Editor de Wix Studio: posicionar los elementos
7 min de lectura
En un mundo donde los dispositivos están en constante cambio y evolución, es fundamental controlar la posición de los elementos en los sitios que creas, para que se vean tal y como tú quieres en los distintos tamaños de pantalla. En el Editor de Wix Studio, los elementos se acoplan automáticamente para garantizar que eso suceda.
Esto te otorga la libertad de mover los elementos, sin tener que preocuparte por el posicionamiento en los diferentes breakpoints. Sin embargo, siempre puedes establecer la posición, el acoplamiento y los márgenes desde el panel Inspector profesional.

En este artículo, obtén más información sobre lo siguiente:
Posicionar los elementos en el lienzo
Con la función de arrastrar y soltar, puedes establecer la posición de cualquier elemento directamente en el lienzo, de manera independiente para cada breakpoint. Esto te permite asegurarte de que el elemento se vea realmente en su lugar en cada tipo de pantalla.
Siempre que el elemento permanezca dentro del mismo elemento principal (por ejemplo, sección, celda), puedes moverlo y esto no afecta a otros breakpoints. Si mueves un elemento a un elemento primario diferente (re-parentalidad), este cambio se aplica a todos los breakpoints.

Coordenadas X e Y en el Inspector profesional
Puedes verificar las coordenadas X e Y de tu elemento para ver su posición exacta en el tamaño actual del lienzo.
- X: el plano horizontal, desde el borde izquierdo hasta el borde derecho del elemento principal (por ejemplo, sección, contenedor, pila).
- Y: el plano vertical, desde la parte superior hasta la parte inferior del elemento principal.
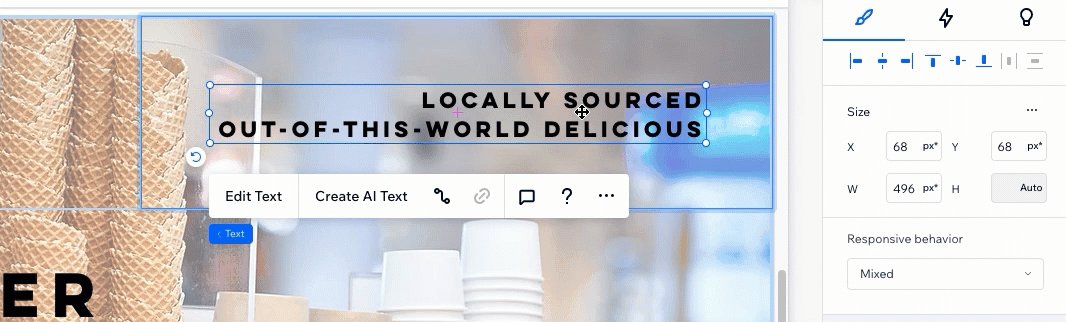
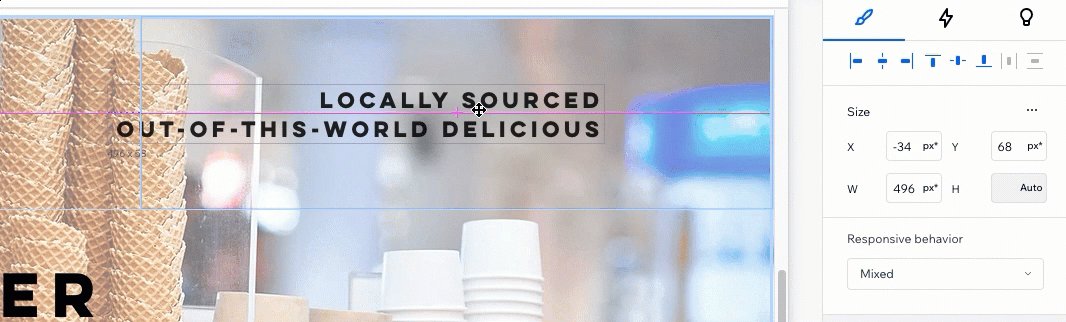
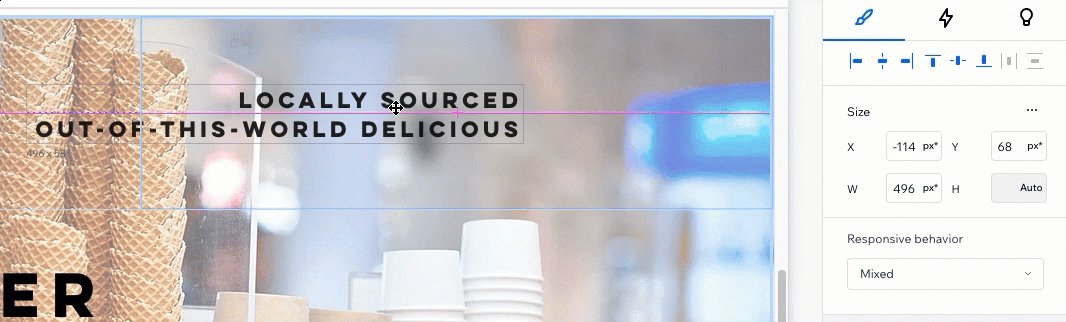
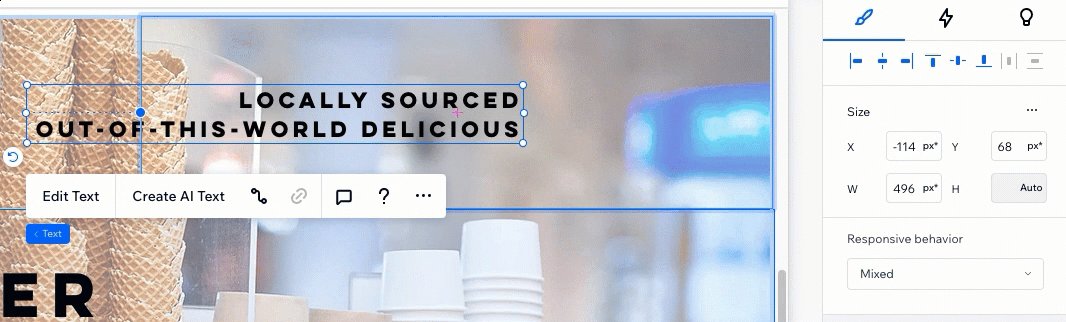
En el siguiente ejemplo, puedes ver que el valor px* se vuelve negativo a medida que movemos el elemento de texto fuera de su elemento principal: la celda.

