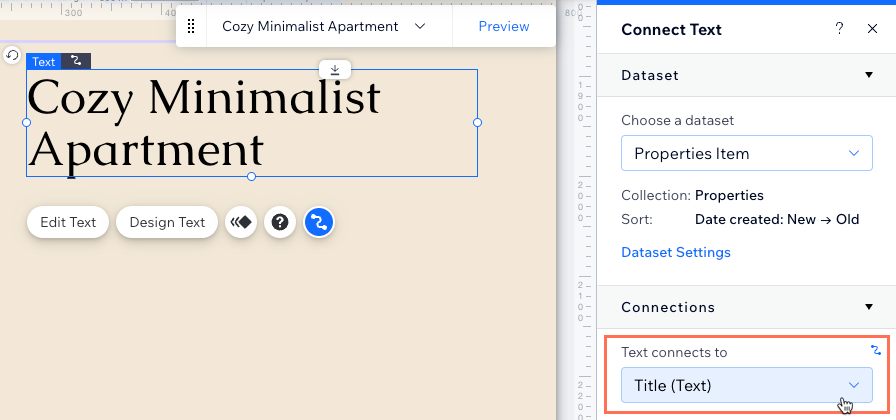
באלמנט הטקסט. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, בחרו ב-Add a Dataset (הוספת מערך נתונים) ובחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את שדה האוסף שתרצו לחבר.

טיפים:
- אפשר לחבר את הטקסט לסוגים של שדות האוסף: Text (טקסט), Number (מספר), URL (כתובת אתר), בוליאנית, Date and Time (תאריך ושעה), Time (שעה), Rich Text (טקסט עשיר), Address (כתובת) ו-Tags (תגים).
- בחרו ב-Item Count (ספירת פריטים) אם תרצו שהטקסט יציג את המספר הכולל של הפריטים שמאוחזרים על ידי מערך הנתונים.
- (סוגי שדות 'URL' בלבד) תחת Link options, בחרו את האפשרויות הרלוונטיות:
- How does it open?: בחרו איך ייפתח הלינק: בחלון הנוכחי או כחלון חדש
- ערכי Rel (SEO): בחרו את סוג מאפיין rel הלינק שבו תרצו להשתמש:
- noopener (מומלץ): חסימת הגישה לעמוד המקור.
- noreferrer (מומלץ): הסתרת מידע על המקור של הלינק.
- nofollow: הוראה למנועי החיפוש להתעלם.
- sponsored: סימון שהלינק ממומן.
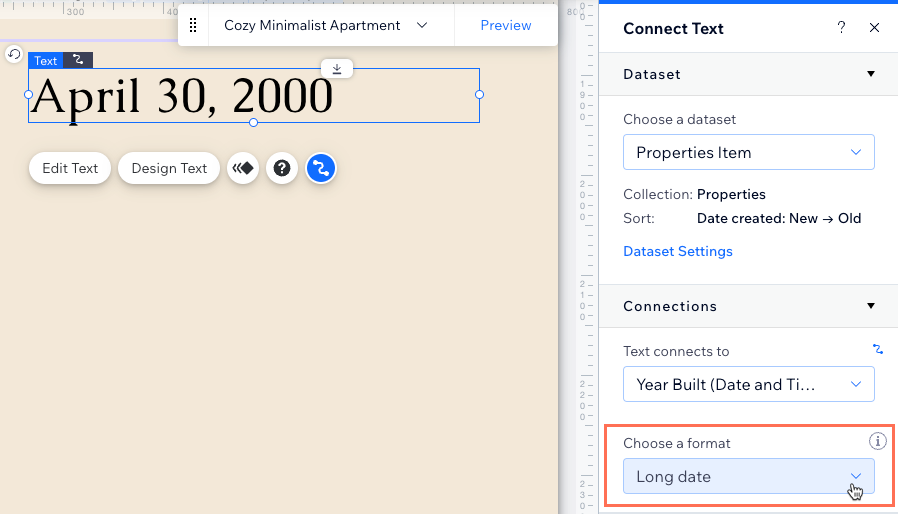
- (סוגי שדות של 'תאריך ושעה' בלבד) הקליקו על התפריט הנפתח Choose a format (בחירת פורמט) ובחרו פורמט להצגת התאריך והשעה.

