Editor X : Utiliser les ancres et les marges
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Dans un monde où les appareils sont en constante évolution, il est important de contrôler la position de vos éléments afin qu'ils s'affichent exactement comme vous le souhaitez sur différentes tailles d'écran. Vous pouvez le faire en utilisant l'ancrage.
L'ancrage détermine la position verticale et horizontale des éléments dans la section de page, le conteneur ou la cellule de la grille lorsque l'écran est redimensionné.
Dans cet article, apprenez-en plus sur l'ancrage et le positionnement de vos éléments :
Vous voulez en savoir plus ?
Consultez notre cours sur l'ancrage et les marges (en anglais) dans l'académie de l'Editor X.
Ancrage automatique dans l'Editor X
Lorsque vous ajoutez un élément à une section de page, un conteneur ou une cellule de grille, il est automatiquement ancré dans le coin supérieur ou inférieur, selon celui qui est le plus proche.
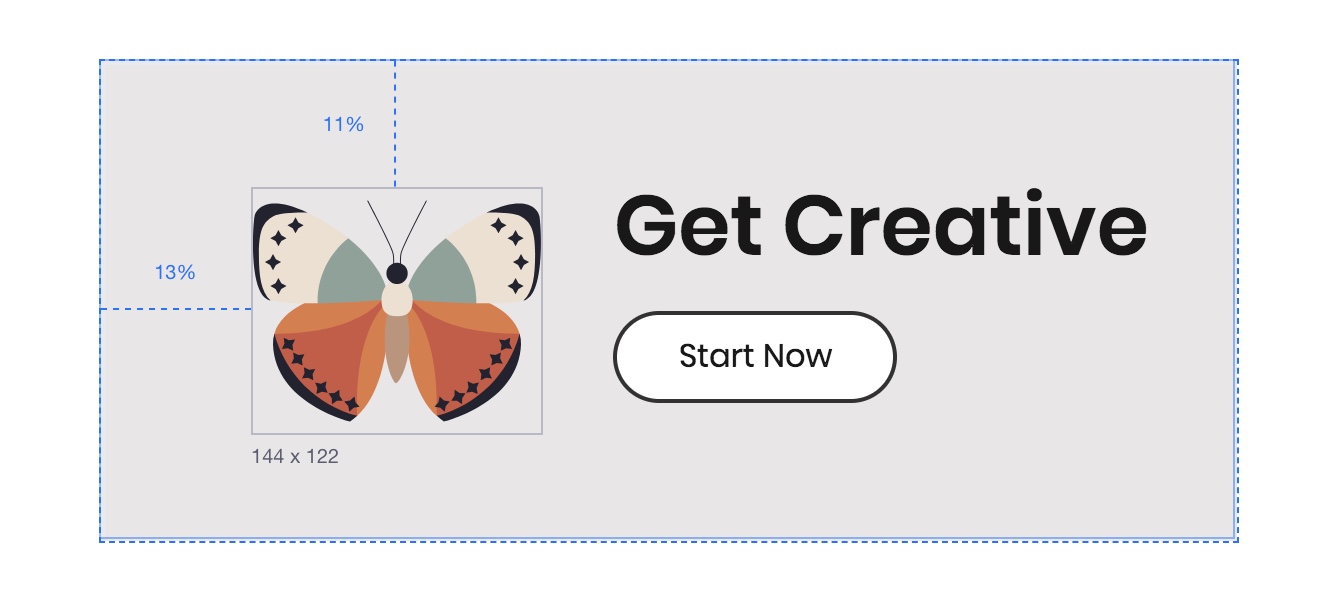
La position d'ancrage est indiquée par les pointillés sur l'élément. Dans l'exemple ci-dessous, l'image vectorielle est ancrée en haut et à gauche du conteneur :

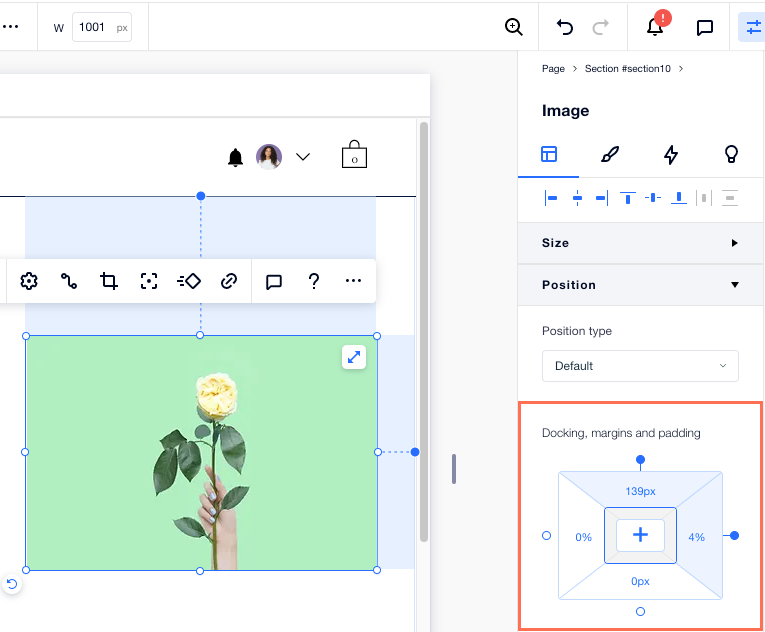
Vous pouvez afficher la position exacte de l'élément sous Position dans la fenêtre inspecteur à droite de l'Éditeur :

