Éditeur Studio : Paramétrer la taille de vos éléments
11 min
Dans cet article
- Redimensionner un élément
- Redimensionner les éléments médias
- Paramétrer la taille en px*
- Choisir le comportement responsive d'un élément
- Utiliser des mesures de taille avancées
- Paramétrer les préférences de dimensionnement
- FAQ
Lorsque vous concevez un site, vous devez vous assurer qu'il s'affiche parfaitement sur toutes les tailles d'écran. Dans l'Éditeur Studio, vous configurez le dimensionnement en px* et le comportement responsive s'occupe du reste.
La plupart des éléments sont livrés avec un comportement par défaut (ex. mettre à l'échelle proportionnellement) qui contrôle la façon dont il est redimensionné sur d'autres écrans. Vous pouvez toujours modifier le comportement par défaut pour qu'il réponde mieux à vos besoins.
Le px* est une unité de taille fluide, relative à la taille de modification de la page.
Suggestion :
Vous pouvez définir la taille et le comportement responsive de l'élément par point de rupture.
Redimensionner un élément
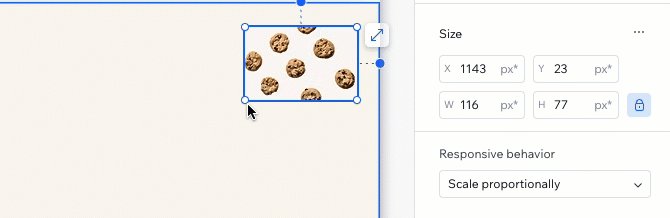
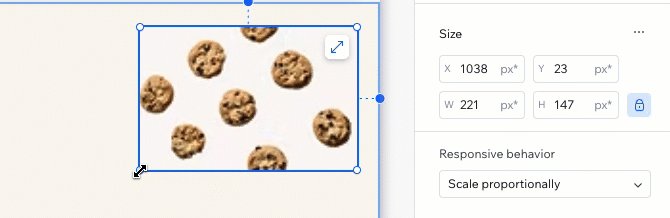
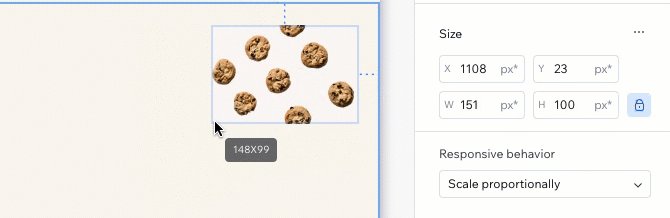
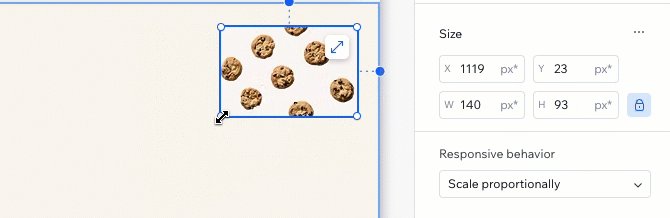
Sélectionnez un élément sur la toile et faites glisser les poignées latérales pour le réduire ou l'agrandir. Cela définit l’aspect de l’élément sur le point de rupture actuel.
Dans le panneau Inspecteur, vous pouvez vérifier la largeur et la hauteur exactes de l'élément. Si nécessaire, vous pouvez saisir vos propres valeurs de largeur / hauteur.
Laissez l'inspecteur calculer pour vous :
Pour votre commodité, vous pouvez utiliser l'ajout ( + ), la soustraire ( - ), la propagation ( * ) et la divise ( / ) lorsque vous saisissez des valeurs de taille. Par exemple, élargissez un élément 3 fois en ajoutant *3 à côté de la largeur actuelle.

Vous rencontrez des problèmes avec le redimensionnement ?
Découvrez cette vidéo de dépannage pour savoir comment résoudre les problèmes avec les sections et les conteneurs qui ne sera pas redimensionné.