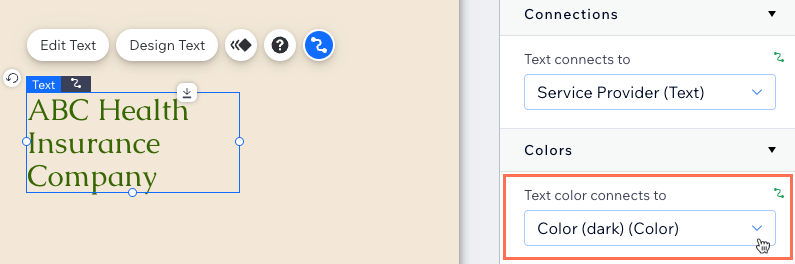
- תחת Colors (צבעים), הקליקו על התפריט הנפתח Text color connects to ( (צבע הטקסט מתחבר אל) ובחרו את השדה Color (צבע) שאתם רוצים לחבר.

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור תיבת טקסט מתכווצת לתוכן של אוסף
הוסיפו אלמנט תיבת טקסט מתכווצת שמראה רק את שורות הטקסט הראשונות לפני שהגולשים יקליקו כדי להרחיב ולהציג את הטקסט כולו. אל תשכחו לשנות את הגדרות Change Text (שינוי טקסט) כדי להגדיר את הכפתור Show More (פרטים נוספים) כך שירחיב את הטקסט לפני החיבור ל-CMS. לחלופין, אפשר להגדיר את הכפתור Show More כך שיקשר ללינק סטטי בודד שנפתח כשהגולשים יקליקו על הלינק.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הוסיפו לעמוד אלמנט תיבת טקסט מתכווצת:
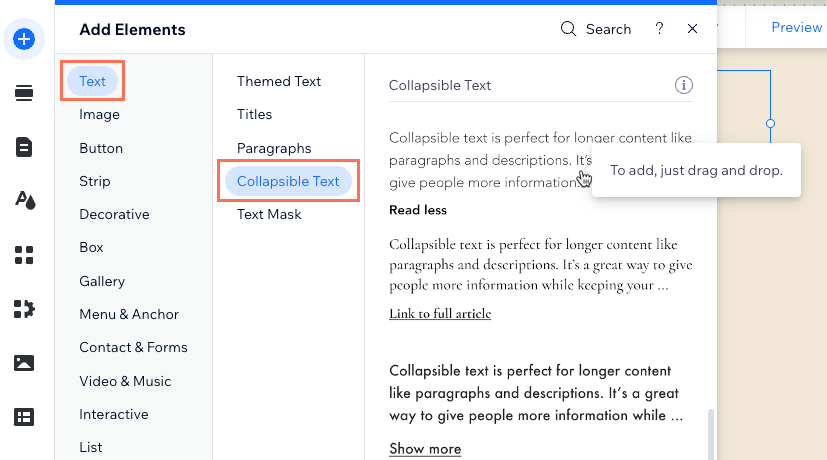
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- הקליקו על Text (טקסט).
- הקליקו על Collapsible Text (תיבת טקסט מתכווצת).
- הקליקו וגררו אלמנט Collapsible Text אל העמוד.
- הקליקו משמאל על Add Elements

