Editor X : Modifier l'arrière-plan d'une section
Temps de lecture : 11 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Editor X vous permet de concevoir chaque section selon vos besoins. Choisissez une couleur, une image ou une vidéo pour l'arrière-plan de la section, ajoutez un motif intéressant en superposition et ajustez l'opacité pour que l'arrière-plan ne détourne pas trop l'attention du contenu.
Vous trouverez toutes les options d'arrière-plan dans l'onglet Design du panneau inspecteur. Les options présentes dépendent du curseur Média et motif.
Que contrôle le curseur Média et motifs ?
Dans cet article, découvrez comment personnaliser l'arrière-plan de votre section :
Suggestion :
Pour accélérer le processus de conception, nous avons créé plusieurs sections prêtes à l'emploi et entièrement réactives sous Sections dans le panneau Ajouter.
Ajouter une couleur à l'arrière-plan de la section
Choisissez une couleur pour l'arrière-plan de votre section, qu'il s'agisse de l'une de vos couleurs de thème ou une couleur personnalisée. Vous pouvez ensuite paramétrer l'opacité si vous préférez un arrière-plan plus tamisé.
Pour modifier la couleur d'arrière-plan d'une section de page :
- Cliquez sur la section de page concernée sur votre site.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'icône design
 .
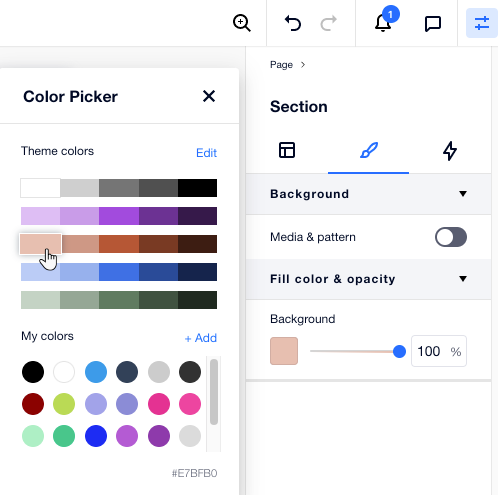
. - Cliquez sur la zone de couleur sous Couleur/Couleur de remplissage et opacité.
- Selon vos préférences, effectuez l'une des actions suivantes :
- Sélectionnez l'une des couleurs de votre thème.
- Choisissez une couleur personnalisée existante.
- Cliquez sur + Ajouter une couleur pour ajouter une nouvelle couleur à la palette de couleurs.
- (Facultatif) Utilisez le curseur pour augmenter ou diminuer l'opacité de l'arrière-plan.

Ajouter un dégradé à l'arrière-plan de la section
Editor X propose différents types de dégradés pour l'arrière-plan de votre section :
- Dégradé radial, linéaire ou conique
 : Choisissez jusqu'à 8 couleurs et contrôlez l'opacité de chaque couleur dans ces dégradés. Vous pouvez également ajuster l'angle (linéaire), le point focal (radial) ou les deux (conique) pour obtenir l'aspect que vous souhaitez.
