Editor X : À propos du design compatible
Temps de lecture : 4 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Pensez au nombre d'appareils que vous utilisez pour naviguer sur Internet et au nombre d'appareils disponibles sur le marché. Pensez maintenant à toutes les différentes résolutions de ces appareils. Cela fait beaucoup...
Editor X vous permet de créer des sites Web entièrement compatibles qui s'ajustent automatiquement à l'écran ou à l'appareil sur lequel ils sont consultés pour offrir la meilleure expérience utilisateur à chaque fois. En utilisant les dernières technologies de design telles que des grilles et des mises en page flexibles, un dimensionnement fluide et une personnalisation des points de rupture, vous pouvez vous assurer que votre site ressemble exactement à ce que vous souhaitez, où qu'il soit consulté.
Dans cet article, nous allons passer en revue les fonctionnalités d'Editor X qui peuvent vous aider à créer un site compatible :
Fluide et taille relative
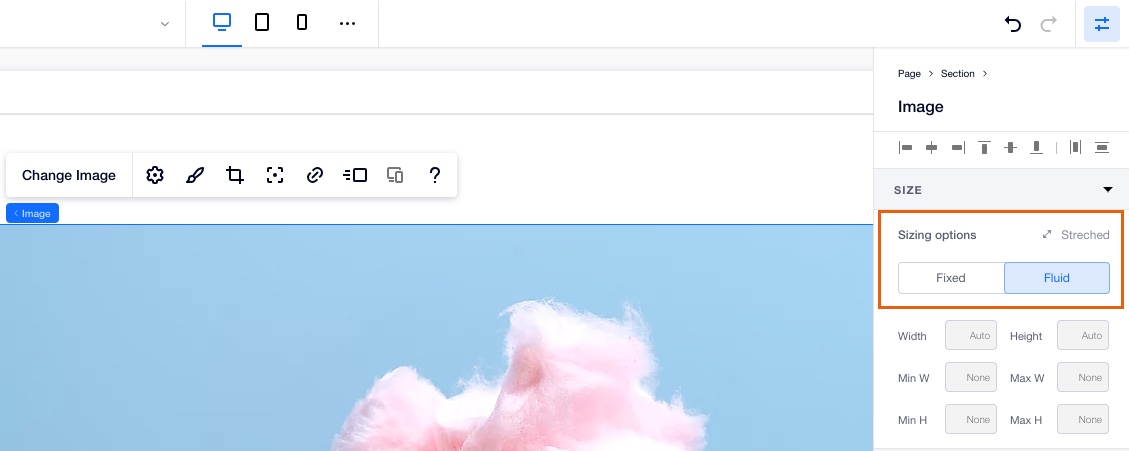
La taille des fluides et les unités de mesure relatives peuvent aider à créer un design qui s'adapte parfaitement à n'importe quelle zone d'affichage. Lors de la conception dans l'inspecteur, vous pouvez choisir entre les options de taille Fixe et Fluide. Fixe signifie que la taille de l'élément reste la même quelle que soit la zone d'affichage, tandis que Fluide signifie que votre élément se redimensionne automatiquement en fonction du point de rupture et de vos préférences.
Vos couches sont structurées selon le modèle parental, où la couche supérieure agit comme un parent pour la couche inférieure (c'est-à-dire l'enfant). Pour vous assurer que vos éléments ne se chevauchent pas et qu'ils aient l'air parfait dans toutes les tailles d'écran, définissez la taille de vos calques de haut en bas.
En utilisant des mesures relatives comme le pourcentage ( % ), vous pouvez faire en sorte que les éléments enfants se redimensionnent par rapport à leurs éléments parents. Par exemple, configurez une section pour qu'elle occupe 50% de la largeur de la page, quelle que soit la taille de l'écran. Vous pouvez faire de même avec n'importe quel élément ou conteneur de la section pour rendre votre page aussi réactive que possible.