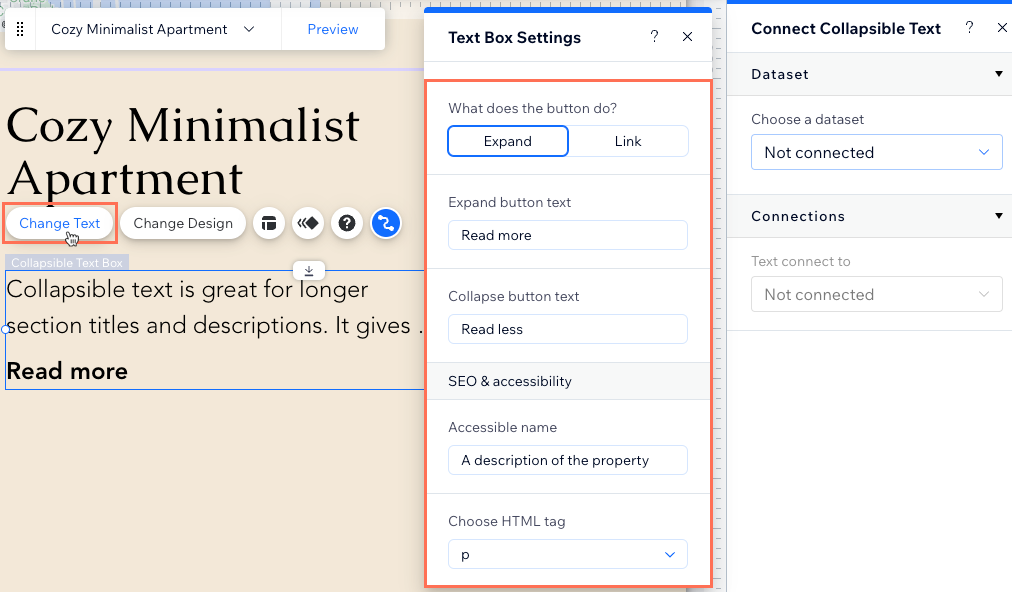
- הקליקו על Change Text (שינוי טקסט) וערכו את ההגדרות של תיבת הטקסט המתכווצת:
- Change text (שינוי טקסט): אין צורך לערוך את השדה הזה, כי תחברו טקסט מאוסף ה-CMS שלכם.
- What does the button do? (למה נועד הכפתור הזה?) – בחרו מה יקרה כשהגולשים יקליקו על הכפתור:
- Expand (הרחבה): הבחירה המומלצת. הטקסט המכווץ ייפתח וכל תוכנו ייחשף. ערכו את השדות הבאים:
- Expand button text (טקסט כפתור ההרחבה): הוסיפו טקסט שיופיע על כפתור ההרחבה (למשל, "לקרוא עוד").
- Collapse button text (טקסט כפתור הכיווץ): הוסיפו טקסט שיופיע על כפתור הכיווץ (למשל, "לקרוא פחות").
- Link (לינק): נפתח לינק סטטי. ערכו את השדות הבאים:
הערה: נכון לעכשיו, אין אפשרות לחבר את הלינק הזה לשדה של מערך נתונים או אוסף.- Link button text (טקסט כפתור הלינק): הוסיפו טקסט שיופיע על כפתור הלינק (לדוגמה, "לינק לעמוד מידע").
- Links to (לינק אל): הקליקו על Choose a link (בחירת לינק) ובחרו יעד ללינק עבור הכפתור.
- Expand (הרחבה): הבחירה המומלצת. הטקסט המכווץ ייפתח וכל תוכנו ייחשף. ערכו את השדות הבאים:
- SEO & accessibility (נגישות ו-SEO): הוסיפו שם נגיש לאלמנט ובחרו את תג ה-HTML. למידע נוסף על הכנת מבנה האתר

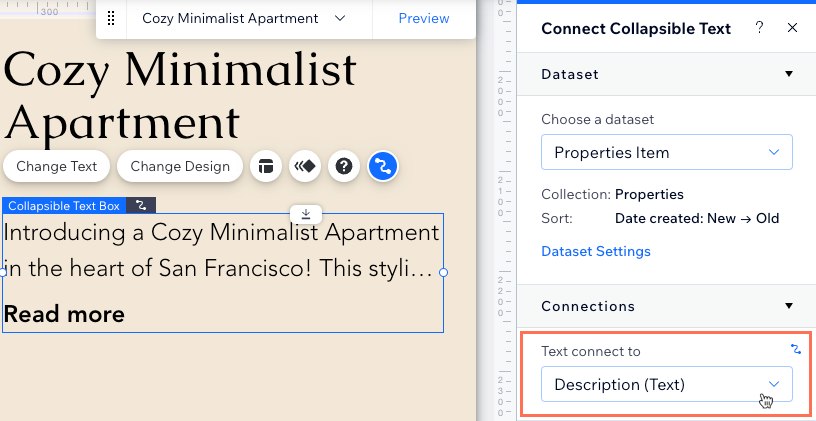
- הקליקו על אייקון החיבור ל-CMS
 שעל אלמנט תיבת הטקסט המתכווצת.
שעל אלמנט תיבת הטקסט המתכווצת. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, בחרו ב-Add a Dataset (הוספת מערך נתונים) ובחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את שדה האוסף שתרצו לחבר.
טיפ: אפשר לחבר אלמנטים של תיבת טקסט מתכווצת לסוגים הבאים של שדות אוסף: Text (טקסט), Number (מספר), URL (כתובת אתר), Date and Time (תאריך ושעה), Time (שעה), Rich Text (טקסט עשיר) ו-Address (כתובת).

