Editor X : Modifier et personnaliser des images
Temps de lecture : 9 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Une fois que vous ajoutez des images à votre site, vous pouvez utiliser un large éventail d'options pour les personnaliser et les modifier. Ajustez la taille des images, recadrez-les et paramétrez leurs points focaux afin que les zones pertinentes soient toujours affichées, quelle que soit la taille de l'écran.
Vous pouvez également modifier les comportements de défilement, modifier avec Studio Photo et ajouter des filigranes pour la protection des droits d'auteur.
Dans cet article, apprenez à :
- Ajuster la taille de votre image
- Étirez votre image pour remplir une section, un conteneur ou une cellule de grille
- Sélectionner le mode d'ajustement de votre image
- Rogner une image
- Paramétrer le point focal
- Sélectionner le comportement de défilement
- Modifier l'image avec Photo Studio
- Ajouter un filigrane pour la protection du droit d'auteur
Ajuster la taille de votre image
Vous pouvez ajuster la taille de votre image avec l'outil d'inspection. Choisissez entre des mesures fixes ou fluides pour répondre à vos besoins de design. Les images fixes restent les mêmes dans chaque zone d'affichage, et les images fluides sont réactives et s'adaptent à différents points de rupture.
Pour ajuster la taille de l'image :
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône du panneau Fenêtre inspecteur
 en haut à droite.
en haut à droite. - Sélectionnez une option sous Taille :
- Fixe : Paramétrez la largeur et la hauteur de votre élément en px.
- Fluide : Utilisez des unités de mesure relatives (% ou Auto) pour paramétrer la largeur de votre élément.
Suggestion : Cochez la case Garder les proportions pour ajuster automatiquement la hauteur en fonction de la largeur.
Remarque :
Il n'est pas possible d'ajuster la taille d'une image qui est étirée à une cellule de la grille, un conteneur ou une section. La hauteur et la largeur d'une image étirée sont paramétrées sur Automatique, elle se redimensionne donc automatiquement, en fonction des dimensions de l'élément parent.
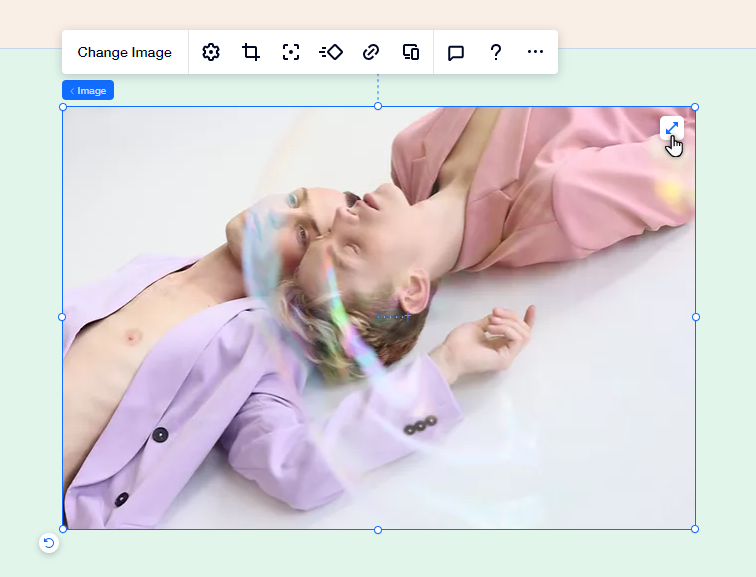
Étirer votre image pour remplir une section, un conteneur ou une cellule de grille
À l'aide de l'outil d'étirement, vous pouvez configurer votre image pour qu'elle remplisse une section, un conteneur ou une cellule de la grille de votre site. Étirer votre image signifie qu'elle est automatiquement redimensionnée aux dimensions de l'élément parent, vous n'avez donc pas à vous soucier d'ajuster manuellement la taille.
Pour ajouter et étirer une image :
- Cliquez sur Ajouter en haut de la barre supérieure de l'Éditeur.
- Cliquez sur Média.
- Faites glisser une image sur votre section.
- Cliquez sur l'icône Étirer
 en haut à droite de l'image pour remplir tout l'espace.
en haut à droite de l'image pour remplir tout l'espace.
