Éditeur Studio : Modifier et personnaliser l'arrière-plan d'une section
14 min
Dans cet article
- Ajouter une couleur à l'arrière-plan de la section
- Ajouter un dégradé à l'arrière-plan de la section
- Ajouter une image à l'arrière-plan de la section
- Ajouter une vidéo à l'arrière-plan de la section
- Ajouter un motif superposé à l'arrière-plan de la section
- Ajouter un effet de défilement à l'arrière-plan de la section
Personnalisez le design de chaque section du site de votre client avec précision. Sélectionnez une couleur, un dégradé, une image ou une vidéo pour l'arrière-plan afin de donner le ton. Vous pouvez également incorporer des superpositions de motifs et des effets de défilement pour améliorer l'attrait visuel et créer une expérience plus attrayante.
Personnalisez ces éléments pour qu'ils reflètent la marque et la vision de vos clients, tout en gardant à l'esprit l'interaction avec les utilisateurs.
Bon à savoir :
- Vous pouvez définir la couleur d'arrière-plan ou le dégradé de la section pour chaque point de rupture afin de garantir une présentation idéale sur tous les appareils.
- Pour accélérer le processus de conception, nous avons créé de nombreuses sections prêtes à l'emploi et entièrement responsives sous Sections dans le panneau Ajouter des éléments .
Ajouter une couleur à l'arrière-plan de la section
Choisissez la couleur pour l'arrière-plan de votre section, qu'il s'agisse de l'une des couleurs de votre thème ou d'une couleur personnalisée. Vous pouvez ensuite configurer l'opacité si vous préférez un arrière-plan plus discret.
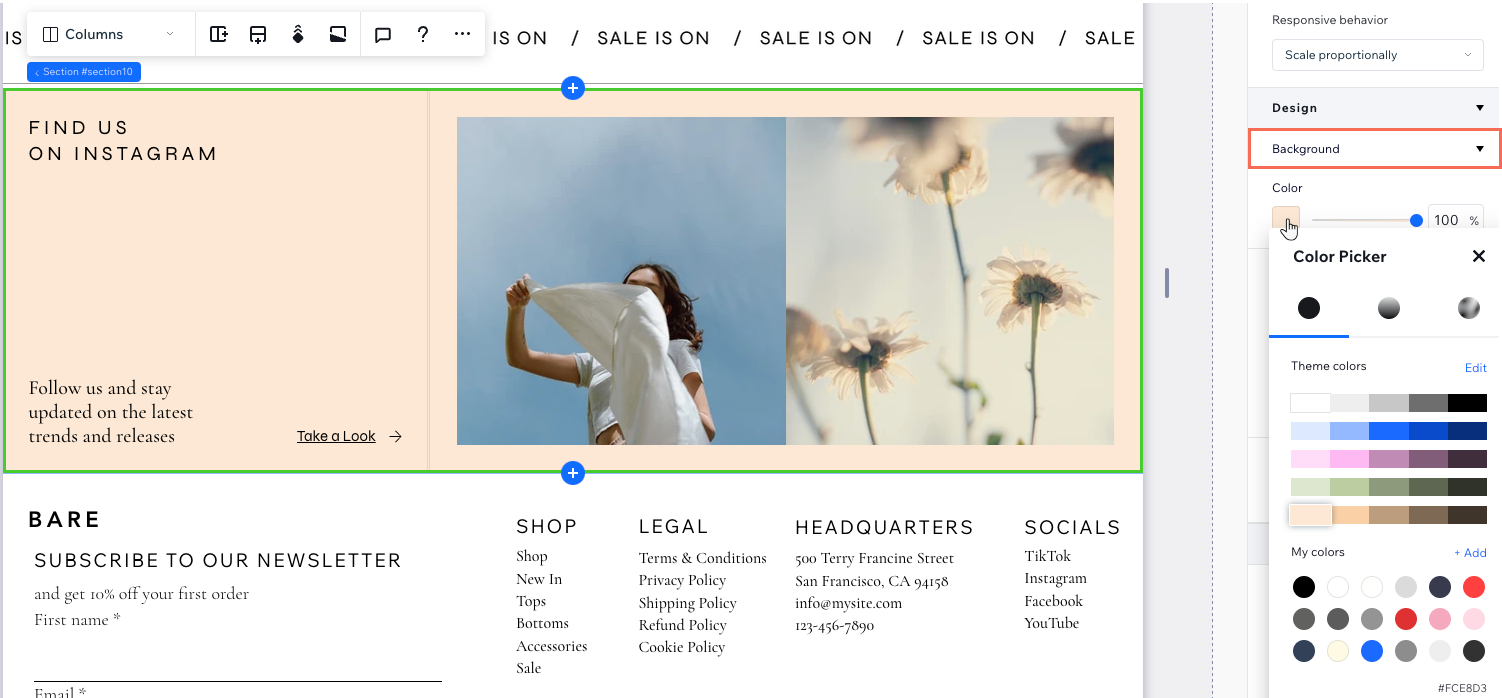
Pour modifier la couleur d'arrière-plan d'une section :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Cliquez sur le champ de couleur sous Design.
