Éditeur Studio : Utiliser le panneau inspecteur
4 min
Dans cet article
- Design
- Animations et effets
- Contenu
- Système de gestion de contenu
Le panneau Inspecteur est l'endroit où vous pouvez modifier les propriétés de chaque élément, section et page du site. Choisissez comment les éléments sont redimensionnés sur les différents points de rupture, ajustez le design, ajoutez des interactions et bien plus encore.
Comment puis-je accéder au panneau Inspecteur ?
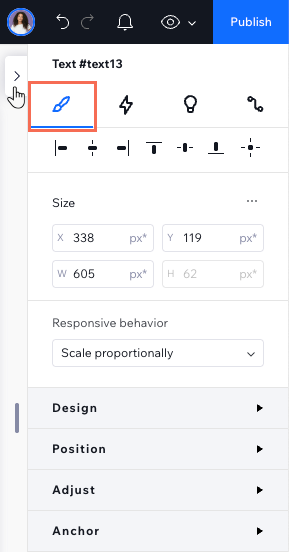
Design
L'onglet Design est le premier que vous voyez dans le panneau Inspecteur. C'est ici que vous pouvez modifier l'apparence, la taille et la position de votre élément à travers les points de rupture.
- Taille et comportement responsive: Consultez la largeur et la hauteur d'un élément et choisissez la façon dont il est redimensionné sur différents écrans.
- Design : Modifiez les couleurs, les bordures et la mise en forme des éléments, ajoutez des ombres et bien plus encore. Les options disponibles ici dépendent du type d'élément.
- Curseur: Ajoutez un curseur personnalisé à un élément, une section ou une page.
- Mise enpage : Ajustez l'espacement, l'affichage et la grille des sections, cellules, conteneurs, répéteurs et boîtes flexibles.
- Position: Ajustez l'ancrage et les marges de l'élément pour qu'il reste en place sur différentes tailles d'écran. Vous pouvez également choisir un type de position (ex. épinglés, collants) ici.
- Ajuster : Modifiez l'apparence d'un élément en appliquant des transformations (par exemple, opacité, angle, biais).
- Ancre: Ajoutez une ancre à un élément ou à une section afin de pouvoir vous y connecter directement.
Remarque :
Certaines de ces sections ne sont disponibles que pour certains éléments.

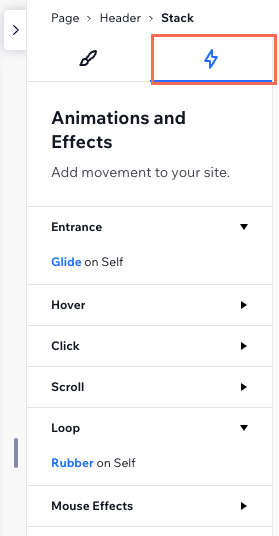
Animations et effets
L'onglet Animations et effets vous permet d'ajouter des animations attrayantes qui attirent l'attention des personnes. Après avoir sélectionné un élément, une section ou une page, choisissez le type d'animation que vous souhaitez :
- Entrée : Animations qui apparaissent lors du chargement de l'élément.
- Survol : Animations déclenchées par les visiteurs qui survolent avec leur curseur.
- Clic : Animations déclenchées lorsque les visiteurs cliquent sur un élément.
- Défilement : Animations qui sont déclenchées par les visiteurs faisant défiler la page vers le haut et vers le bas.
- Loop : Animations qui sont lues en boucle.
- Effets de souris : Effets qui sont automatiquement déclenchés par le mouvement du curseur du visiteur.
- Effets Webgl : Effets d'engagement pour les arrière-plans des médias dans les sections. Vous décidez comment ils s'activent : automatiquement lors du défilement, ou via le mouvement de la souris du visiteur.
Remarque :
Les animations et les effets disponibles dépendent de l'élément choisi.

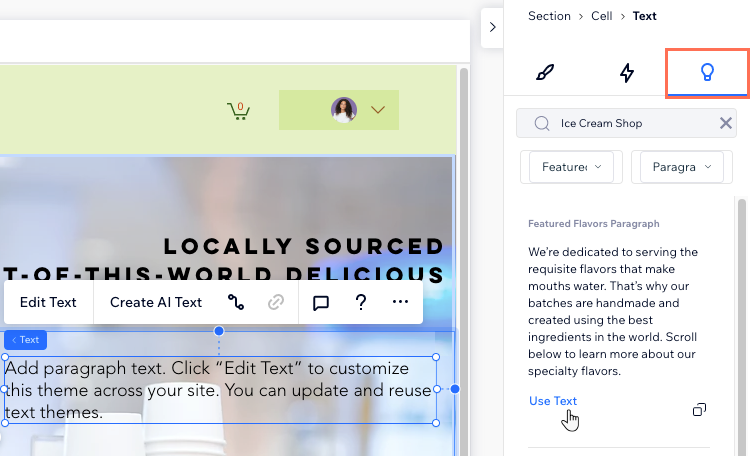
Contenu
En manque d'inspiration ? Accédez à l'onglet Contenu pour obtenir des idées de texte, de boutons, d'images, de formes et d'images vectorielles. Vous pouvez filtrer les suggestions par secteur d'activité ou par tout autre terme de recherche, afin qu'elles correspondent exactement à vos besoins.