Suggestion :
Lorsque vous étirez une image sur une section, la couleur d'arrière-plan se charge en premier, puis l'image. Dans la plupart des cas, l'image se charge suffisamment vite pour que vous ne voyiez pas du tout la couleur, mais certains visiteurs peuvent voir un éclair de couleur. Il est donc important de paramétrer la couleur d'arrière-plan de la section, même si elle n'est pas toujours visible.

Suggestion :
Vous pouvez configurer une image comme arrière-plan de la section dans la fenêtre Inspecteur, en ajoutant des superpositions de couleurs et/ou de motifs.
Sélectionner le mode d'ajustement de votre image
Dans l'Editor X, chaque image a une boîte englobante qui agit comme un conteneur responsive. Ce sont les bords bleus que vous voyez autour de votre image. Vous pouvez choisir comment votre image s'affiche dans la boîte englobante (par ex. Remplir, Ajuster).
Pour sélectionner le mode d'ajustement de votre image :
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Sélectionnez une option dans le menu déroulant Mode d'affichage :
Remplir la boîte englobante
Ajuster à la boîte englobante
Conserver le ratio de l'image
Travailler avec des points de rupture :
Le mode d'affichage que vous sélectionnez pour votre image s'applique à tous les points de rupture.
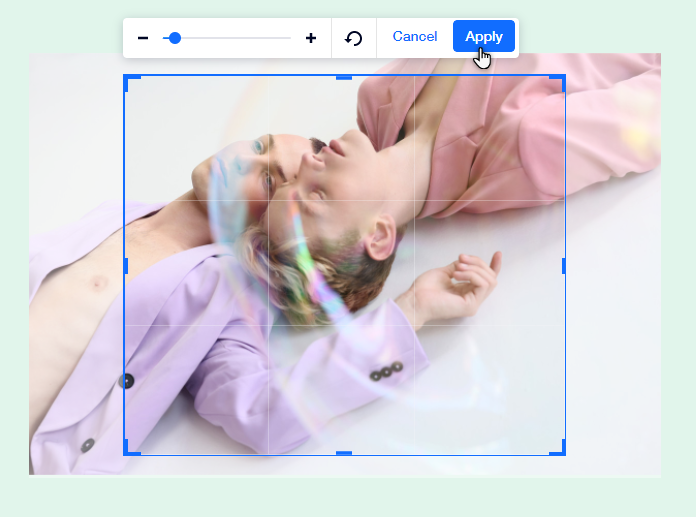
Rogner votre image
Avec Editor X, vous pouvez choisir comment une image est rognée pour chaque point de rupture. Cela vous permet de personnaliser davantage le site pour l'adapter à vos spécifications et d'offrir une expérience idéale aux visiteurs sur tous les appareils.
Pour rogner une image :
- Sélectionnez le point de rupture pour lequel vous souhaitez personnaliser l'image.
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Rogner
.
- Personnalisez le rognage selon vos besoins.
- Cliquez sur Appliquer.

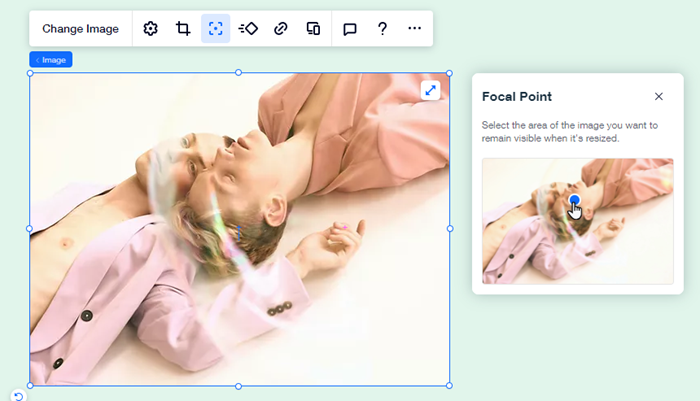
Paramétrer le point focal de l'image
Vous pouvez choisir le point focal de l'image pour chaque point de rupture. Cela vous permet de sélectionner la partie de l'image qui est visible lorsqu'elle est redimensionnée pour différents points de rupture sur différentes tailles d'écran.
Pour paramétrer le point focal de l'image :
- Sélectionnez le point de rupture pour lequel vous souhaitez personnaliser l'image.
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Point focal
.
- Sélectionnez la zone de l'image que vous souhaitez garder visible lorsqu'elle est redimensionnée.