¿Qué es exactamente px*?
El valor px* es una unidad de medida en el Editor de Wix Studio, que muestra los "píxeles en el lienzo". El valor px* que ves es el equivalente en píxeles, correspondiente al tamaño actual de tu lienzo. Cambia a un breakpoint diferente para ver cómo el valor de px* cambia automáticamente.
Acoplamiento automático
Cuando agregas un nuevo elemento, se acopla automáticamente a:
- La parte superior del elemento principal (por ejemplo, sección, contenedor, pila).
- El borde izquierdo o derecho del elemento principal, el que esté más cerca.
El acoplamiento automático garantiza que el elemento permanezca en su lugar en todas las pantallas y dispositivos. Puedes mover los elementos libremente y los puntos de acoplamiento se ajustan automáticamente, sin necesidad de "volver a acoplar".
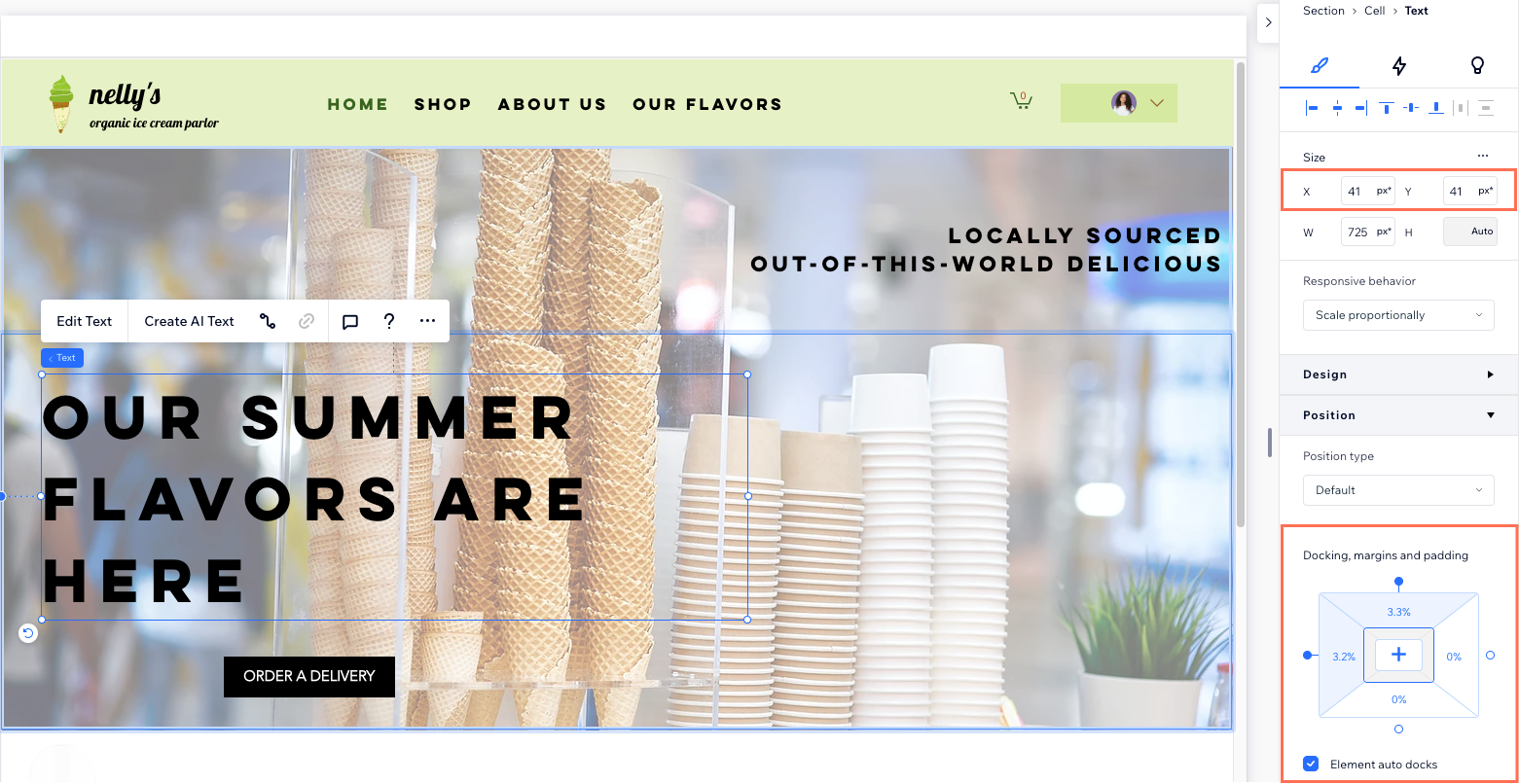
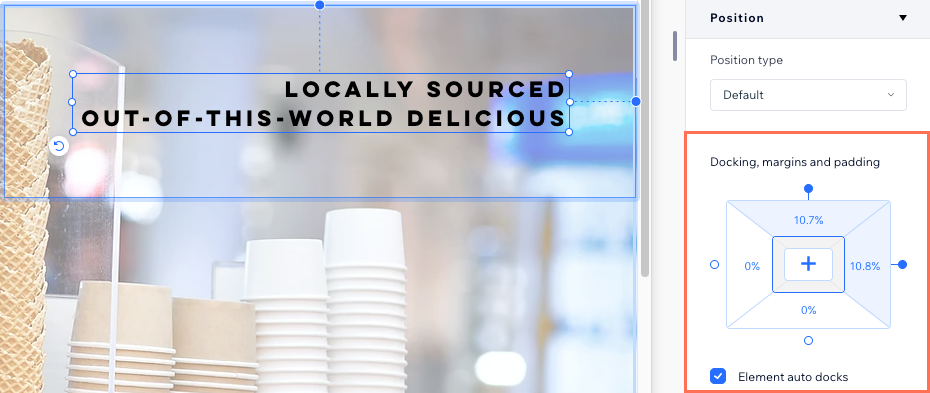
La posición de acoplamiento se indica mediante líneas de puntos en el elemento y los puntos de acoplamiento en el panel Inspector profesional (en la pestaña Posición). En el siguiente ejemplo, el elemento de texto se acopla automáticamente a los lados superior y derecho de la celda.

