Editor X : Utiliser le panneau Inspecteur
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
À partir du panneau Inspecteur, vous pouvez modifier les propriétés de chaque élément, section et page du site. Choisissez comment les éléments sont redimensionnés sur différents points de rupture, ajustez le design, ajoutez des interactions et bien plus encore.
Comment puis-je accéder au panneau Inspecteur ?
Mise en page
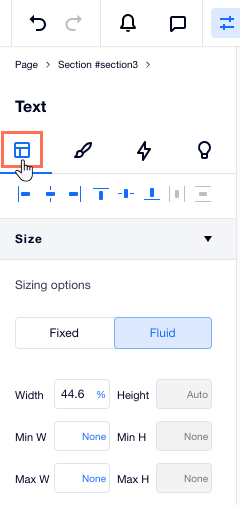
Utilisez l'onglet Mise en page pour modifier l'alignement, la taille et la position de votre élément. Nous vous recommandons de vérifier ces paramètres sur tous les points de rupture pour vous assurer que votre mise en page s'affiche correctement dans toutes les tailles d'écran.

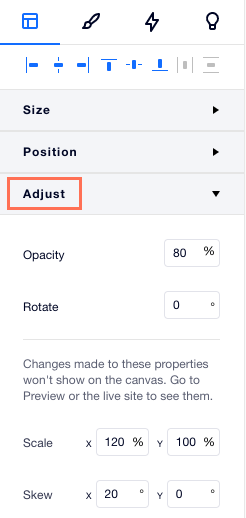
Sous Ajuster , vous pouvez modifier l'apparence de votre élément en appliquant différentes transformations (par exemple opacité, angle, inclinaison).

Conception
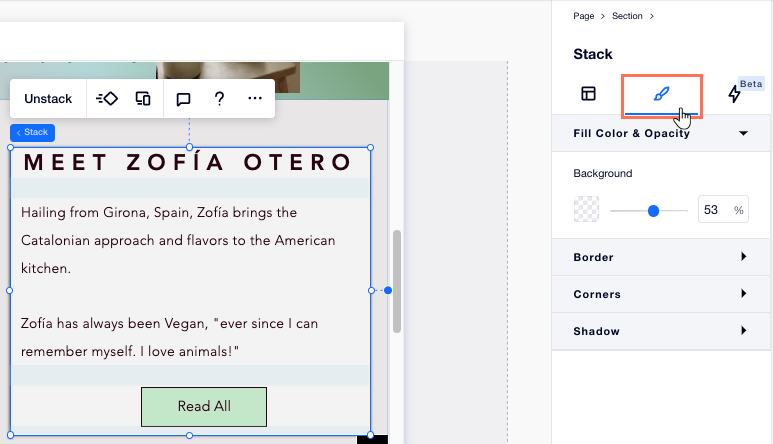
Une fois que vous avez sélectionné un élément sur votre canevas, vous pouvez ajuster son design à partir de l'inspecteur. Modifiez les couleurs, les bordures et la mise en forme de l'élément, ajoutez une ombre et bien plus encore. Les options disponibles ici dépendent du type d'élément.

Interactions
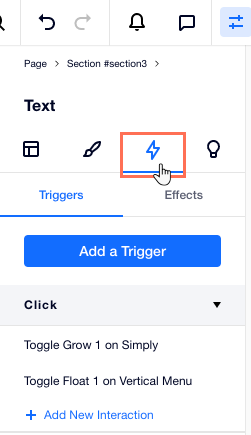
L'onglet Interactions vous permet d'ajouter des interactions accrocheuses pour attirer l'attention de vos visiteurs, lorsqu'ils survolent ou cliquent sur un élément.

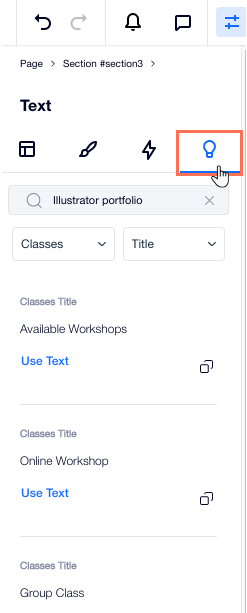
Suggestions de contenu
En manque d'inspiration ? Accédez à l'onglet Contenu pour obtenir des idées de texte, de boutons, d'images, de formes et d'art vectoriel. Vous pouvez filtrer les suggestions par secteur d'activité ou par tout autre terme de recherche afin qu'elles correspondent à vos besoins.

 en haut à droite de l'Editor X. Le panneau s'ouvre sur la droite, affichant l'élément sur lequel vous travaillez en haut.
en haut à droite de l'Editor X. Le panneau s'ouvre sur la droite, affichant l'élément sur lequel vous travaillez en haut. 