: Choisissez jusqu'à 8 couleurs et contrôlez l'opacité de chaque couleur dans ces dégradés. Vous pouvez également ajuster l'angle (linéaire), le point focal (radial) ou les deux (conique) pour obtenir l'aspect que vous souhaitez. - Dégradé fluide
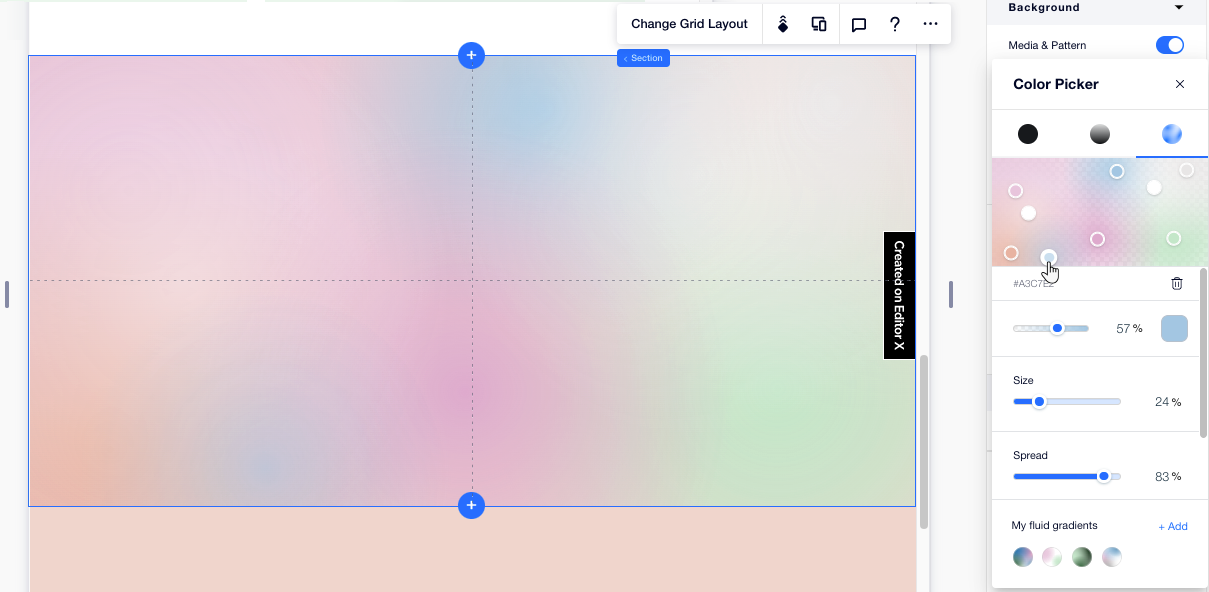
 : Ce dégradé vous permet de créer un effet de type maillage, en mélangeant autant de couleurs que vous le souhaitez. Vous pouvez contrôler l'opacité, la taille et la propagation de chaque couleur dans ce dégradé.
: Ce dégradé vous permet de créer un effet de type maillage, en mélangeant autant de couleurs que vous le souhaitez. Vous pouvez contrôler l'opacité, la taille et la propagation de chaque couleur dans ce dégradé.
Pour ajouter un arrière-plan dégradé à une section de page :
- Cliquez sur la section de page concernée sur votre site.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'icône design
 .
. - (S'il est désactivé) Activez le curseur Médias et motifs.
- Cliquez sur la case de couleur sous Couleur.
- Selon vos préférences, cliquez ci-dessous pour savoir comment créer chaque type de dégradé :
Ajouter un dégradé linéaire, radial ou conique
Ajouter un dégradé fluide

Ajouter une image à l'arrière-plan de la section
Ajoutez une image à l'arrière-plan de votre section et ajustez le point focal pour que la partie concernée soit toujours affichée. Vous pouvez utiliser vos propres images téléchargées, choisir une image gratuite dans Wix/Unsplash ou acheter une image Shutterstock.
Pour ajouter une image d'arrière-plan à une section de page :
- Cliquez sur la section de page concernée sur votre site.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'icône design
 .
. - (Si désactivé) Activez le curseur Média et motifs.
- Cliquez sur + Ajouter une image ou une vidéo pour accéder au gestionnaire de médias, où vous pouvez :
- Choisir une image à partir des fichiers de votre site.
- Cliquer sur l'onglet Médias de Wix/Unsplash pour utiliser l'une de nos images gratuites.
- Cliquez sur l'onglet Shutterstock pour rechercher une image sur Shutterstock.