Suggestion :
Chaque fois qu'un visage dominant est détecté, nous le définissons automatiquement comme point focal de votre image, mais vous pouvez modifier ou ajuster le point focal selon vos besoins.
Choisir le comportement de défilement
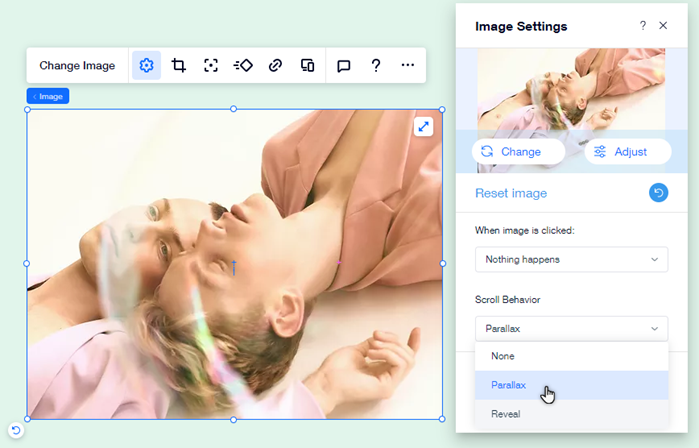
Sélectionnez le comportement de votre image lorsque les visiteurs font défiler votre site. Vous pouvez soit sélectionner un effet de défilement (Parallaxe ou Apparition) pour que l'image soit plus dynamique et accrocheuse, soit laisser ce menu déroulant vide pour un aspect plus direct et minimaliste.
Pour choisir un effet de défilement pour votre image :
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Cliquez sur le menu déroulant Comportement de défilement et sélectionnez une option :
- Aucun : Il n'y a pas d'effet de défilement sur votre image.
- Parallax : L'image se déplace à une vitesse différente des autres éléments, ce qui donne un effet 3D.
- Apparition : L'image apparaît lorsque vous faites défiler votre site.
Image zoomée sur l'effet parallaxe ?
Lorsque vous choisissez le comportement de défilement Parallaxe, il est probable que l'image apparaisse en zoom avant dans l'Editor. Ce changement ne reflète pas ce que les visiteurs voient sur votre site en ligne. Pour voir cet effet, prévisualisez votre site.

Suggestion :
Pour que votre image reste visible lorsque les visiteurs font défiler la page de haut en bas, paramétrez sa position sur Épinglée ou Collée.
Modifier une image avec le Studio Photo de Wix
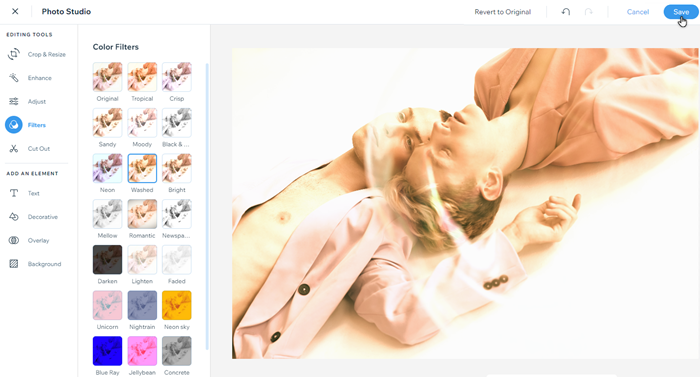
Utilisez le Studio Photo de Wix pour créer de belles images sans quitter Editor X. Le Studio photo vous permet de personnaliser les images que vous avez déjà importées et enregistre la nouvelle version modifiée dans votre gestionnaire de médias.
Vous disposez de diverses options de modification disponibles, telles que les filtres, la rotation et les superpositions, pour créer une image impressionnante qui mettra votre site en valeur et intéressera vos visiteurs.
Pour modifier une image :
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Cliquez sur Ajuster.
- (Dans le studio photo) Modifiez l'image en utilisant les options disponibles.
- Cliquez sur Enregistrer.

Dans le gestionnaire de médias ?
Vous pouvez également modifier les images directement à partir du gestionnaire de médias en cliquant sur Rogner et modifier sous l'image miniature.
Remarque :
Le Studio Photo de Wix apporte des modifications à l'image source, tandis que les modifications effectuées sur la toile (au design ou au rognage de l'image) effectuent des modifications par point de rupture.