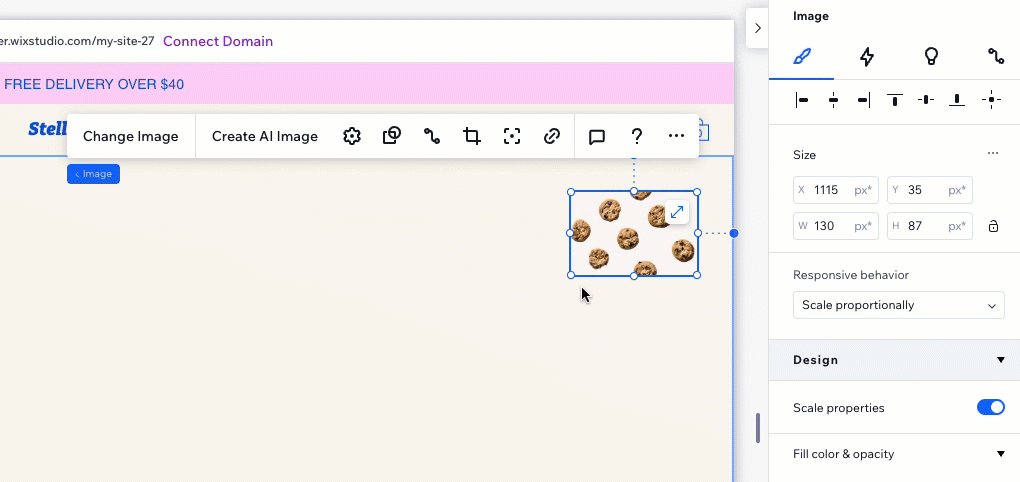
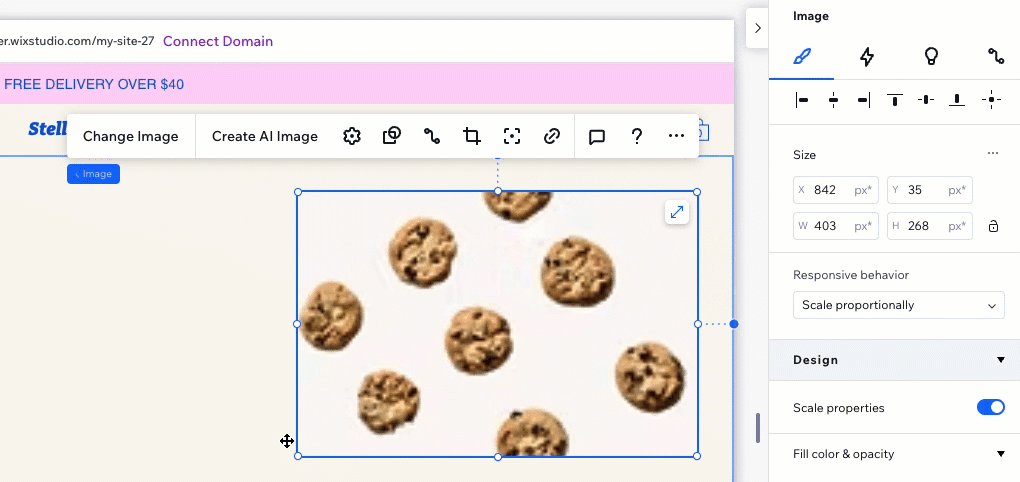
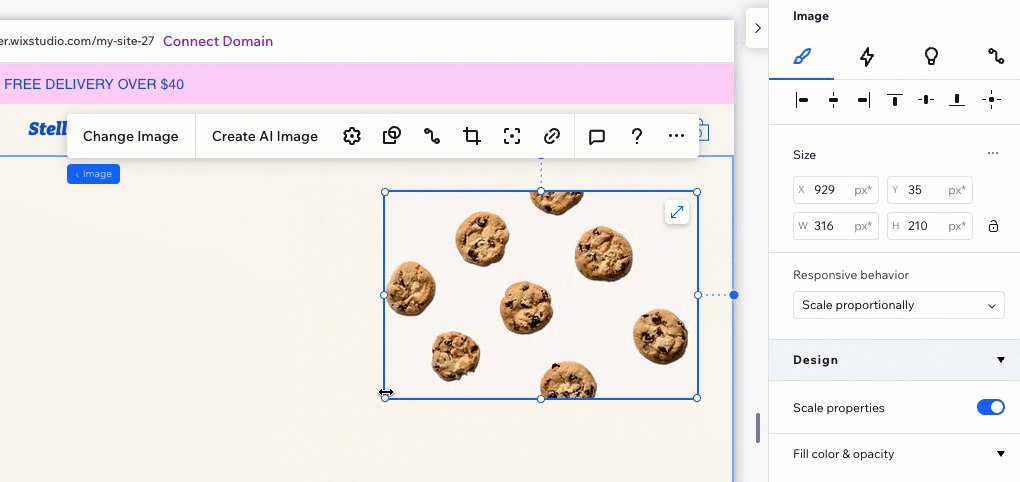
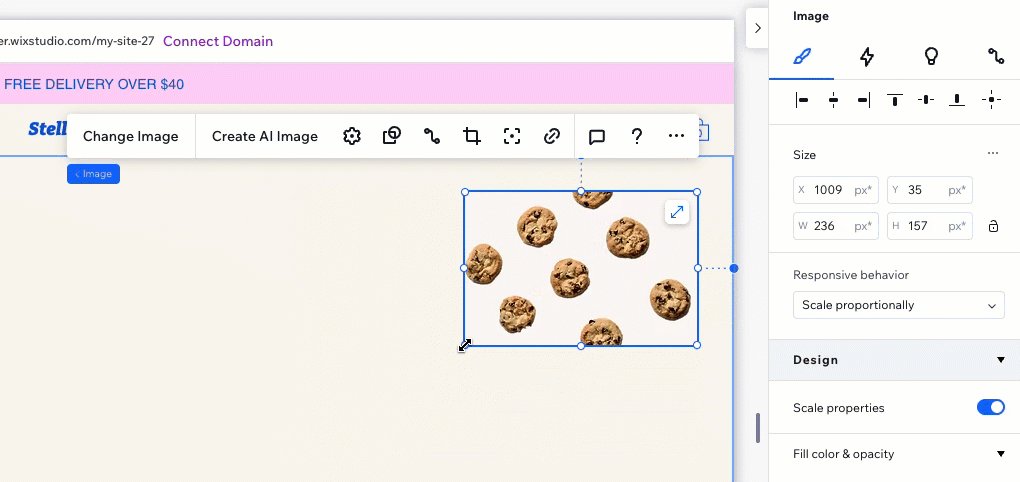
Redimensionner les éléments médias
Lorsque vous redimensionnez un élément média, comme une image ou une vidéo, vous pouvez verrouiller les proportions afin que la largeur et la hauteur restent toujours proportionnelles l'une à l'autre.
Cela signifie que lorsque vous modifiez la largeur, la hauteur s'ajuste automatiquement (et vice versa) pour conserver la forme d'origine de l'élément.
Quels éléments de média incluent cette option ?

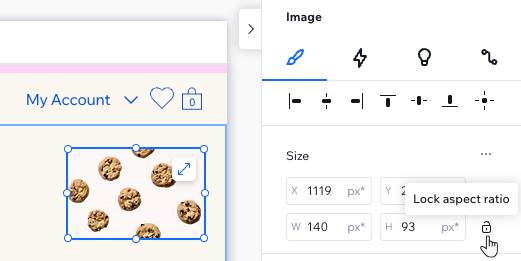
Pour verrouiller les proportions :
- Sélectionnez l'élément média concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite.
en haut à droite.

- Cliquez sur l'icône Verrouiller les proportions
 sous Taille.
sous Taille. - Redimensionnez l'élément en :
- Saisir la valeur de la largeur / hauteur dans l'inspecteur (l'autre valeur s'ajuste automatiquement).
- Faites glisser les poignées autour de l'élément sur la toile.

Remarque :
Cette option n'est pas disponible dans le mode des paramètres avancés.
Paramétrer la taille en px*
Le px* est une unité de mesure fluide dans l'Éditeur Studio. Cela vous permet de modifier le dimensionnement à l'aide d'une mesure familière (les pixels), tandis que la mesure réelle en coulisses est responsive.
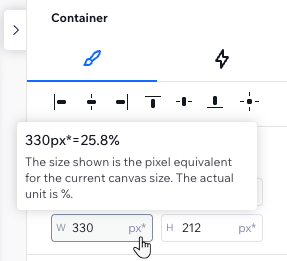
En d'autres termes, vous concevez en pixels qui représentent la taille sur la toile, et l'élément reste réactive. Les valeurs spécifiques et les unités de taille dépendent du comportement responsive que vous choisissez. Survolez px* pour voir le calcul et l'unité de taille responsive qui est utilisée.
Dans l'exemple ci-dessous, la largeur du conteneur sur la toile actuel est de 330 px*. L'unité réelle est un pourcentage, la largeur est donc relative (25,8 % de chaque écran).