- הקליקו על אייקון הפריסה
שעל תיבת הטקסט המתכווצת וערכו את הפריסה.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור טקסט רץ (text marquee) לתוכן של אוסף
הוסיפו אלמנט של טקסט רץ שמציג טקסט עם אפקט גלילה מאוסף ה-CMS שלכם.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הוסיפו אלמנט מסיכת טקסט לעמוד:
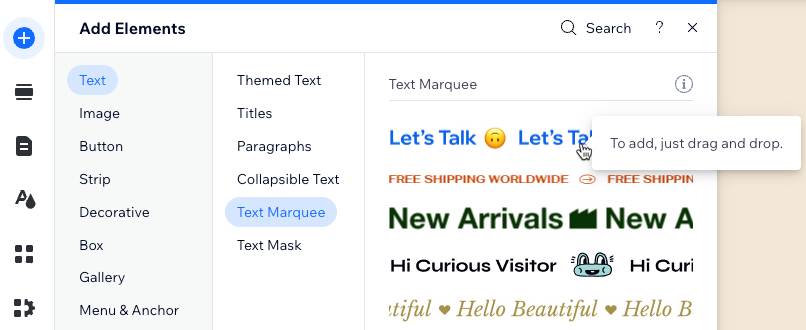
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- הקליקו על Text (טקסט).
- הקליקו על Text Marquee.
- הקליקו וגררו אלמנט marquee טקסט אל העמוד.
- הקליקו משמאל על Add Elements

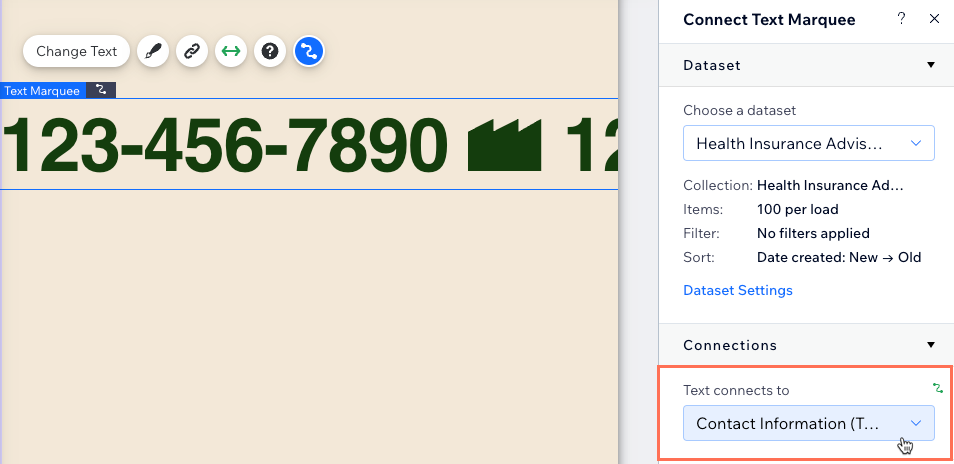
- הקליקו על אייקון החיבור ל-CMS
 שעל הטקסט הרץ.
שעל הטקסט הרץ. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, בחרו ב-Add a Dataset (הוספת מערך נתונים) ובחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את שדה האוסף שתרצו לחבר.
טיפ: אפשר לחבר טקסט רץ לסוגים הבאים של שדות האוסף: Text (טקסט), Number (מספר), URL (כתובת אתר), Date and Time (תאריך ושעה), Time (שעה) ו-Address (כתובת).