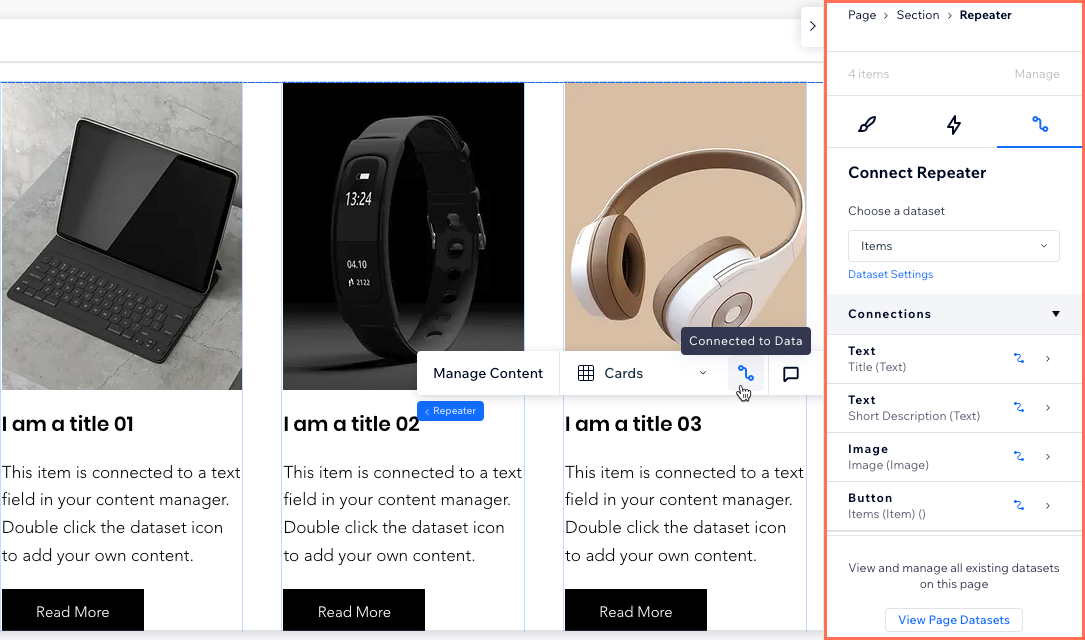
Système de gestion de contenu
Dans Wix Studio, nous avons déplacé les datasets vers le panneau Inspecteur pour faciliter votre utilisation.
Maintenant, lorsque vous accédez au panneau Inspecteur et sélectionnez une page, vous pouvez afficher tous les datasets qui existent sur la page. Vous pouvez également modifier les connexions, ajuster les paramètres de l'ensemble de données ou ajouter un nouvel élément, le tout depuis le panneau inspecteur.
Sélectionnez un élément et cliquez sur l'icône Connecter au système de gestion de contenu (CMS).  , pour ouvrir automatiquement le panneau Inspecteur. Dans le panneau, vous pouvez connecter l'élément à un dataset, gérer les connexions, modifier les paramètres du dataset ou ajouter un nouvel dataset.
, pour ouvrir automatiquement le panneau Inspecteur. Dans le panneau, vous pouvez connecter l'élément à un dataset, gérer les connexions, modifier les paramètres du dataset ou ajouter un nouvel dataset.
 , pour ouvrir automatiquement le panneau Inspecteur. Dans le panneau, vous pouvez connecter l'élément à un dataset, gérer les connexions, modifier les paramètres du dataset ou ajouter un nouvel dataset.
, pour ouvrir automatiquement le panneau Inspecteur. Dans le panneau, vous pouvez connecter l'élément à un dataset, gérer les connexions, modifier les paramètres du dataset ou ajouter un nouvel dataset. En savoir plus sur l'utilisation du système de gestion de contenu (CMS) dans Wix Studio.



 en haut à droite de l'Éditeur. Le panneau s'ouvre sur la droite, affichant en haut l'élément sur lequel vous travaillez.
en haut à droite de l'Éditeur. Le panneau s'ouvre sur la droite, affichant en haut l'élément sur lequel vous travaillez. 