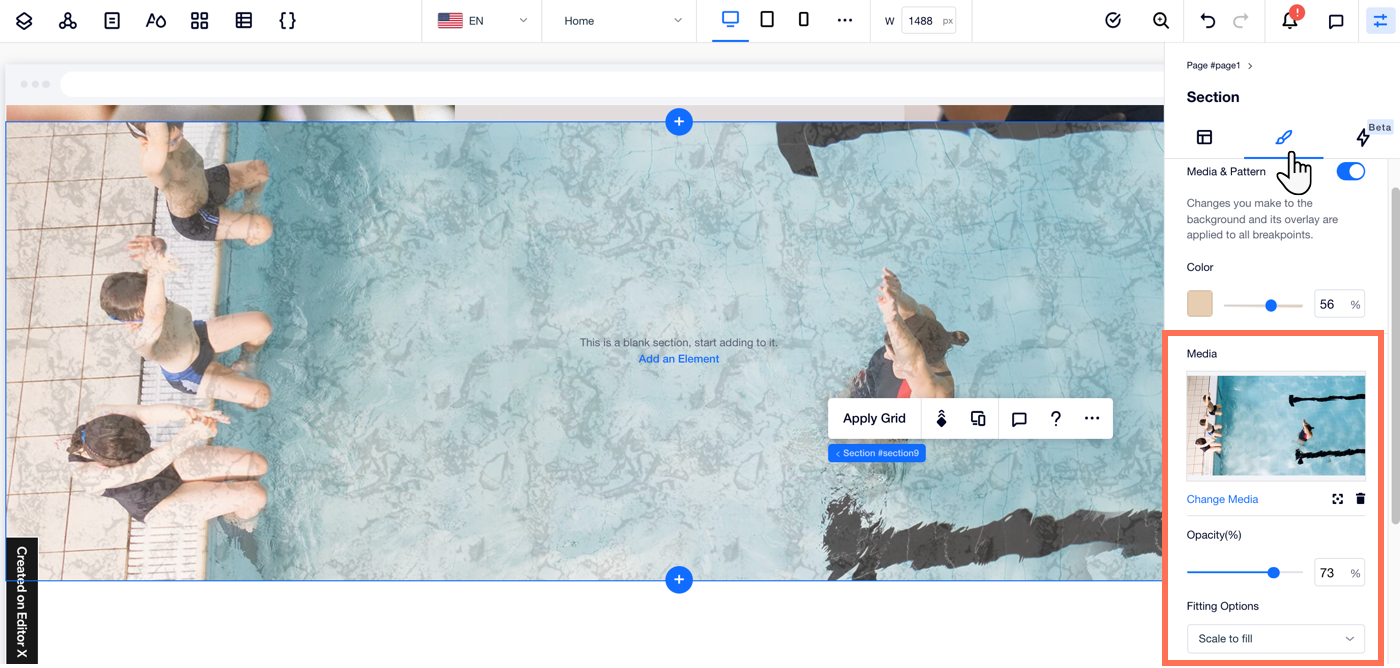
- (Facultatif) Personnalisez l'arrière-plan de votre image :
- Cliquez sur l'icône Point focal
 pour sélectionner la partie de l'image qui doit toujours être visible, même lorsque l'écran est redimensionné.
pour sélectionner la partie de l'image qui doit toujours être visible, même lorsque l'écran est redimensionné. - Faites glisser le curseur sous Opacité pour modifier la visibilité de l'image.
- Cliquez sur le menu déroulant sous Options d'ajustement pour choisir comment cette image doit s'adapter à la section.
- Cliquez sur l'icône Point focal
Suggestion :
Vous pouvez ajouter une superposition de couleur pour rendre l'arrière-plan de votre image un peu plus tamisé. Cliquez sous Couleur pour en choisir une, puis faites glisser le curseur pour ajuster l'opacité de ce calque.

Ajouter une vidéo à l'arrière-plan de la section
Ajoutez un arrière-plan vidéo pour donner une impression de mouvement à votre section. Vous pouvez choisir le point focal de la vidéo, modifier la vitesse de lecture et décider si elle doit être lue en boucle ou non.
Nous avons toute une bibliothèque de vidéos gratuites que vous pouvez utiliser pour votre arrière-plan, mais vous pouvez également utiliser vos propres fichiers ou acheter une vidéo auprès de Shutterstock.
Pour ajouter une vidéo d'arrière-plan à une section de page :
- Cliquez sur la section de page concernée sur votre site.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'icône design
 .
. - (Si désactivé) Activez le curseur Média et motifs.
- Cliquez sur + Ajouter une image ou une vidéo pour accéder au gestionnaire de médias, où vous pouvez :
- Choisir une vidéo à partir des fichiers de votre site.
- Cliquez sur l'onglet Médias de Wix/Unsplash pour utiliser l'une de nos vidéos gratuites.
- Cliquez sur l'onglet Shutterstock pour rechercher une vidéo sur Shutterstock.
