Wix Studio: acerca del Editor de Wix Studio
6 min de lectura
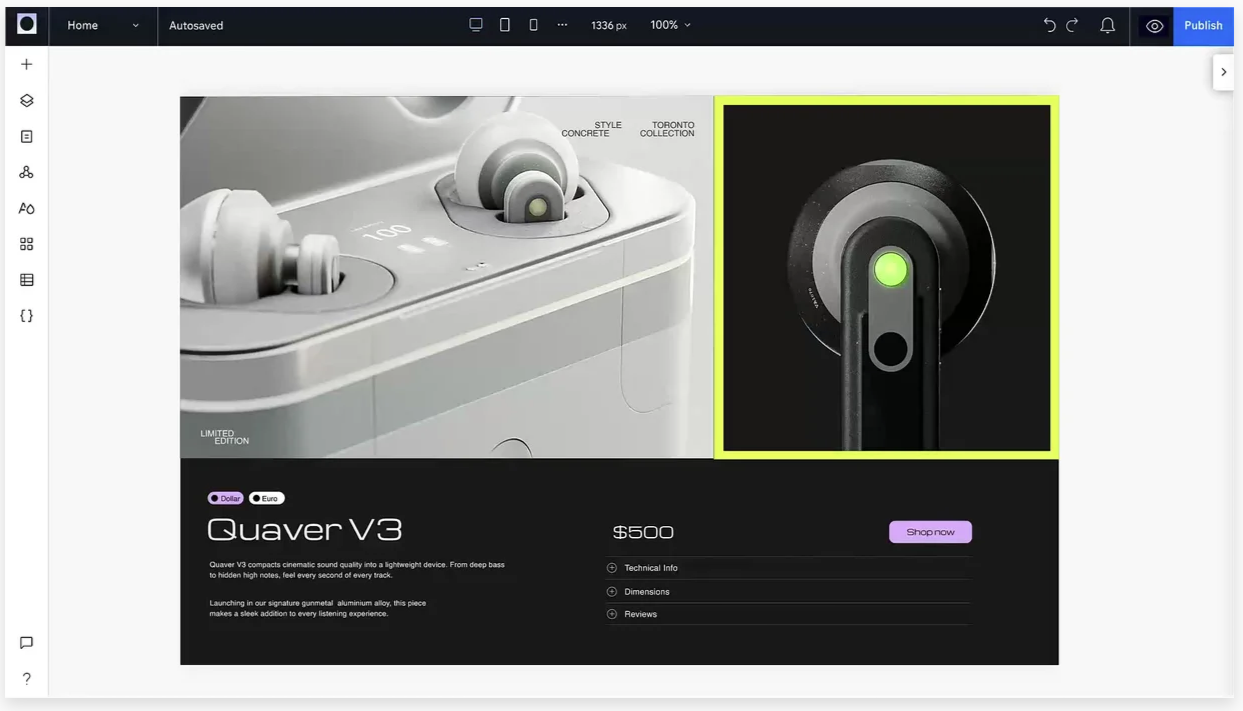
Te presentamos nuestro nuevo Editor de Wix Studio, la plataforma definitiva diseñada para que los profesionales creen sitios para los clientes sin esfuerzo. Con su interfaz intuitiva, tendrás una edición fluida y un control total de los píxeles, garantizando que cada detalle se adapte a tu visión.
Aprovecha el poder de la capacidad de respuesta de la IA para diseñar sitios web que cautiven a los navegantes en cualquier pantalla o dispositivo, ofreciendo una experiencia de usuario increíble en todo momento.

Crea sitios adaptativos para tus clientes
El Editor de Wix Studio proporciona una variedad de herramientas prácticas para garantizar que tus sitios web se vean fantásticos en todas las pantallas. Esto significa que puedes centrarte en el diseño y dedicarle menos tiempo a dar con las unidades de tamaño adecuadas para cada elemento.
Diseña un elemento tal y como quieres que se vea en la versión de escritorio y luego, elige un comportamiento adaptativo que se adapte a tus necesidades. El comportamiento adaptativo garantiza que el elemento se ajuste automáticamente a los diferentes breakpoints.
¿Necesitas un control más preciso?
Usa las medidas avanzadas y adaptativas para cambiar el tamaño y la posición de los elementos en cada breakpoint.