Quelle est la différence entre px* et px ?
Les deux vous permettent de modifier en pixels, cependant:
- px* signifie que la taille que vous voyez correspond au point de rupture sur lequel vous travaillez actuellement.
- px signifie que la taille est fixe sur les points de rupture.
Choisir le comportement responsive d'un élément
Lorsque vous ajoutez un élément à la page, il est déjà doté d'un comportement responsive intégré. Cela signifie que vous n'avez pas à vous soucier de l'apparence de l'élément sur différents écrans - le comportement responsive garantit qu'il est redimensionné.
Cependant, vous pouvez modifier le comportement responsive si vous en voyez un qui convient mieux à votre design.
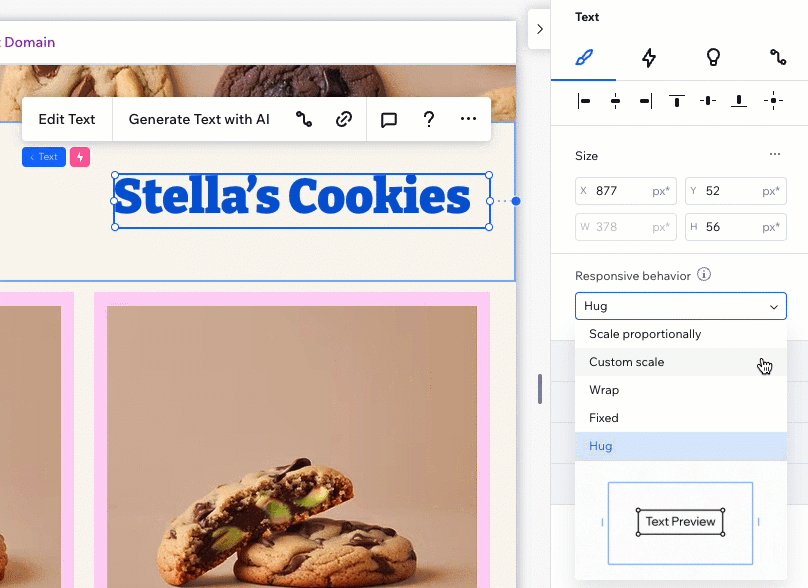
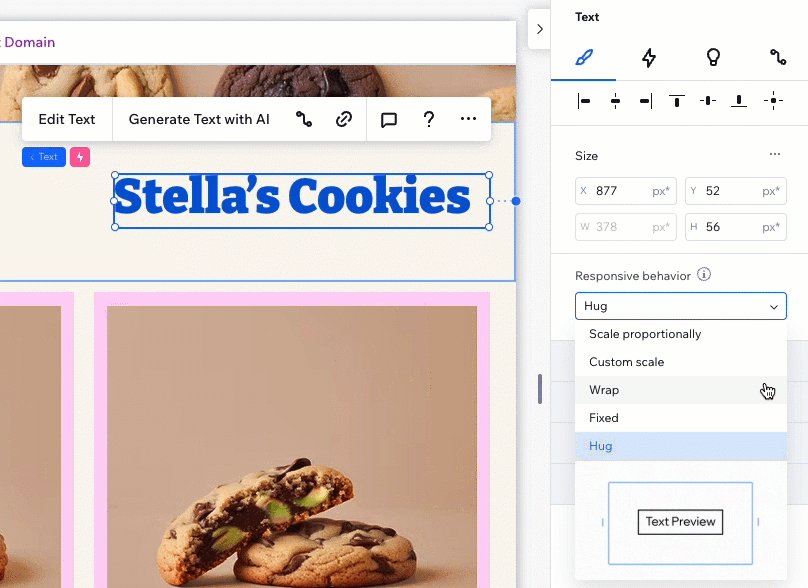
Quelle est la différence entre les comportements disponibles ?
Remarque :
Le comportement responsive que vous sélectionnez affecte les unités de taille utilisées. Par exemple, la sélection du comportement responsive fixe, modifie la mesure de px* en px.