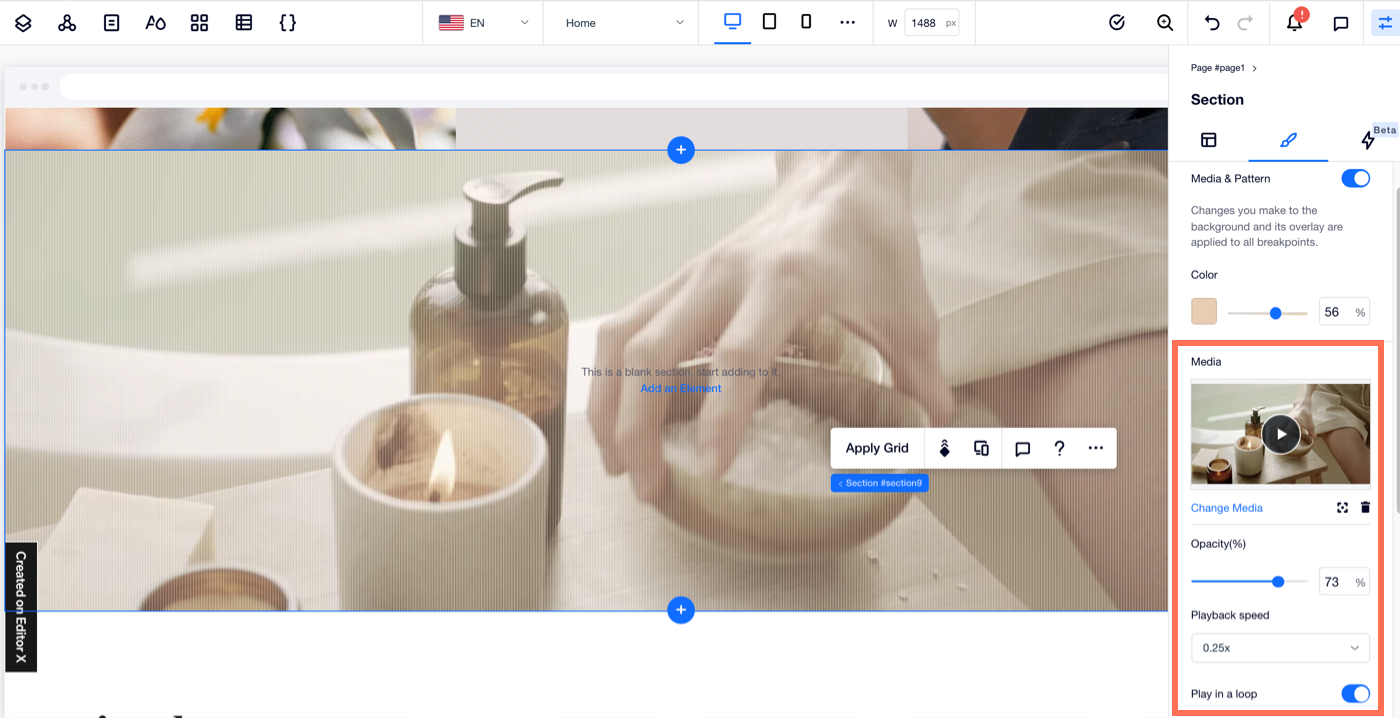
- (Facultatif) Personnalisez l'arrière-plan de votre vidéo :
- Cliquez sur l'icône Point focal
 pour sélectionner la zone de la vidéo qui doit toujours être visible, même lorsque l'écran est redimensionné.
pour sélectionner la zone de la vidéo qui doit toujours être visible, même lorsque l'écran est redimensionné. - Faites glisser le curseur sous Opacité pour modifier la visibilité de la vidéo.
- Cliquez sur le menu déroulant sous Vitesse de lecture
- Cliquez sur le curseur Lecture en boucle pour modifier la façon dont votre vidéo est lue :
- Activé : Votre vidéo est diffusée en boucle infinie en arrière-plan.
- Désactivé : Votre vidéo n'est diffusée qu'une seule fois pour les visiteurs, puis s'arrête.
- Cliquez sur l'icône Point focal
Suggestion :
Vous pouvez ajouter une superposition de couleur pour rendre votre arrière-plan vidéo un peu plus tamisé. Cliquez sous Couleur pour en choisir une, puis faites glisser le curseur pour ajuster l'opacité de ce calque.

