Éditeur Wix : Personnaliser le design de vos boutons
7 min
Dans cet article
- Personnaliser le design de votre bouton
- Glossaire du design
- Options de design des boutons
- Options de formatage du texte
- Options de design d'icône
Créez de magnifiques boutons attrayants qui correspondent à votre site et incitent vos visiteurs à interagir.
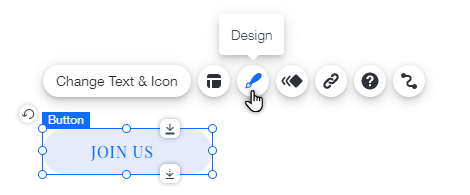
Cliquez sur l'icône Design  sur votre bouton pour commencer à le personnaliser.
sur votre bouton pour commencer à le personnaliser.
 sur votre bouton pour commencer à le personnaliser.
sur votre bouton pour commencer à le personnaliser.
Remarque :
Les options pour les états des boutons varient en fonction du type de bouton sélectionné.
Personnaliser le design de votre bouton
De nombreuses options de personnalisation sont disponibles. Selon le type de bouton, vous pouvez ajuster l'arrière-plan, le texte et l'icône. Choisissez les couleurs, les remplissages, les angles, les ombres et plus encore.
Personnalisez l’état de chaque bouton individuellement pour créer des effets attrayants lorsque les visiteurs naviguent sur votre site. Utilisez des couleurs éclatantes et distinctes pour les états par défaut, de survol et actif de chaque bouton afin d'améliorer l'engagement et de mettre en valeur chacun d'entre eux.
Quelle est la différence entre les états du bouton ?

Remarque :
Les options de personnalisation disponibles dépendent de ce que vous choisissez d'afficher sur votre bouton (texte, icône ou les deux).
Pour personnaliser le design de votre bouton :
- Accédez à votre éditeur.
- Cliquez sur le type de bouton que vous souhaitez personnaliser parmi les options ci-dessous :
Personnaliser un bouton de texte et d'icône
Personnaliser un bouton d'icône
En savoir plus sur la personnalisation d'autres types de boutons :
Glossaire du design
Options de design des boutons
Option | Explication | Utilisation |
|---|---|---|
Remplissages d'arrière-plan | Ajoutez différents remplissages tels que des couleurs, des images, des motifs et des dégradés pour créer des effets surprenants et colorés sur votre bouton. |
|
Bordures | Personnalisez la bordure du bouton pour le mettre en valeur. Personnalisez tous les côtés du bouton ensemble, ou chaque côté séparément, en cliquant sur les icônes Verrouiller et Déverrouiller. |
|
Angles | Modifiez les angles de votre bouton pour les rendre plus arrondis ou carrés. Modifiez la taille de tous les angles ensemble, ou personnalisez chaque angle séparément, en cliquant sur les icônes Verrouiller et Déverrouiller. | Cliquez sur le champ de pixels d'un angle et saisissez le nombre de pixels que vous souhaitez y appliquer. |
Ombres | Ajoutez des couches d'ombres à votre bouton et personnalisez la couleur, la taille et plus encore. |
Si vous utilisez un bouton de téléchargement :
|
Mise en page | Modifiez l'affichage de votre bouton. |
|
Options de formatage du texte
Option | Explication | Utilisation |
|---|---|---|
Afficher le texte | Afficher ou masquer le texte sur votre bouton. | Cliquez sur le curseur pour afficher ou masquer le texte de votre bouton. |
Thème | Sélectionnez le thème du texte de votre bouton. | Sélectionnez un thème de texte dans le menu déroulant. |
Polices | Sélectionnez la police de caractères pour le texte de votre bouton. | Cliquez sur le menu déroulant et sélectionnez une police. |
Taille police | Modifiez la taille du texte sur votre bouton. | Faites glisser le curseur pour augmenter ou diminuer la taille de la police, ou saisissez une valeur. |
Formatage du texte | Appliquer le formatage à votre texte. |
|
Espacement caractères | Modifiez l'espace entre les caractères du texte. | Faites glisser le curseur pour augmenter ou diminuer l'espacement, ou saisissez une valeur. |
Ombres | Créez des ombres pour votre texte. Vous pouvez ajouter plus d'une ombre. | Cliquez sur Ajouter une ombre pour en ajouter une nouvelle. Cliquez sur l'icône Personnaliser l'ombre pour personnaliser son design. |
Options de design d'icône
Option | Explication | Utilisation |
|---|---|---|
Afficher l'icône | Afficher ou masquer une icône sur votre bouton. | Cliquez sur le bouton pour afficher ou masquer l'icône de votre bouton. |
Taille | Modifiez la taille de votre icône. | Faites glisser le curseur pour augmenter ou diminuer la taille de votre icône, ou saisissez une valeur. |
Couleur | Modifiez la couleur de l'icône. | Cliquez sur la case de couleur et sélectionnez une couleur. |
Rotation | Ajustez la rotation de l'icône. | Faites glisser la poignée pour personnaliser la rotation de l'icône, ou saisissez les degrés dans la zone de texte. |


 pour les personnaliser séparément.
pour les personnaliser séparément.