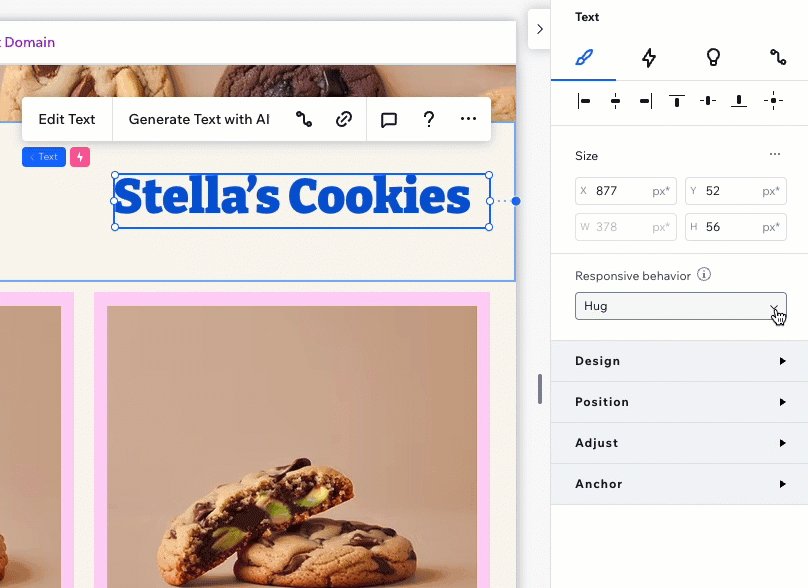
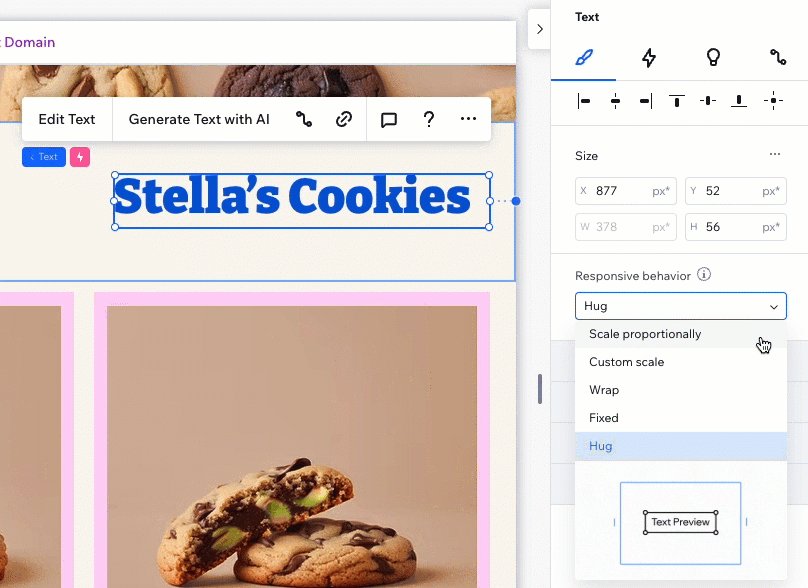
Pour choisir un comportement responsive différent :
- Sélectionnez le point de rupture correspondant.
- Sélectionnez l'élément.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Sélectionnez une option dans la liste déroulante Comportement responsive réactif.

Gérer les écarts indésirables sur le site en ligne ?
Consultez cette vidéo de dépannage pour savoir comment le comportement responsive peut affecter, et résoudre ce problème.
Utiliser des mesures de taille avancées
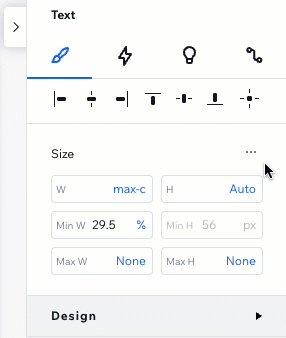
Les paramètres avancés de l'inspecteur permettent une personnalisation plus poussée de la taille de l'élément par point de rupture. Au lieu de travailler avec des px* et de choisir un comportement responsive, ce mode vous permet de voir les mesures que nous utilisons en coulisses (ex. px, %, vh) et de les ajuster à vos besoins.
Quelles sont les mesures disponibles ?
L'activation des paramètres avancés s'applique à l'élément spécifique que vous sélectionnez, sur tous les points de rupture. Le mode des paramètres avancés reste activé pour cet élément, pour un accès facile, mais vous pouvez le désactiver à tout moment.
Pour accéder aux paramètres de taille avancés et les modifier :
- Accédez à votre éditeur.
