Éditeur Studio : Ajouter un curseur personnalisé
4 min
Dans cet article
- Ajouter un curseur personnalisé
- Redimensionner le curseur personnalisé
- Modifier le curseur personnalisé
- Supprimer le curseur personnalisé
Un curseur personnalisé ajoute une touche d'image de marque au site de votre client. Appliquez un curseur personnalisé à une page, une section ou un élément spécifique avec lequel les visiteurs interagissent (ex. conteneur, image, etc.). Utilisez l'une de nos nombreuses suggestions ou importez votre propre curseur en réglant sa taille en fonction de vos besoins.
Suggestion :
Vous pouvez utiliser n'importe quel fichier JPG, PNG ou SVG. Pour vous assurer que le curseur est visible, vérifiez qu'il a une bordure définie, dans une couleur qui contraste avec l'arrière-plan.

Suggestion :
Vous pouvez ajouter différents curseurs à un élément parent et à son enfant pour personnaliser encore plus l'expérience. Lorsque les visiteurs interagissent avec l'élément enfant, ils voient son curseur spécifique, et non celui que vous avez appliqué à l'élément parent.
Ajouter un curseur personnalisé
Modifiez le curseur qui apparaît lorsque les visiteurs interagissent avec une page, une section ou un élément. Vous pouvez choisir parmi de nombreux designs différents ou importer votre propre fichier image (par exemple, JPG, PNG, SVG).
Quels éléments peuvent afficher un curseur personnalisé ?
Remarque :
Les modifications que vous apportez au curseur ne s'affichent pas sur la toile lorsque vous modifiez le site. Pour voir votre curseur en action, allez sur Aperçu ou consultez votre site en ligne.
Pour ajouter un curseur personnalisé :
- Sélectionnez la page, la section ou l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Défilez jusqu'à Curseur.
- Ajoutez votre curseur :
- Cliquez + Ajouter une image ou .svg sous Média.
- (Dans le gestionnaire de médias) Choisissez l'un des curseurs suggérés ou importez votre propre fichier.
- Lorsque vous êtes prêt, cliquez sur Ajouter au site.
- (Facultatif) Prévisualisez le site pour voir à quoi ressemble le curseur en ligne.

Prochaine étape ?
- Lorsque vous appliquez un curseur à une page, vous pouvez cliquer sur Appliquer à plus de pages pour l'ajouter rapidement à d'autres pages du site.
- Vous pouvez personnaliser le curseur par points de rupture, en choisissant une image ou une taille différente.
Redimensionner le curseur personnalisé
Modifiez la taille du curseur pour qu'il corresponde parfaitement au design de votre site.
Nous vous recommandons de conserver une taille de curseur comprise entre 16x16 et 128x128 pixels. Si le curseur est plus grand que la taille recommandée, les navigateurs des visiteurs peuvent ne pas l'afficher du tout. S'il est plus petit, les visiteurs peuvent le voir mais pas clairement.
Suggestion :
L'aperçu que vous voyez sous Média est l'aspect de votre curseur sur votre site en ligne, dans la taille réelle que vous définissez.
Pour redimensionner le curseur personnalisé :
- Sélectionnez la page, la section ou l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Défilez jusqu'à Curseur.
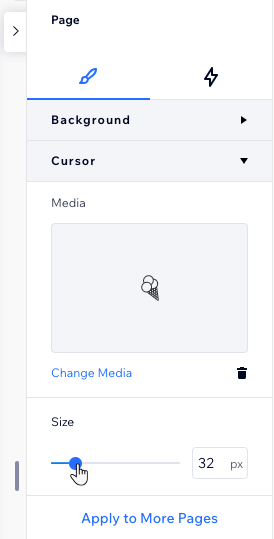
- Faites glisser le curseur sous Taille.

Modifier le curseur personnalisé
Vous pouvez toujours remplacer un curseur personnalisé que vous avez précédemment ajouté. Choisissez l'une de nos suggestions ou importez un nouveau fichier.
Pour modifier le curseur personnalisé :
- Sélectionnez la page, la section ou l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Défilez jusqu'à Curseur.
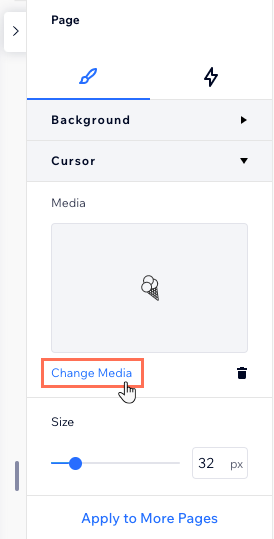
- Cliquez sur Changer le média.
- (Dans le gestionnaire de médias) Choisissez ou importez un nouveau curseur.
- Cliquez sur Mettre à jour.

Supprimer le curseur personnalisé
Vous pouvez toujours changer d’avis et supprimer le curseur personnalisé. Cela signifie que les visiteurs voient à nouveau le curseur par défaut.
Pour supprimer le curseur personnalisé :
- Sélectionnez la page, la section ou l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Défilez jusqu'à Curseur.
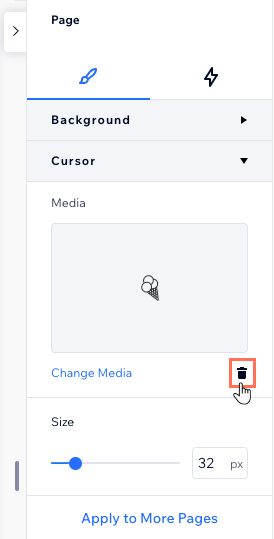
- Cliquez sur l'icône Supprimer
 à côté de Changer le média.
à côté de Changer le média.