Ajuster manuellement l'ancrage de l'élément
Vous pouvez ignorer l'ancrage automatique et définir la position manuellement à partir de la fenêtre inspecteur.
Ancrez un élément sur n'importe quel côté ; en haut, en bas, à gauche, à droite ou même au centre de la section, du conteneur ou de la cellule de la grille.
Pour ancrer manuellement un élément :
- Cliquez sur l'élément dans votre Éditeur.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
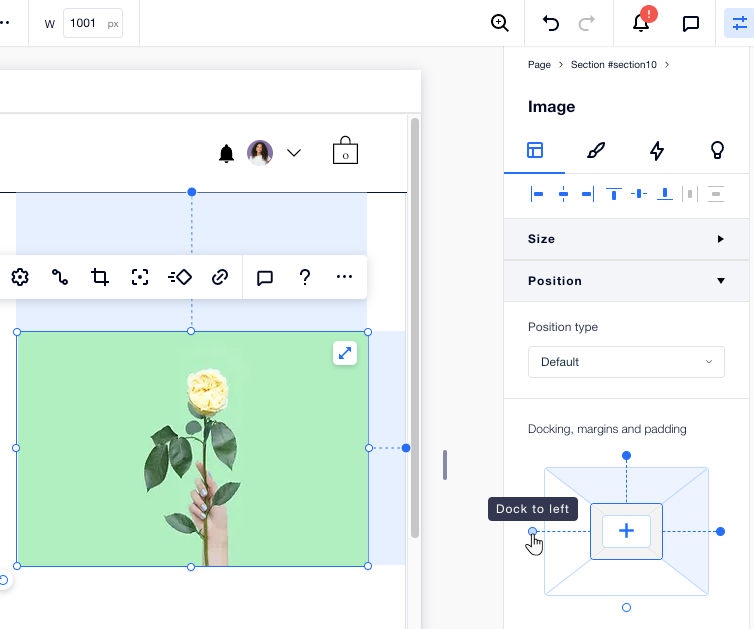
en haut de l'Editor X. - Sous Position, cliquez sur les points d'ancrage correspondants (en haut, en bas, à droite ou à gauche). Vous pouvez également cliquer sur le point central et choisir de l'ancrer au centre (horizontalement ou verticalement).

Suggestion :
Il est généralement judicieux d'ancrer vos éléments en haut du conteneur, de la section ou de la cellule de la grille dans laquelle ils se trouvent. Cela garantit qu'il y a toujours un espace défini entre l'élément et le conteneur/la section lorsque du contenu est ajouté à votre page.
Utiliser les marges lors du positionnement des éléments
Utilisez les marges pour maintenir une distance définie entre l'élément et les bords de la section, du conteneur ou de la cellule de la grille à laquelle il est ancré.
Pour créer une marge :
- Cliquez sur l'élément dans votre Éditeur.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Sous Position, saisissez des valeurs pour les Marges de l'élément. Il s'agit de l'espace entre l'élément et les bords de la section, du conteneur ou de la cellule de la grille.

Unités de marge :
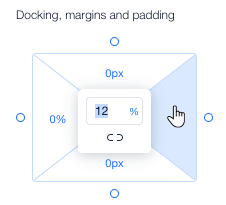
Les marges peuvent être définies en pixels (px), en pourcentage (%), en hauteur de la zone d'affichage (vh) et en largeur de la zone d'affichage (vw). Chaque unité a un résultat différent lorsque l'écran est redimensionné. Voyez la différence de comportement des unités en faisant glisser votre toile pour la redimensionner.
Suggestions :
- Vous pouvez créer des marges sur les côtés d'un élément qui n'est pas ancré. Cela agit comme un tampon entre l'élément et le conteneur, et empêche les superpositions.
- Nous recommandons souvent d'utiliser le pourcentage (%) pour positionner vos éléments de manière cohérente sur toutes les tailles d'écran.
Empêcher les éléments de se superposer
Lorsque vous positionnez des éléments, il est important de s'assurer qu'ils ne se superposent pas sur des points de rupture plus petits. Pour éviter cela, consultez nos conseils ci-dessous.
Aligner des éléments
À l'aide des options d'alignement du panneau inspecteur, vous pouvez centrer les éléments et les aligner à gauche, au milieu ou à droite.

Ancrer en haut
Il est généralement judicieux d'ancrer vos éléments en haut du conteneur, de la section ou de la cellule de la grille dans laquelle ils se trouvent. Cela garantit qu'il y a toujours un espace défini entre l'élément et le conteneur/la section lorsque du contenu est ajouté à votre page.

Appliquer une grille
Pour des mises en page plus complexes, appliquez une grille CSS sur votre section/conteneur et ancrez les éléments aux lignes de la grille. Placez les éléments à l'intérieur de leurs propres cellules de grille et ancrez-les à une ligne de grille afin qu'ils soient parfaitement positionnés sur toutes les tailles d'écran.

Appliquer une pile
Si vous avez un groupe d'éléments positionnés verticalement, la fonctionnalité Empiler peut garantir qu'ils ne se superposent jamais. L'empilement place les éléments dans un conteneur flexible qui s'adapte automatiquement à différentes tailles d'écran, afin que vous puissiez conserver une mise en page réactive.

Scannez votre page pour les éléments qui se superposent :
Utiliser le Vérificateur de site, un outil gratuit offert par Editor X, pour rechercher ce problème automatiquement sur chaque page.