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

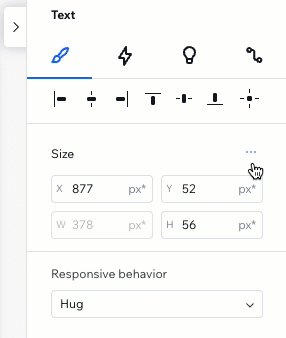
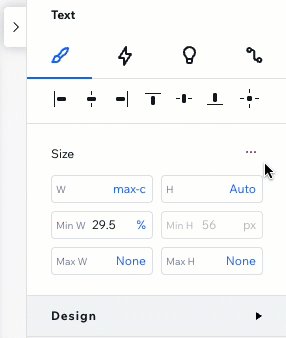
- Cliquez sur l'icône Plus d'actions
 à côté de Taille.
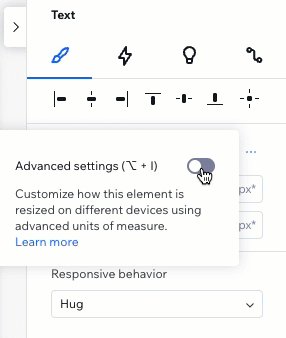
à côté de Taille. - Activez le curseur Paramètres avancés .
- Modifiez la taille si nécessaire : Largeur, hauteur et valeurs min et maximum.
Suggestion : Passez à une autre unité (par exemple de px à %) en cliquant dessus dans l'inspecteur. Cela ouvre une liste des mesures disponibles pour l'élément.

Configurer la hauteur de la section :
Nous ne recommandons pas de configurer la hauteur en pixels, car cela peut empêcher les éléments de s'afficher comme prévu. Par exemple, ils risquent de déborder ou apparaître rognés.
Paramétrer les préférences de dimensionnement
Choisissez vos préférences de dimensionnement pour le site que vous concevez. Si vous aimez travailler avec des mesures CSS avancées, vous pouvez activer les paramètres avancés dans l'Éditeur. Vous pouvez également le conserver, si vous préférez choisir le mode de dimensionnement par élément.
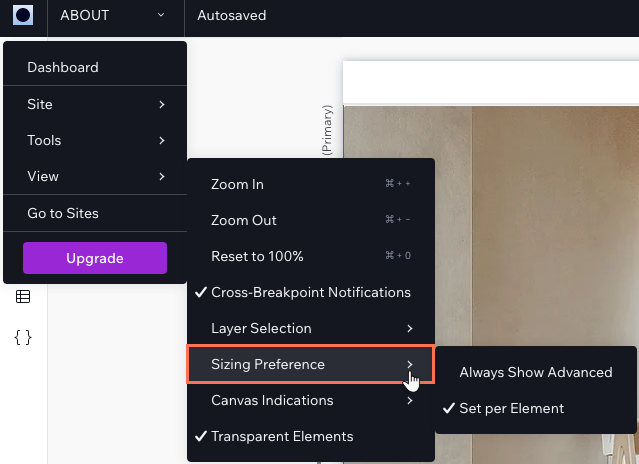
Pour paramétrer les préférences de dimensionnement d'un site :
- Cliquez sur l'icône Wix Studio
 en haut à gauche.
en haut à gauche. - Survolez Vue.
- Survolez Préférences de dimensionnement .
- Choisissez votre préférence :
- Toujours afficher le dimensionnement avancé : Le dimensionnement dans l'inspecteur est toujours configuré sur avancé.
Remarque : Ce mode désactive l'option permettant de revenir à des éléments spécifiques du dimensionnement avancé. - Définir par élément : Vous définissez les préférences de dimensionnement pour chaque élément.
- Toujours afficher le dimensionnement avancé : Le dimensionnement dans l'inspecteur est toujours configuré sur avancé.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur le dimensionnement.
Quand dois-je utiliser les paramètres avancés ?
Tous les comportements responsives sont-ils disponibles pour les éléments liés aux applis Wix ?
J'ai configuré une section pour qu'elle soit mise à l'échelle proportionnelle mais les éléments ne sont pas mis à l'échelle. Pourquoi ?
Pourquoi ne puis-je pas ajuster la taille de certains éléments à l'aide du panneau Inspecteur ?
Pourquoi les images ou les vidéos ne sont-elles pas correctement mises à l'échelle sur différentes tailles d'écran ?
Comment corriger les éléments qui se chevauchent sur mobile ?