- En fonction de vos préférences, sélectionnez une couleur :
- Couleurs du thème : Choisissez l'une des couleurs de votre site.
- Mes couleurs : Choisissez une couleur personnalisée existante.
- Une nouvelle couleur : Cliquez sur + Ajouter pour ajouter une nouvelle couleur à la palette de couleurs.
- (Facultatif) Utilisez le curseur pour augmenter ou réduire l'opacité de la couleur.

Ajouter un dégradé à l'arrière-plan de la section
L'Éditeur Studio propose différents types de dégradés pour l'arrière-plan de votre section :
- Dégradé radial, linéaire ou conique
 : Choisissez jusqu'à 8 couleurs et contrôlez l'opacité de chaque couleur individuelle dans ces dégradés. Vous pouvez également ajuster l'angle (linéaire), le point focal (radial) ou les deux (conique) pour obtenir l'aspect que vous souhaitez.
: Choisissez jusqu'à 8 couleurs et contrôlez l'opacité de chaque couleur individuelle dans ces dégradés. Vous pouvez également ajuster l'angle (linéaire), le point focal (radial) ou les deux (conique) pour obtenir l'aspect que vous souhaitez. - Dégradé fluide
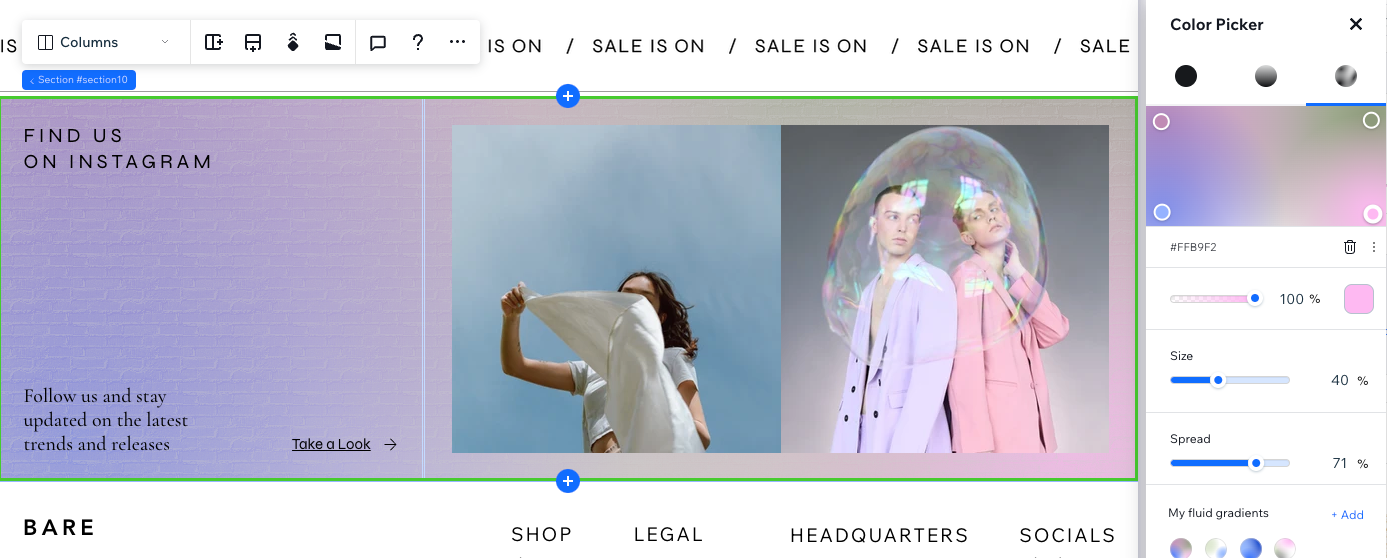
 : Ce dégradé vous permet de créer un effet de type maillage, en mélangeant autant de couleurs que vous le souhaitez. Vous pouvez contrôler l'opacité, la taille et la diffusion de chaque couleur individuelle dans ce dégradé.
: Ce dégradé vous permet de créer un effet de type maillage, en mélangeant autant de couleurs que vous le souhaitez. Vous pouvez contrôler l'opacité, la taille et la diffusion de chaque couleur individuelle dans ce dégradé.
Pour ajouter un arrière-plan dégradé à une section :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Cliquez sur le champ de couleur sous Design.