- הקליקו על אייקון העיצוב
 כדי לשנות את עיצוב הטקסט, המפריד והתנועה שמשמשים את טקסט הרץ. למידע נוסף על עיצוב marquee של טקסט.
כדי לשנות את עיצוב הטקסט, המפריד והתנועה שמשמשים את טקסט הרץ. למידע נוסף על עיצוב marquee של טקסט. - הקליקו על Preview (תצוגה מקדימה) מימין למעלה כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור מסיכת טקסט (text mask) לתוכן של אוסף
הוסיפו מסיכת טקסט עם וידאו שיופיע באותיות הטקסט. חברו את מסיכת הטקסט לשדה שתרצו להציג באוסף ה-CMS. אחר כך, עברו לחלונית ה-Design (עיצוב) כדי להוסיף וידאו משלכם או בחרו וידאו של Wix.
חשוב:
נכון לעכשיו, אין אפשרות להוסיף מסיכות טקסט לרפיטרים.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הוסיפו אלמנט מסיכת טקסט לעמוד:
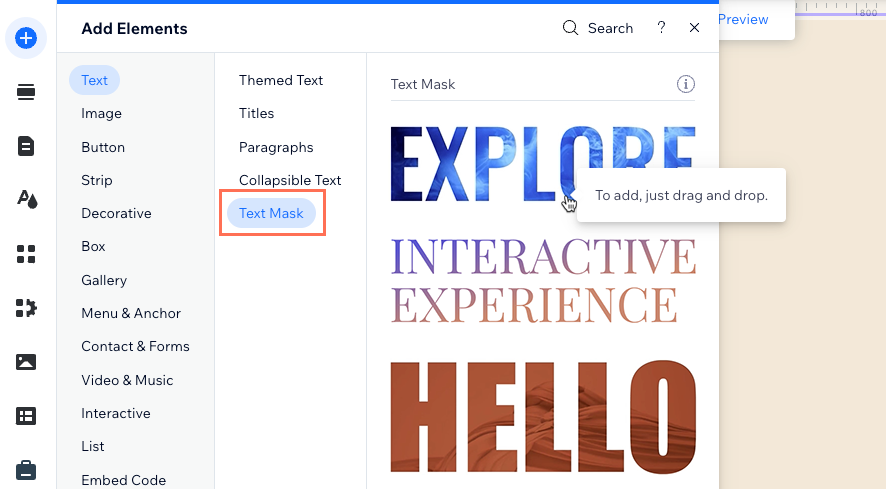
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- הקליקו על Text (טקסט).
- הקליקו על Text Mask (מסיכת טקסט).
- הקליקו על מסיכת טקסט וגררו אותה אל העמוד.
- הקליקו משמאל על Add Elements

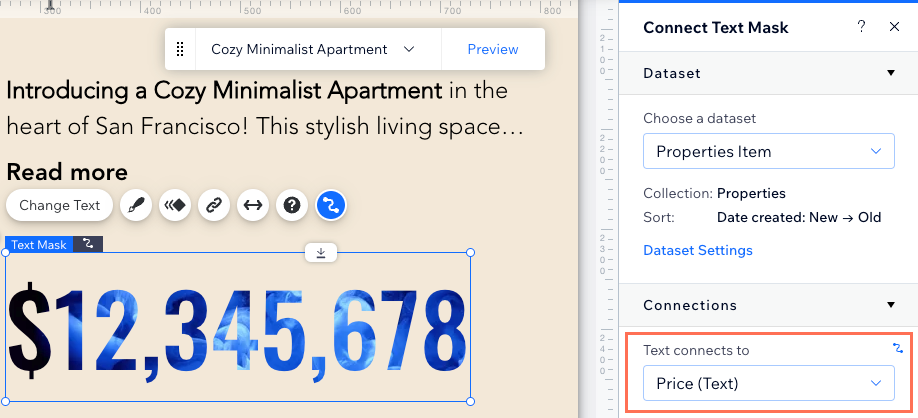
- הקליקו על אייקון החיבור ל-CMS
 שעל מסיכת הטקסט.
שעל מסיכת הטקסט. - הקליקו על התפריט הנפתח Choose a dataset ובחרו מערך נתונים קיים שיחובר לאוסף. לחלופין, הקליקו על Create a New Dataset (יצירת מערך נתונים חדש) ואחר כך בחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את שדה האוסף שתרצו לחבר.
טיפ: אפשר לחבר מסיכות טקסט לסוגים הבאים של שדות אוסף: Text (טקסט), Number (מספר), URL (כתובת אתר), Date and Time (תאריך ושעה), Time (שעה) ו-Address (כתובת).