Para que el proceso sea aún más rápido, usa una herramienta de diseño adaptativo para agrupar elementos relacionados, según la cuadrícula CSS o flexbox. Por ejemplo, las cuadrículas mantienen los elementos en sus respectivas celdas, mientras que apilar los elementos conserva su orden vertical u horizontal.

Reutiliza tus diseños para lograr la máxima eficiencia:
Crea tus propios recursos personalizados, como secciones diseñadas y plantillas de sitios para guardar, compartir y reutilizar en otros sitios.

Colabora en sitios en tiempo real
El Editor de Wix Studio es una plataforma colaborativa en tiempo real que permite a los equipos trabajar simultáneamente en el mismo sitio. Puedes editar el estilo, el diseño y el contenido de las páginas o elementos sin anular las acciones que están realizando las personas.

Los cambios realizados por otros usuarios aparecen en el Editor en segundos. Esto minimiza los conflictos y te permite trabajar de manera eficiente tanto con tus compañeros de equipo como con los clientes.

También puedes resolver cualquier problema que hayan planteado los clientes o los compañeros de equipo directamente desde el lienzo. Usa el panel Comentarios para administrar cualquier comunicación relacionada con un sitio, sin tener que salir del Editor. Este es un excelente lugar para que el equipo y tus clientes compartan comentarios y aporten soluciones en conjunto a los problemas.

Dale vida a tus diseños con animaciones
La incorporación de nuestras animaciones en tus diseños puede elevarlos al siguiente nivel. El Editor de Wix Studio ofrece 5 tipos de animación diferentes, según el momento en el que quieras que aparezcan.
Puedes hacer que aparezcan animaciones cuando los visitantes pasan el cursor sobre un elemento, hacen clic o se desplazan más allá de él. También puedes agregar una animación de entrada (para cuando el elemento se carga por primera vez) o una que se repita en bucle continuamente, sin necesidad de ninguna interacción del visitante.

Aprovecha el poder de la IA
La IA no es solo una palabra de moda: el Editor de Wix Studio ofrece un conjunto de capacidades basadas en la IA que hacen que el proceso de creación de sitios sea mucho más veloz.
Genera un estilo adaptativo
Haz que tus páginas o secciones sean adaptativas con solo hacer clic en un botón. Nuestra herramienta de IA analiza el estilo actual y luego coloca una estructura adaptativa que hace que se vea de manera óptima. Esto significa que no tienes que revisar cada breakpoint y perder tiempo resolviendo problemas de diseño.

Genera texto
Nuestro Creador de texto con IA incorpora el chat GPT de OpenAI directamente en el Editor. Ingresa algunos detalles para crear el estímulo y obtén sugerencias de contenido personalizadas para tu proyecto. Esto te ayuda a ahorrar tiempo en el proceso de escritura sin comprometer la calidad.

Genera imágenes
¿Necesitas imágenes únicas que no estén disponibles en ningún otro lugar? Describe la imagen que deseas y obtén múltiples sugerencias para usar en el sitio. Hay muchos estilos para elegir: ilustración, 3D, fotografía de producto y muchos otros, para que los resultados reflejen exactamente lo que estás buscando.

Administra grandes cantidades de contenido en un CMS sin código
Nuestro CMS (Sistema de gestión de contenido) te permite almacenar grandes cantidades de contenido, crear plantillas de páginas dinámicas y recibir entradas de datos de los visitantes. Después de la transferencia, tus clientes pueden usar el CMS para actualizar y agregar contenido sin que afecte al diseño.

Agrega tu propio código CSS
Agregar CSS a tus elementos abre una nueva gama de posibilidades de estilo. Te permite crear diseños y animaciones únicos y maximizar la capacidad de respuesta.
Selecciona un elemento en el lienzo y luego elige una de las clases globales para comenzar. ¿No encuentras la que buscas? Puedes agregar tus propias clases personalizadas al código.

¿Te ha sido útil?
|