- Selon vos préférences, cliquez ci-dessous pour savoir comment créer chaque type de dégradé :
Ajouter un dégradé linéaire, radial ou conique
Ajouter un dégradé fluide

Ajouter une image à l'arrière-plan de la section
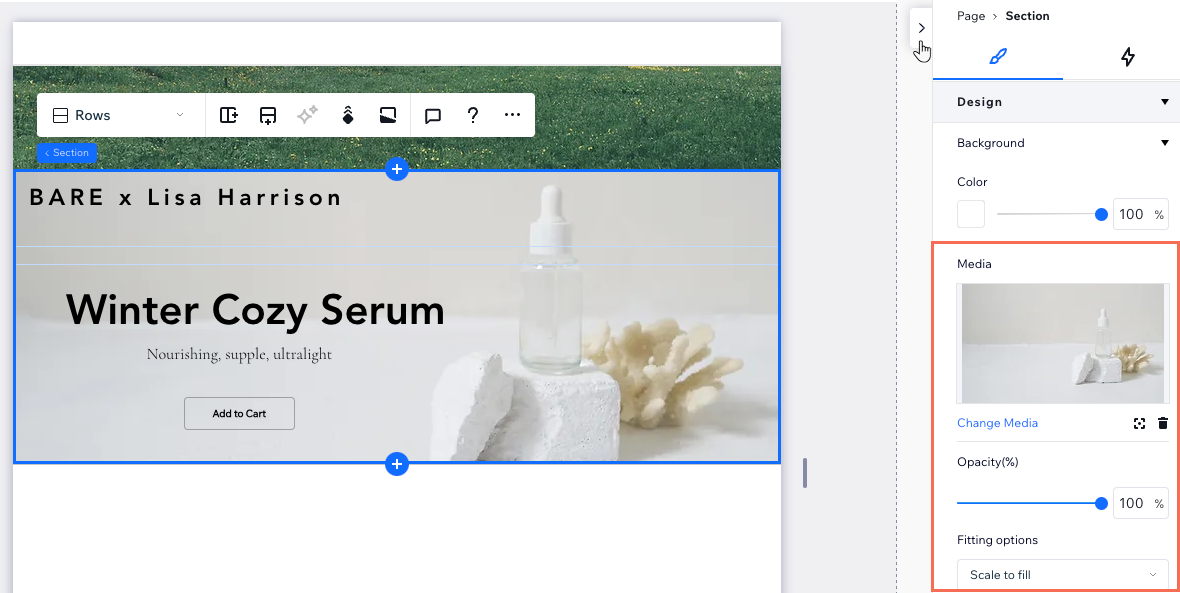
Ajoutez une image à l'arrière-plan de la section à partir de la toile ou du panneau Inspecteur. Vous pouvez utiliser vos propres images importées, choisir une image gratuite sur Wix / Unsplash ou acheter une image Shutterstock. Une fois que vous avez ajouté une image, vous pouvez ajuster le point focal pour que la partie concernée soit toujours affichée.
Suggestion :
Vous pouvez ajouter une superposition de couleurs ou de dégradés au-dessus de votre image. Cliquez sur le champ de couleur pour sélectionner une couleur ou un dégradé, puis faites glisser le curseur pour ajuster l'opacité de ce calque.
Pour ajouter un arrière-plan d'image à une section de page :
- Ouvrez la page correspondante dans votre éditeur.
- Choisissez ce que vous voulez faire ensuite :
Appliquer l'arrière-plan de l'image directement sur la toile
Appliquer l'arrière-plan de l'image à partir du panneau Inspecteur
Personnaliser l'arrière-plan d'une image existante

A mis à jour un site d'Editor X vers Studio ?
Si vous avez appliqué un effet de parallaxe à une image d'arrière-plan, il reste le même sur Studio – sauf si vous supprimez l'effet ou remplacez l'image.
Dans l'Éditeur Studio, vous pouvez ajouter un effet de parallaxe à une image de l'une des manières suivantes :
- Définissez l'image comme arrière-plan de la section, puis appliquez un effet de défilement d'arrière-plan à la section.
- Ajoutez l'image à la section, puis appliquez une animation de parallaxe à l'image. Assurez-vous de ne pas appliquer d'autres animations à l'image.