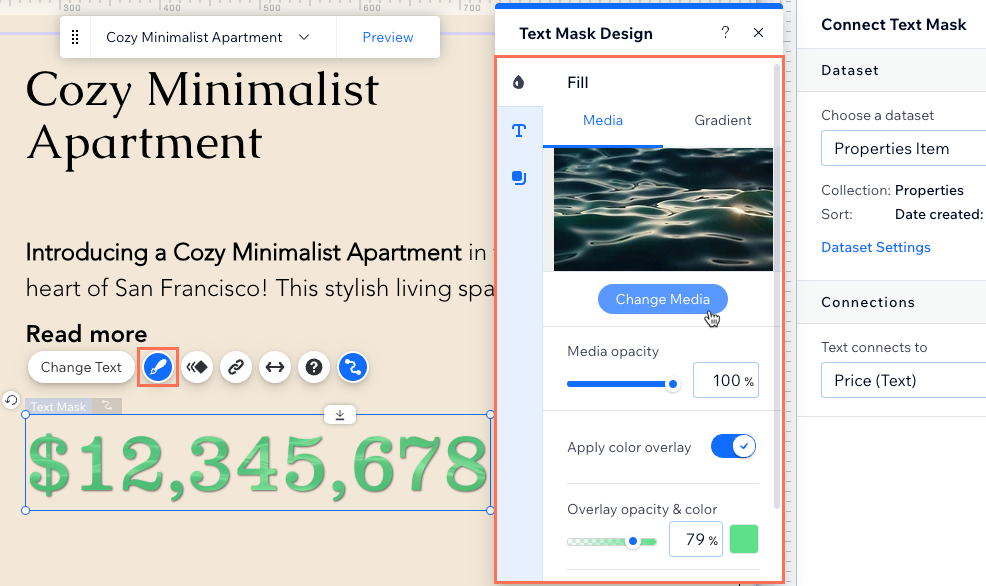
- הקליקו על אייקון העיצוב
 וערכו את מילוי הרקע (background fill), פורמט הטקסט וההצללה. מידע נוסף על עיצוב מסיכת הטקסט
וערכו את מילוי הרקע (background fill), פורמט הטקסט וההצללה. מידע נוסף על עיצוב מסיכת הטקסט

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור אפקטים של טקסט לתוכן באוסף
חברו את אלמנט אפקט הטקסט לתוכן ה-CMS שלכם כדי להציג טקסט דינמי ומושך באתר.
כדי לחבר אפקטים של טקסט ל-CMS:
- עברו לעמוד הרלוונטי ב-Studio Editor.
- הוסיפו אלמנט אפקטים של טקסט לעמוד:
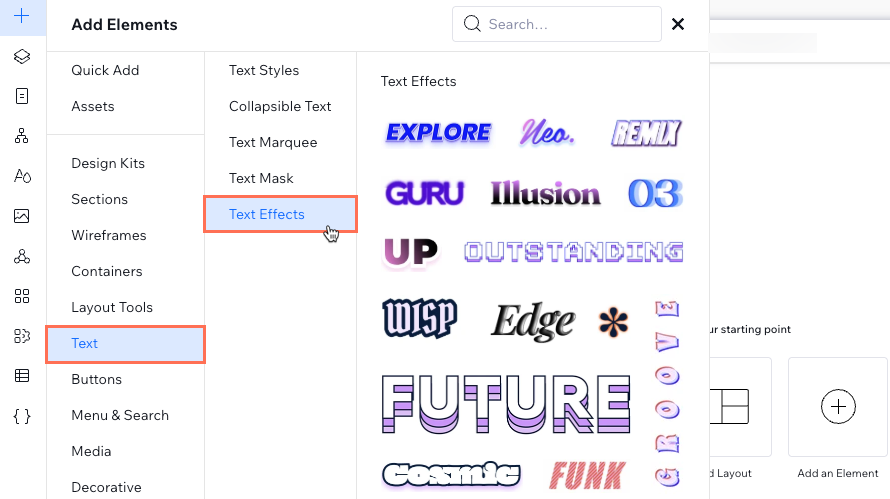
- הקליקו ב-editor משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Text (טקסט).
- הקליקו על Text Effects (אפקטים של טקסט).
- הקליקו וגררו את אלמנט אפקט הטקסט שבחרתם כדי להוסיף אותו לעמוד.
- הקליקו ב-editor משמאל על Add Elements