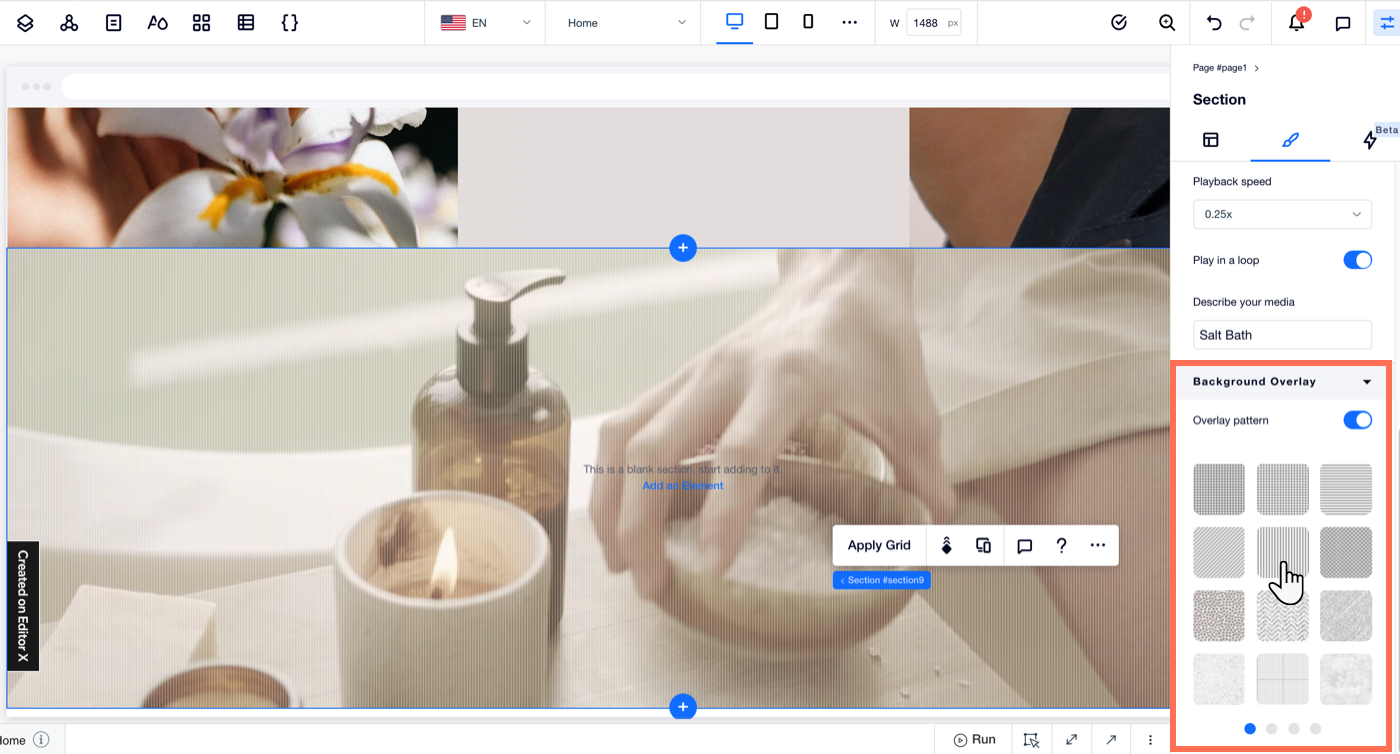
Ajouter un motif superposé à l'arrière-plan de la section
Appliquez un motif intéressant sur l'arrière-plan de votre section. Nous avons une variété de motifs parmi lesquels choisir, en différentes couleurs et tailles. Parcourez la liste et cliquez sur les motifs que vous aimez pour voir comment ils se fondent avec l'arrière-plan.
Avant de commencer :
Assurez-vous que le curseur Média et motifs est activé afin de pouvoir voir cette option.
Pour ajouter un motif superposé à l'arrière-plan de la section :
- Cliquez sur la section de page concernée sur votre site.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'icône design
 .
. - Faites défiler vers le bas jusqu'à Superposition d'arrière-plan et activez le Motif de superposition.
- Parcourez les modèles disponibles. Cliquez sur un motif pour l'ajouter en superposition et voir comment il s'ajuste à votre arrière-plan.


 .
. .
. .
.
 .
.