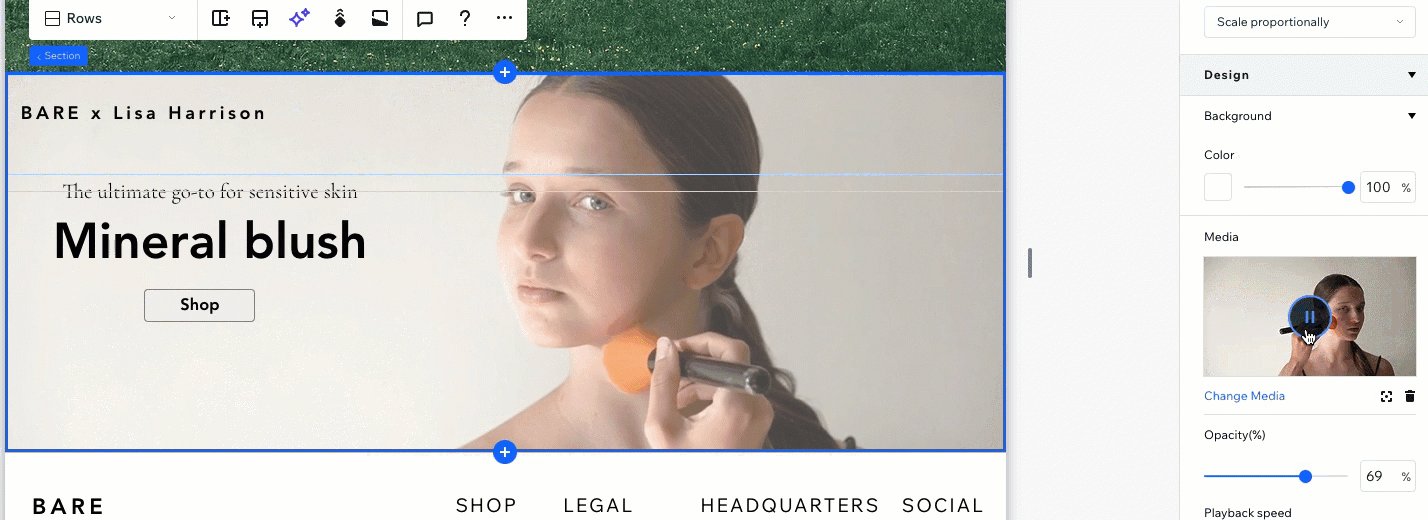
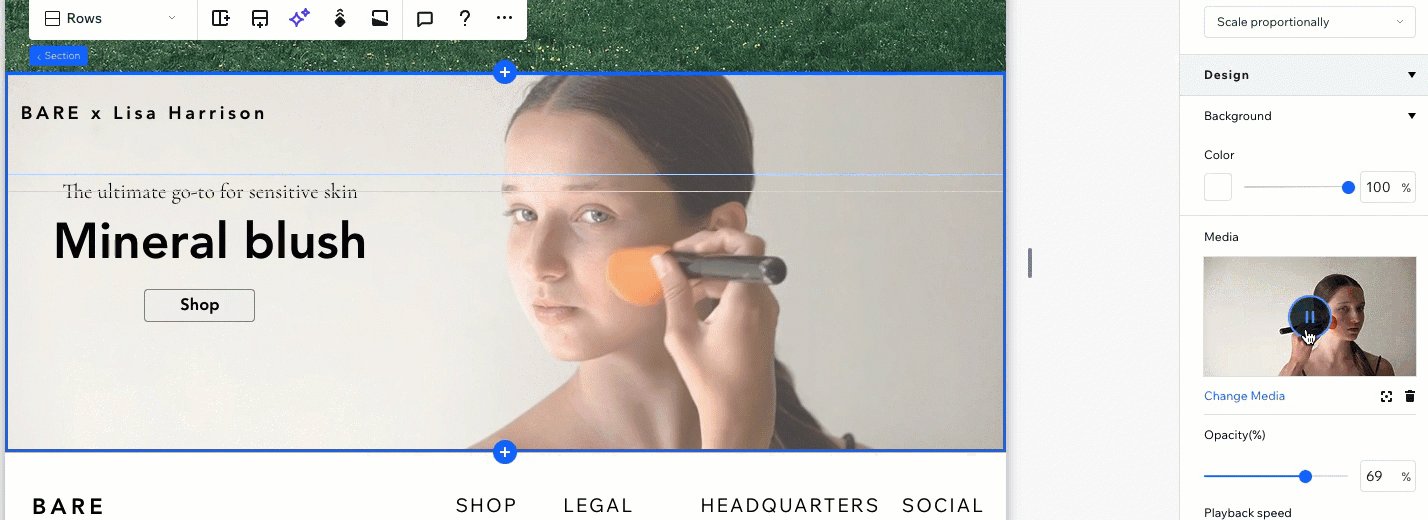
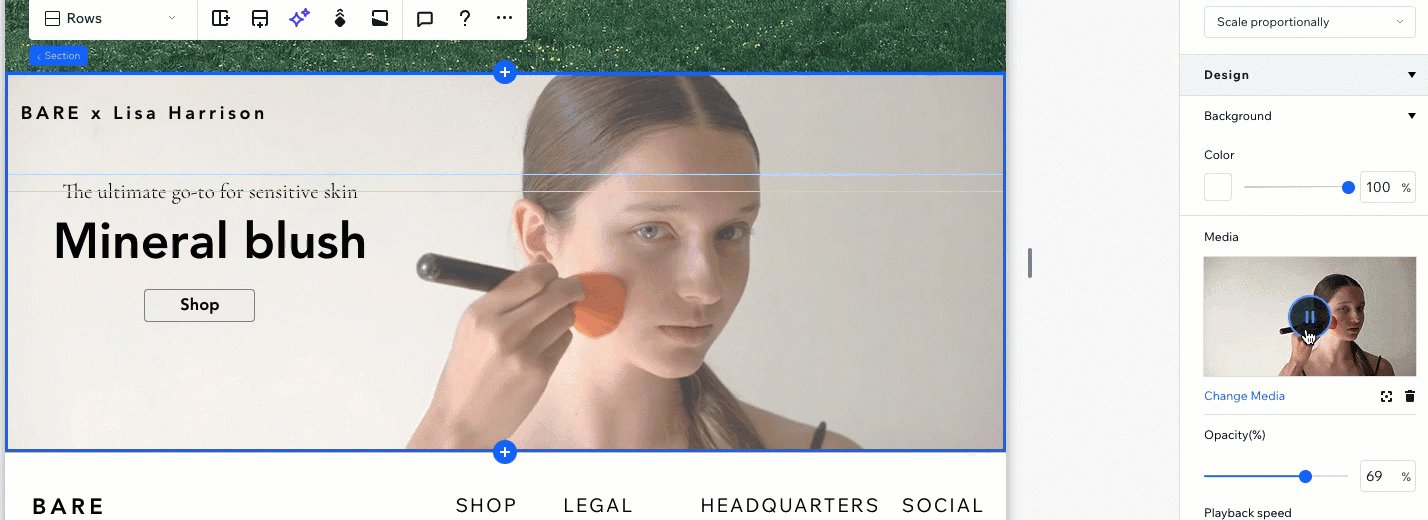
Ajouter une vidéo à l'arrière-plan de la section
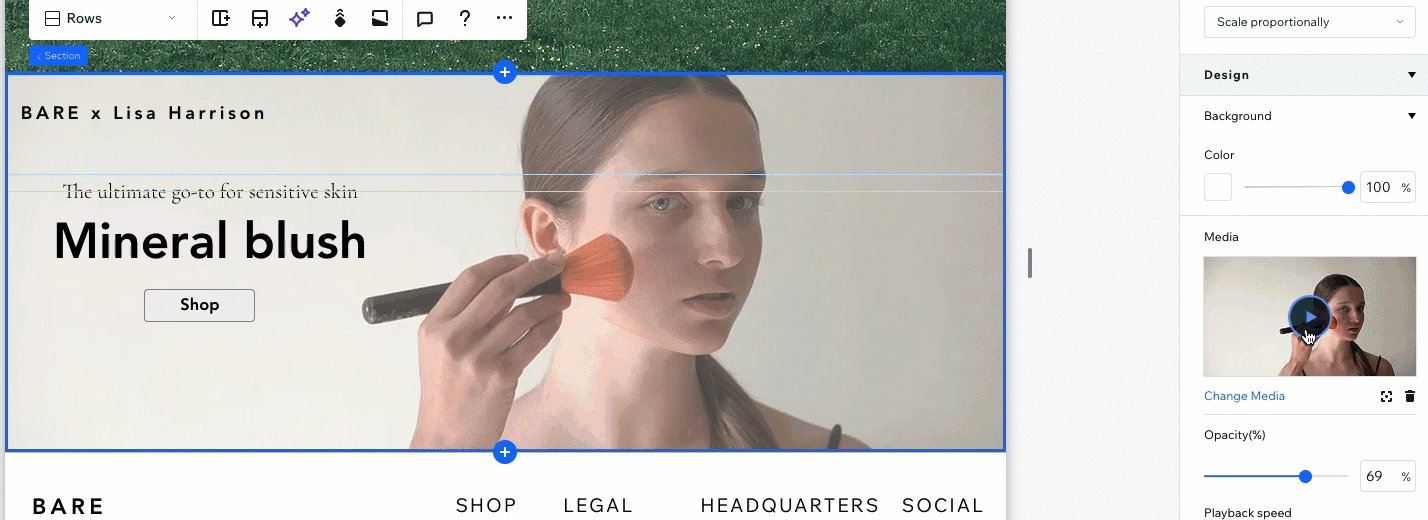
Ajoutez un arrière-plan vidéo pour donner une impression de mouvement à votre section. Vous pouvez choisir le point focal de la vidéo, modifier la vitesse de lecture et décider si elle doit être lue en boucle ou non.
Nous avons toute une bibliothèque de vidéos gratuites que vous pouvez utiliser pour votre arrière-plan, mais vous pouvez également utiliser vos propres fichiers ou acheter une vidéo auprès de Shutterstock.
Suggestion :
Vous pouvez ajouter une superposition de couleurs ou de dégradés à l'arrière-plan de votre vidéo. Cliquez sur le champ de couleur pour sélectionner une couleur ou un dégradé, puis faites glisser le curseur pour ajuster l'opacité de ce calque.
Pour ajouter une vidéo d'arrière-plan à une section de page :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Cliquez + Ajouter une image ou une vidéo sous Média.
- (Dans le gestionnaire de médias) Sélectionnez ce que vous voulez faire ensuite :
- Sélectionnez ou importez votre propre vidéo.
- Cliquez sur l'onglet Médias de Wix/Unsplash pour utiliser l'une de nos vidéos gratuites.
- Cliquez sur l'onglet Shutterstock pour acheter une vidéo sur Shutterstock.
- Cliquez sur Modifier l'arrière-plan.
- (Facultatif) Personnalisez l'arrière-plan de votre vidéo dans le panneau Inspecteur :
- Point focal : Cliquez sur l'icône Point focal
 pour sélectionner la zone dans la vidéo qui doit toujours être visible, même lorsque l'écran est redimensionné.
pour sélectionner la zone dans la vidéo qui doit toujours être visible, même lorsque l'écran est redimensionné. - Opacité : Faites glisser le curseur pour modifier la visibilité de la vidéo.