Design des points de rupture individuels
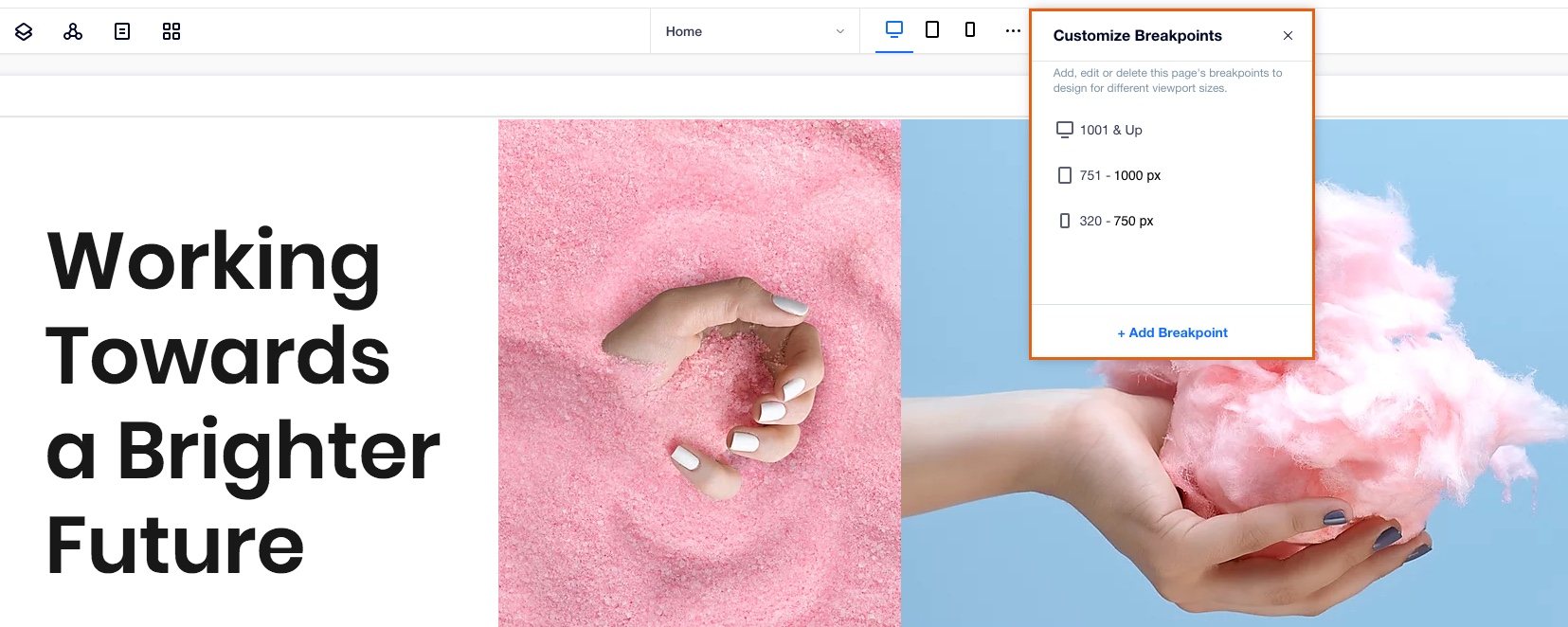
Les points de rupture sont les points auxquels votre contenu change afin que vos visiteurs voient toujours la meilleure version possible de votre site, quel que soit l'appareil à partir duquel ils le consultent.
Votre espace de travail Editor X comprend déjà les points de rupture les plus courants (ordinateur, tablette et mobile), mais vous pouvez ajouter jusqu'à trois points de rupture personnalisés (pour un total de six points de rupture). Celles-ci vous permettent d'adapter votre site aux tailles d'écran individuelles en définissant des remplacements de design. Réorganisez vos mises en page, choisissez ce que vous souhaitez afficher ou masquer et personnalisez le design à chaque taille de zone d'affichage.

Mises en page CSS Grid
Les grilles CSS sont un outil de mise en page avancé qui vous permet de positionner avec précision vos éléments à l'intérieur de n'importe quel conteneur ou section.
En utilisant les grilles, vous n'avez jamais à vous soucier des éléments qui se chevauchent dans différentes tailles d'écran. Une fois que vous avez ajouté un élément à l'une des cellules, il est automatiquement ancré aux angles les plus proches pour qu'il reste toujours en place. Si nécessaire, vous pouvez outrepasser l'ancrage automatique et l'ajuster manuellement.
Vous pouvez créer des grilles individuelles pour chaque point de rupture, ce qui vous donne une liberté totale pour concevoir des mises en page différentes pour chaque taille d'écran.
En savoir plus :

Technologie Flexbox
Flexbox est un conteneur CSS créé autour des éléments pour s'assurer qu'ils sont automatiquement disposés en fonction de la taille de l'écran. C'est un outil utile dans le design réactif qui empêche les choses de se salir, comme lorsque des éléments se chevauchent ou changent d'ordre.
Utilisez nos outils technologiques Flexbox avancés tels que les Mises en page ou les Répéteurs pour ajuster automatiquement votre contenu à chaque taille d'écran sans même penser aux points de rupture. Vous pouvez également empiler n'importe quel groupe d'éléments pour créer un conteneur flexible autour d'eux. Par défaut, le conteneur est transparent, mais vous pouvez le personnaliser selon vos besoins.