Consejo:
La casilla de verificación Acoplamiento automático está seleccionada por defecto. Siempre puedes hacer clic en la casilla para anular el acoplamiento automático y ajustarlo manualmente.
Ajustar manualmente el acoplamiento del elemento
Puedes anular el acoplamiento automático y configurarlo manualmente desde el Inspector profesional. Esto resulta útil, por ejemplo, cuando deseas acoplar un elemento en la parte inferior en lugar de a la parte superior.
Acopla un elemento a cualquier lado; hacia la parte superior, inferior, izquierda, derecha o incluso hacia el centro de la sección, contenedor o celda en la que se encuentra.
Para acoplar manualmente un elemento:
- Selecciona el elemento correspondiente.
- Haz clic en la flecha Abrir el Inspector profesional
 en la parte superior derecha del Editor.
en la parte superior derecha del Editor. - Desplázate hacia abajo hasta Posición.
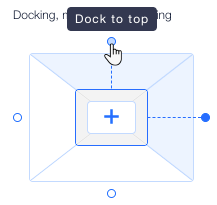
- Haz clic en los puntos de acoplamiento correspondientes (superior, inferior, derecha o izquierda). Alternativamente, haz clic en el icono Alinear al centro
 para que el elemento esté siempre en el centro.
para que el elemento esté siempre en el centro.
Nota:
Esto deselecciona automáticamente la casilla de verificación Acoplamiento automático.