- Vitesse de lecture : Cliquez sur le menu déroulant pour sélectionner la vitesse (ex. Normal, 0,25x, 1,25x).
- Lire en boucle : Cliquez sur le curseur pour modifier la façon dont la vidéo est lue :
- Activé : La vidéo est diffusée en boucle infinie en arrière-plan.
- Désactivé : La vidéo n'est diffusée qu'une seule fois pour les visiteurs, puis s'arrête.
- Point focal : Cliquez sur l'icône Point focal
Vous souhaitez le voir en ligne ?
Cliquez sur le bouton Play sur votre vidéo pour voir à quoi elle ressemble directement sur la toile.

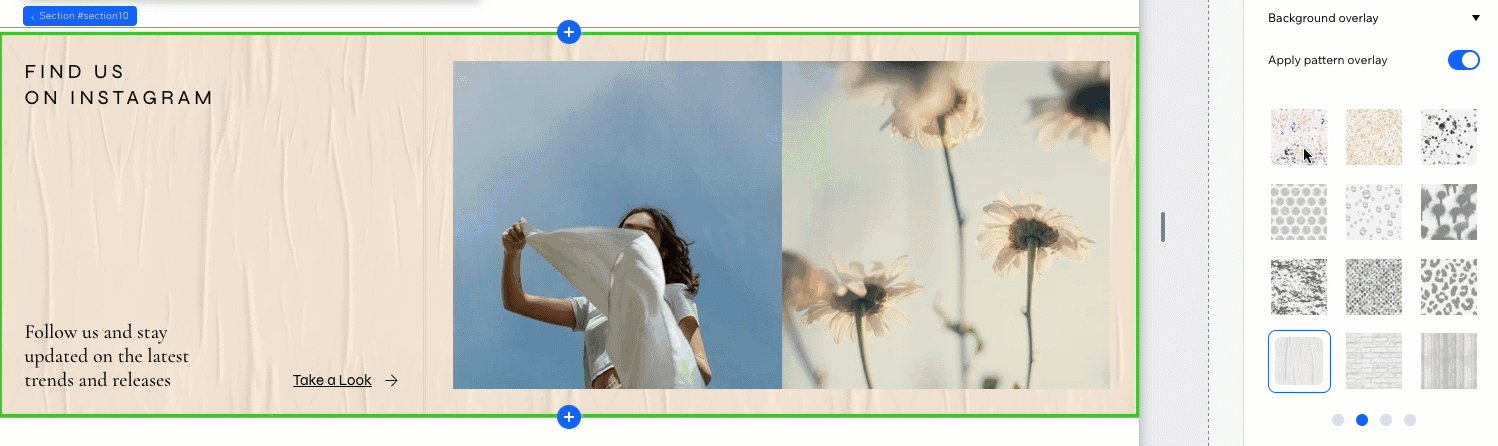
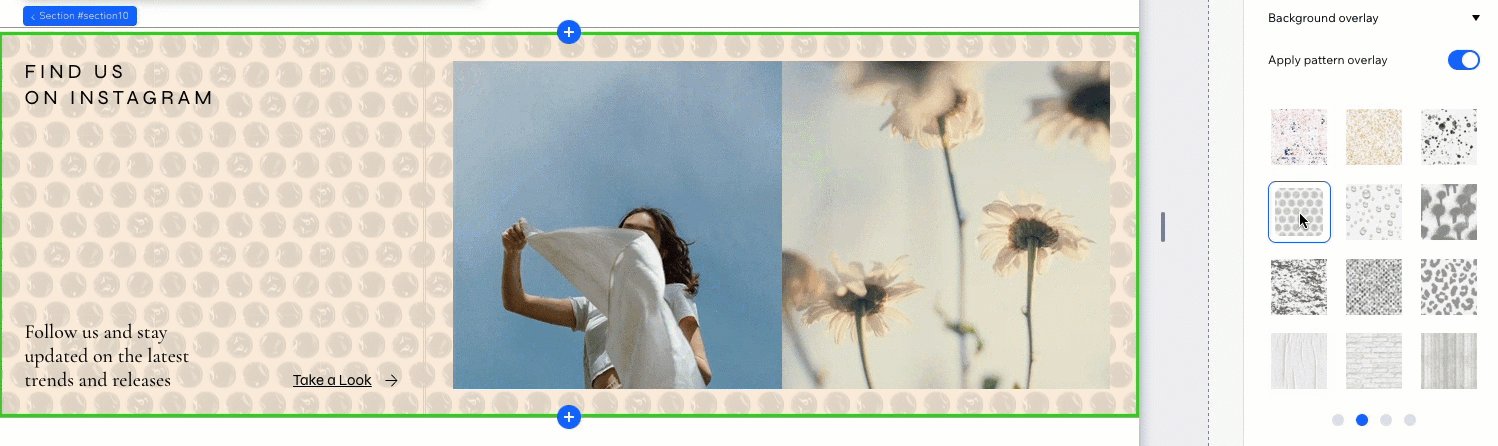
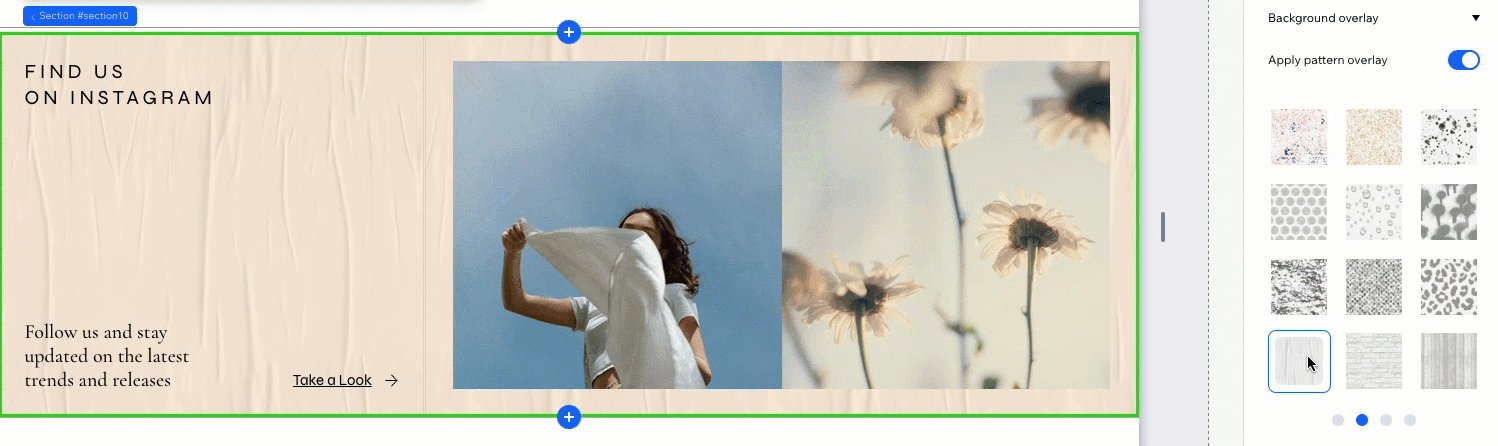
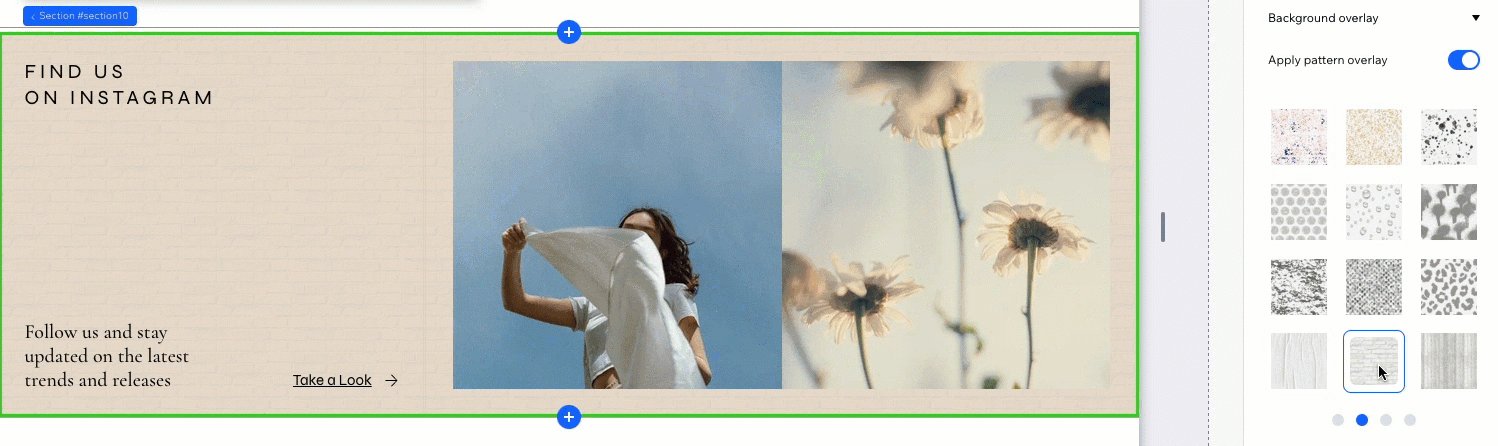
Ajouter un motif superposé à l'arrière-plan de la section
Appliquez un motif intéressant sur l'arrière-plan de votre section. Nous avons une variété de modèles au choix, dans différentes couleurs et tailles. Parcourez la liste et cliquez sur des modèles que vous aimez pour voir comment ils se fusionnent avec l'arrière-plan.
Pour ajouter un motif superposé à l'arrière-plan de la section :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Activez le curseur Appliquer un motif superposé sous Superposition d' arrière -plan .
- Parcourez les motif disponibles. Cliquez sur un motif pour l'ajouter en superposition et voyez comment il correspond à votre arrière-plan.