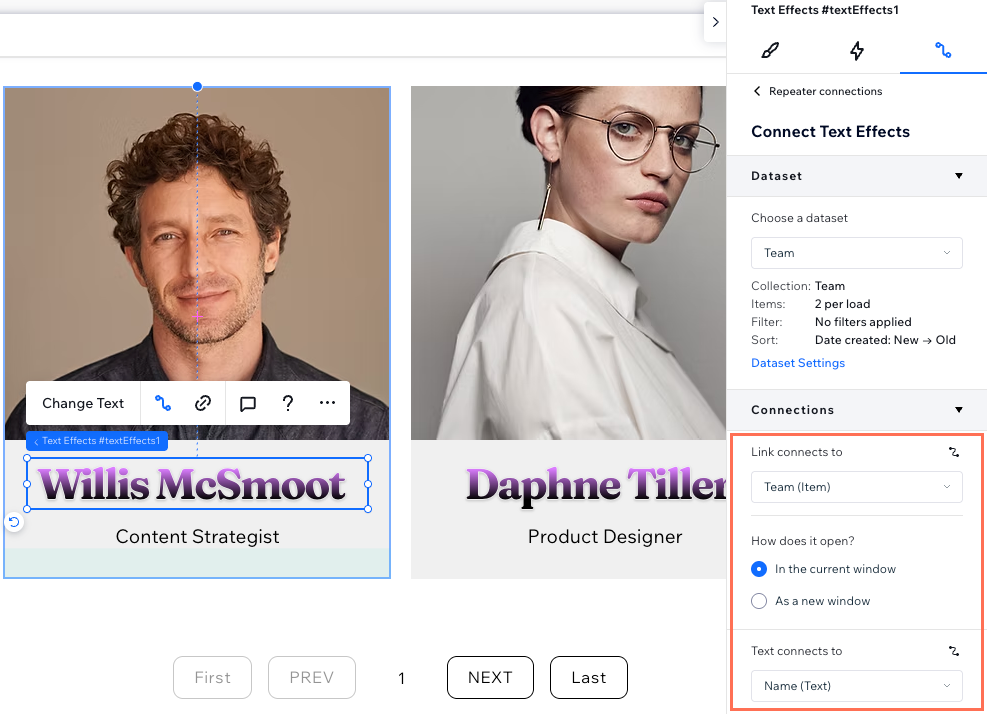
- הקליקו על אייקון החיבור ל-CMS
 באלמנט אפקטי הטקסט.
באלמנט אפקטי הטקסט. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, בחרו ב-Add a Dataset (הוספת מערך נתונים) ובחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את שדה האוסף שתרצו לחבר.
טיפ: אפשר לחבר מסיכות טקסט לסוגים הבאים של שדות אוסף: Text (טקסט), Number (מספר), URL, Date and Time (תאריך ושעה), Time (שעה) ו-Address (כתובת). - (לא חובה) הקליקו על התפריט הנפתח Link connects to ובחרו מה יקרה כשהגולשים יקליקו על אלמנט אפקטי הטקסט:
- Actions: בחרו את פעולת מערך הנתונים שתקרה כשהגולשים יקליקו על אלמנט אפקטי הטקסט (למשל Load More, Apply Filtersועוד).
הערה: הפעולות במערך הנתונים לא זמינות כשהאלמנט מחובר לרפיטר. - עמודים דינמיים: בחרו את העמוד הדינמי שהגולשים יגיעו אליו כשהם יקליקו על האלמנט. אחר כך, בחרו איך הלינק ייפתח: בחלון הנוכחי או כחלון חדש.
- שדות: בחרו את סוג השדות 'מסמך', 'כתובת URL', 'תמונה' או 'סרטון' שיפתחו בטאב חדש כשהגולשים יקליקו על האלמנט.
- Actions: בחרו את פעולת מערך הנתונים שתקרה כשהגולשים יקליקו על אלמנט אפקטי הטקסט (למשל Load More, Apply Filtersועוד).

- עיצוב אלמנט אפקט הטקסט.
- בחרו פורמט לטקסט האלמנט.
- הקליקו על אייקון התצוגה המקדימה
 מימין למעלה כדי לבדוק את החיבורים.
מימין למעלה כדי לבדוק את החיבורים. - הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.