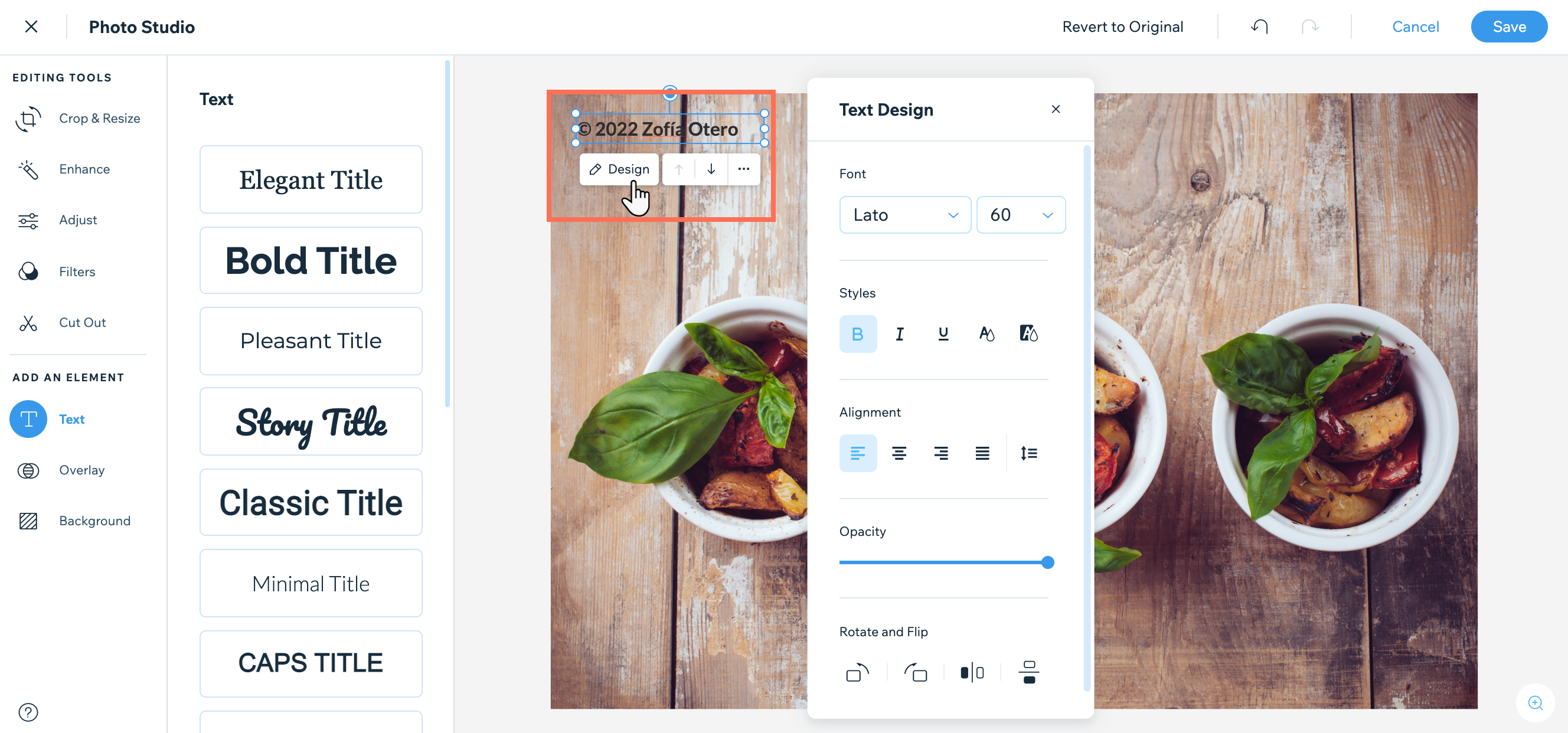
Ajouter un filigrane pour la protection du droit d'auteur
Protégez vos images en ajoutant du texte en filigrane dans le studio photo. Le texte peut être conçu et personnalisé en fonction de votre marque et ne peut pas être supprimé du fichier s'il est téléchargé.
Pour ajouter un filigrane à une image :
- Cliquez sur l'image dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Cliquez sur Ajuster.
- (Dans le Studio photo) Cliquez sur Texte sous Ajouter un élément .
- Parcourez les styles de texte et cliquez pour en ajouter un à votre image.
- Saisissez votre message en filigrane.
- (Facultatif) Cliquez sur Design pour personnaliser le texte.
- Cliquez sur Enregistrer.