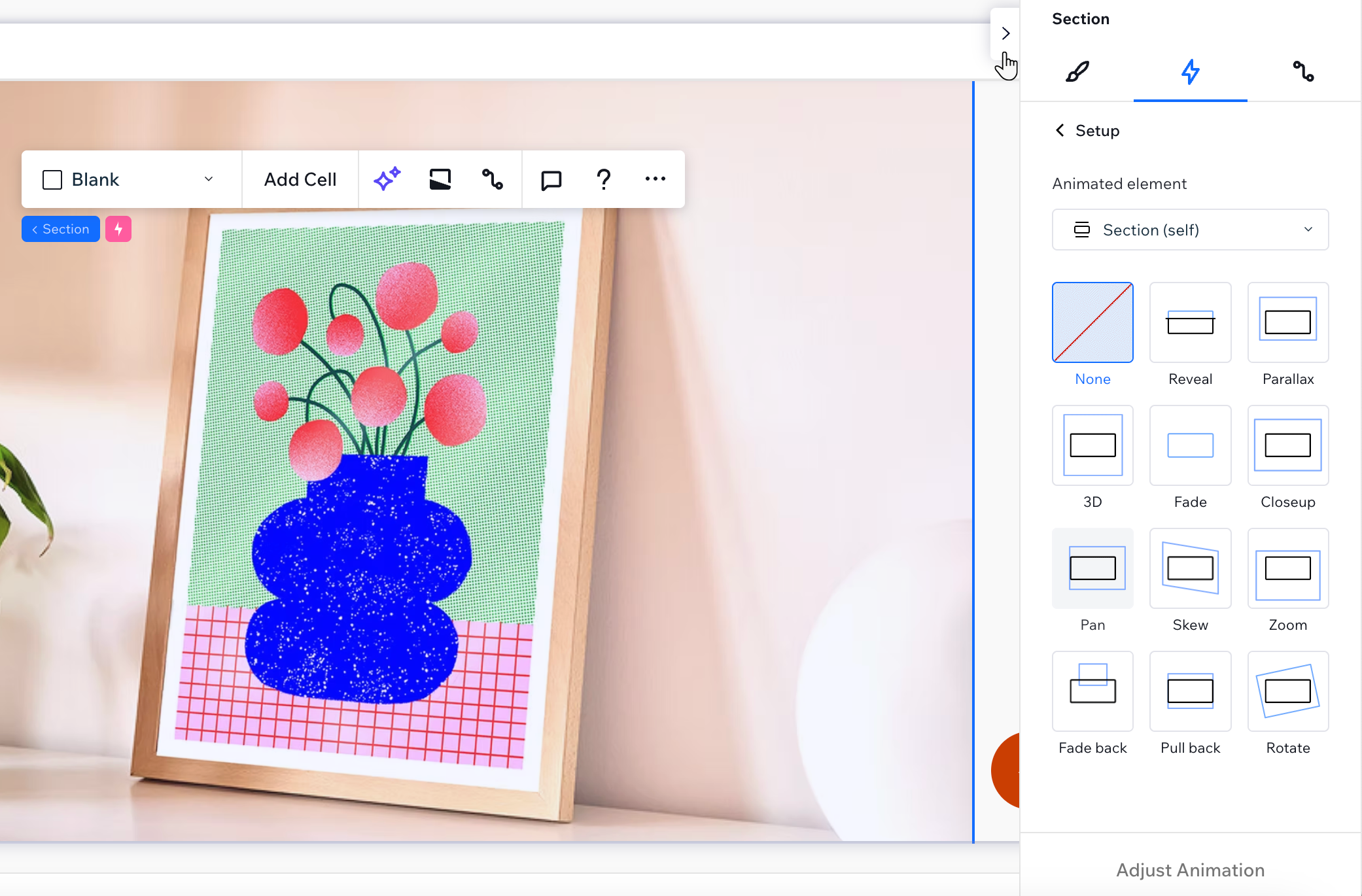
Ajouter un effet de défilement à l'arrière-plan de la section
Les effets de défilement de l'arrière-plan ajoutent une impression de mouvement lorsque les visiteurs font défiler le site de votre client vers le haut et vers le bas. Vous pouvez choisir parmi une multitude d'effets (ex, Parallix, 3D, Zoom), qui peuvent tous mettre en valeur le contenu de votre client.
Remarque :
Les effets de défilement disponibles dépendent du type d'arrière-plan que vous avez choisi pour la section (ex. couleur, image, etc.)
Pour ajouter un effet de défilement de l'arrière-plan :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Cliquez sur l'onglet Animations et effets
 .
. - Cliquez sur + Ajouter sous Défilement.
- Sélectionnez l'effet souhaité dans la liste.
- (Facultatif) Cliquez sur Ajuster l'animation en bas pour modifier les paramètres de l'effet.



 .
. .
. .
.
 .
.
 à gauche de l'éditeur.
à gauche de l'éditeur.

 pour choisir un effet de défilement (ex. parallaxe).
pour choisir un effet de défilement (ex. parallaxe).