Wix Editor: הוספה והגדרה של תיבת טקסט מתכווצת (Collapsible)
3 דקות
טקסט מתכווץ הוא אופציה מצוינת אם יש לכם הרבה מידע שאתם רוצים להציג. חלקים מהטקסט מוסתרים, והגולשים יכולים לראות את הטקסט המלא בלחיצה על כפתור הרחבה, או על לינק לטקסט המלא.

טיפ:
אם אתם מצרפים טקסט מתכווץ לסטריפ, לעמודה או לקונטיינר, ובוחרים להרחיב אותו באמצעות כפתור, הקונטיינר / העמודה / הסטריפ כולו יתרחב עם הטקסט כשהגולשים יקליקו עליו.
שלב 1 | הוספת טקסט מתכווץ
השלב הראשון הוא הוספת תיבת טקסט מתכווצת לאתר שלכם. יש מגוון סגנונות זמינים, עם פונטים שונים, מספר שורות והגדרות נוספות.
כדי להוסיף טקסט מתכווץ לאתר שלכם:
- עברו ל-editor.
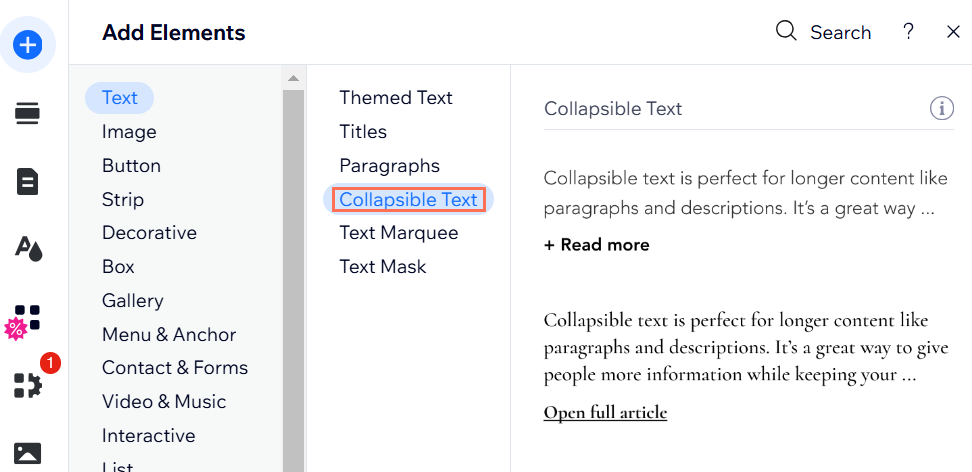
- הקליקו על Add Elements
 (הוספת אלמנטים) מצד שמאל של ה-editor.
(הוספת אלמנטים) מצד שמאל של ה-editor. - הקליקו על Text (טקסט).
- הקליקו על Collapsible Text (טקסט מתכווץ).
- גררו את תיבת הטקסט שבחרתם כדי להוסיף אותה לאתר שלכם.

שלב 2 | התאמת הפריסה של הטקסט המתכווץ
אחרי הוספת תיבת הטקסט לעמוד, בחרו איך הגולשים יוכלו לקרוא את הטקסט המלא. תוכלו להוסיף כפתור שפותח את הטקסט המלא בעמוד הנוכחי, או לינק שמפנה את הגולשים ליחידה המלאה.
כמו כן, באפשרותכם להגדיר את היישור, הריווח ומספר השורות שיופיעו לפני שגולש יצטרך להקליק עליו.
כדי להתאים את פריסת הטקסט:
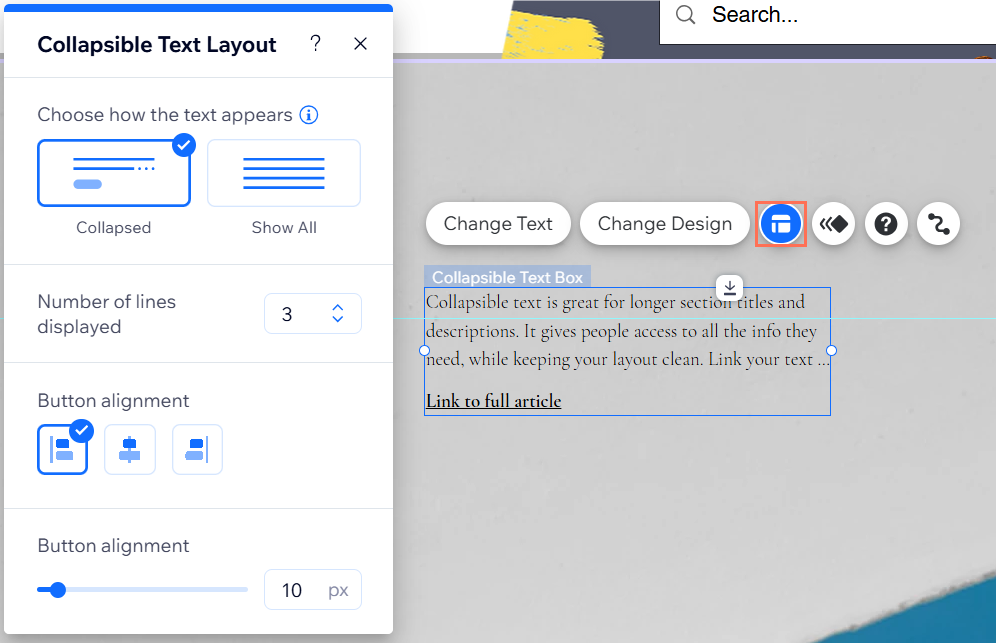
- הקליקו על אייקון Layout
(פריסה) בתיבת הטקסט.
- התאימו אישית את הפריסה בעזרת האפשרויות:
- Choose how the text appears: (בחרו איך הטקסט יופיע): בחרו איך הטקסט כולו יוצג:
- Collapsed (מכווץ): תוצג תצוגה מקדימה של הטקסט, והגולשים יצטרכו להקליק על כפתור הרחבה או על לינק כדי לקרוא את הטקסט המלא.
- Show all (הצגת הכול): כל הטקסט יוצג באתר שלכם והוא לא יתכוו.
- Number of lines displayed (מספר השורות שמוצגות): בחרו כמה שורות טקסט יוצגו בתצוגה המקדימה.
- Button alignment (יישור כפתור): הגדירו את יישור כפתור ההרחבה או הלינק.
- Spacing between text and button (ריווח בין טקסט לכפתור): הגדילו או הקטינו את הריווח.
- Choose how the text appears: (בחרו איך הטקסט יופיע): בחרו איך הטקסט כולו יוצג:

שימו לב:
האפשרויות המוצגות משתנות בהתאם לבחירה שלכם לכווץ או להציג את כל הטקסט.
שלב 3 | הקלדה והגדרה של הטקסט שלכם
אחרי התאמה אישית של המראה וההתנהגות של תיבת הטקסט המתכווצת שלכם, הזינו את הטקסט המלא. ערכו את הטקסט בכפתורי ההרחבה והכיווץ, או הגדירו את הלינק שלוקח את הגולשים לקרוא עוד.
הידעתם?
תיבות טקסט מתכווצות יכולות להכיל עד 120,000 תווים, כך שהן מצוינות להצגת טקסטים ארוכים.
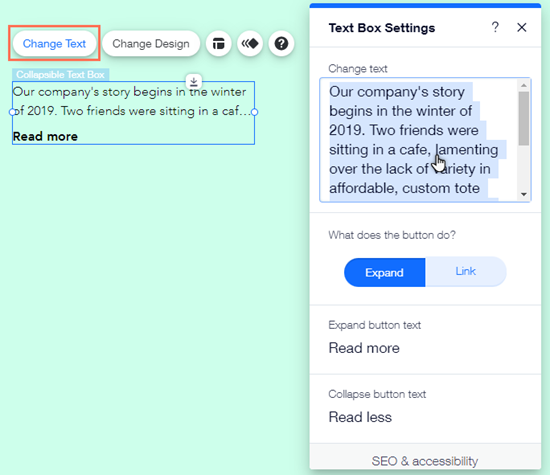
כדי לערוך ולהגדיר את הטקסט שלכם:
- הקליקו על תיבת הטקסט המתכווצת.
- הקליקו על Change Text (שינוי טקסט).
- הקלידו או הדביקו את הטקסט שבחרתם בתיבה מתחת ל-Change Text (שינוי הטקסט).
- What does the button do? (מה עושה הכפתור?): הגדירו איך הגולשים יצפו בטקסט המלא, והתאימו אותו אישית עם האפשרויות:
- Expand (הרחבה): הגולשים יכולים לראות את הטקסט המלא בלחיצה על כפתור הרחבה:
- Expand button text (טקסט כפתור ההרחבה): הזינו את הטקסט שיופיע על כפתור ההרחבה, לדוגמה "קראו עוד".
- Collapse button text (טקסט כפתור כיווץ): הזינו את הטקסט שיופיע על כפתור הכיווץ, לדוגמה "קראו פחות".
- Link (לינק): הגולשים יכולים לראות את הטקסט המלא בלחיצה על לינק:
- Link button text (טקסט כפתור לינק): הזינו את הטקסט עבור הלינק, לדוגמה "הקליקו לקריאה נוספת".
- Links to (מפנה ל-): הזינו את הפרטים עבור הלינק לטקסט המלא.
- Expand (הרחבה): הגולשים יכולים לראות את הטקסט המלא בלחיצה על כפתור הרחבה:
- (לא חובה) הוסיפו תיאור, ובחרו את תג ה-HTML של הטקסט שלכם מהתפריט הנפתח שמתחת ל-
SEO & accessibility (SEO ונגישות) כדי להגדיר את סוג הטקסט שלו (כותרת, פיסקה וכו'). לפרטים נוספים על הגדרת הטקסט