Usar márgenes al acoplar los elementos
Cuando un elemento está acoplado, los márgenes ayudan a mantener una distancia establecida entre el elemento y los bordes de su elemento principal. También puedes agregar márgenes a los lados que no están acoplados. Esto actúa como un amortiguador, evitando superposiciones con otros elementos.
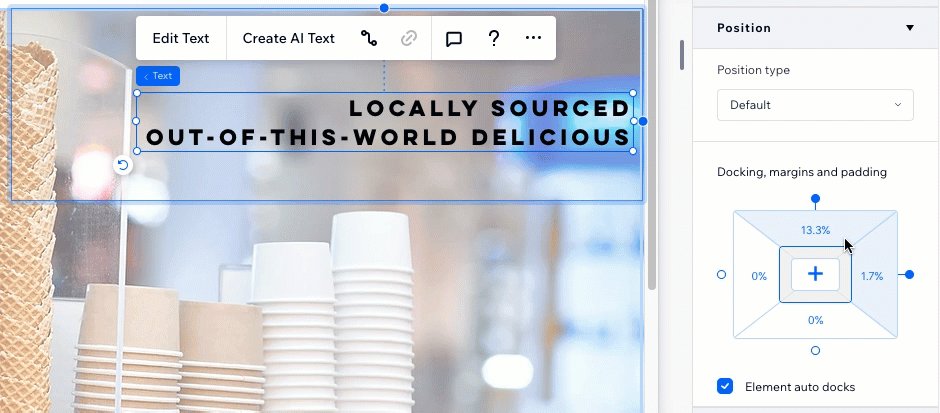
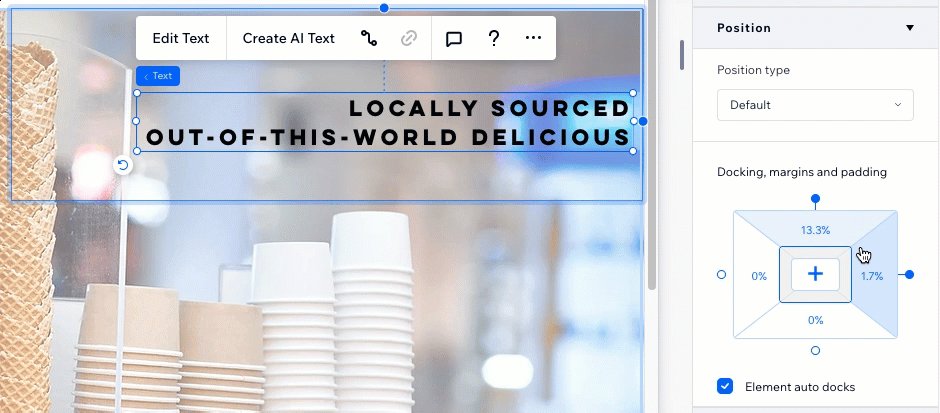
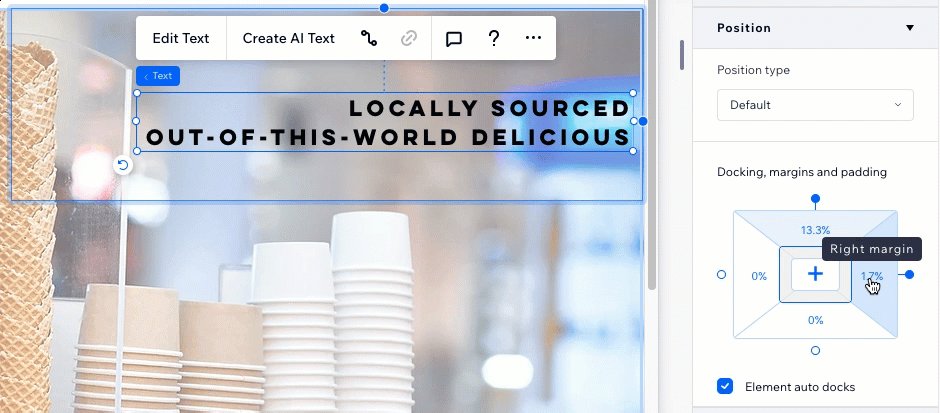
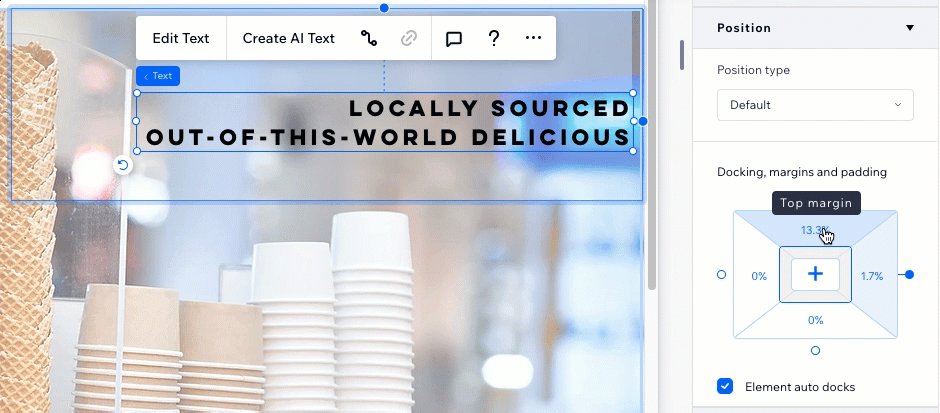
En el siguiente ejemplo, el elemento de texto está acoplado a los lados superior y derecho de la celda. Al pasar el cursor sobre los márgenes en el Inspector profesional, estos se resaltan en el lienzo:

Para crear o editar un margen:
- Selecciona el elemento correspondiente.
- Haz clic en la flecha Abrir el Inspector profesional
 en la parte superior derecha del Editor.
en la parte superior derecha del Editor. - Desplázate hacia abajo hasta Posición.
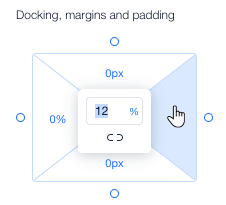
- Haz clic en un margen (por ejemplo, arriba, a la izquierda) en Acoplamiento, márgenes, relleno.
- Ingresa un valor para el margen.
Consejo: Haz clic en la medida (por ejemplo, px, %) para cambiarla. Recomendamos usar el porcentaje (%) para posicionar los elementos de manera uniforme en todos los tamaños de pantalla. - (Opcional) Selecciona el icono Editar todos los lados
 para establecer el mismo margen en todos los lados.
para establecer el mismo margen en todos los lados.

Unidades del margen:
Los márgenes se pueden establecer en píxeles (px), porcentaje (%), altura de la ventana de visualización (vh) y ancho de la ventana de visualización (vw). Cada unidad tiene un resultado diferente cuando se cambia el tamaño de la pantalla. Mira la diferencia en el comportamiento de las unidades arrastrando el lienzo para cambiar su tamaño.
Evitar que los elementos se superpongan
Al posicionar elementos, es importante asegurarte de que no se superpongan en los breakpoints más pequeños. Para evitar que esto suceda, consulta nuestros consejos a continuación.
Anclar arriba
Por lo general, es una buena idea acoplar los elementos a la parte superior del contenedor, de la sección o de la celda de la cuadrícula en la que se encuentran. Esto garantiza que siempre haya un espacio definido entre el elemento y el contenedor/sección cuando se agrega más contenido a la página.

Agregar celdas para organizar el estilo
Para diseños más complejos, agrega celdas para organizar la sección. Coloca elementos dentro de sus propias celdas y ánclalos a una línea de cuadrícula para que se posicionen perfectamente en todos los tamaños de pantalla.

Aplicar una pila
Poner un grupo de elementos en una pila horizontal o vertical garantiza que no se superpongan. Una pila es un contenedor flexible que se ajusta automáticamente a diferentes tamaños de pantalla; solo necesitas establecer los márgenes entre los elementos.

Con los márgenes negativos, puedes hacer que los elementos se superpongan en una pila. Esto te permite colocar elementos delante de otros para crear un diseño más complejo.
¿Te ha sido útil?
|