Editor de Wix Studio: establecer el tamaño de los elementos
9 min de lectura
A medida que diseñas un sitio, debes asegurarte de que los elementos se vean bien en todos los tamaños de pantalla. En el Editor de Wix Studio, editas el tamaño en píxeles y el comportamiento adaptativo se encarga del resto.
Cada elemento viene con un comportamiento predeterminado (por ejemplo, Escalar proporcionalmente), que controla la forma en que se redimensiona el elemento en otras pantallas. Desde el panel Inspector profesional, puedes cambiar el comportamiento adaptativo del elemento a uno que se ajuste mejor a tus necesidades.
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver otros webiniarios, tutoriales y cursos de Wix Studio.
En este artículo, aprende cómo funciona el dimensionamiento de tamaño en el Editor de Wix Studio:
Consejo:
Puedes establecer el tamaño del elemento y el comportamiento adaptativo por breakpoint.
Redimensionar un elemento
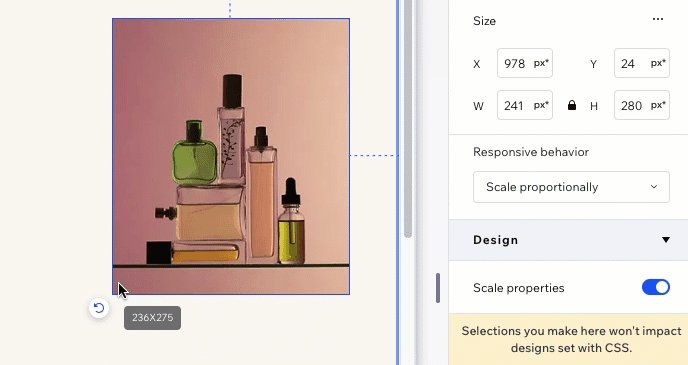
Selecciona un elemento en el lienzo y arrastra las manillas laterales para agrandarlo o reducirlo. Esto establece el aspecto del elemento en el breakpoint en que te encuentras trabajando.
En el panel Inspector profesional, puedes verificar el ancho y la altura exactos del elemento en píxeles. Si es necesario, puedes ingresar tus propios valores de ancho/alto.
Deja que el Inspector calcule por ti lo siguiente:
Para tu comodidad, puedes usar sumas (+), restas (-), multiplicaciones (*) y divisiones (/) al escribir valores de tamaño. Por ejemplo, haz que un elemento sea 3 veces más ancho agregando *3 junto al ancho actual.

Cambiar el tamaño de los elementos multimedia
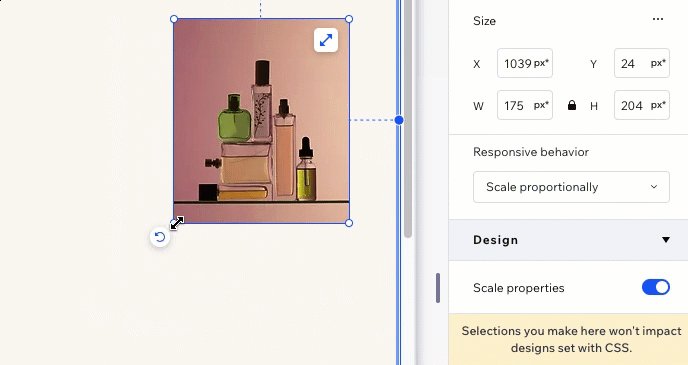
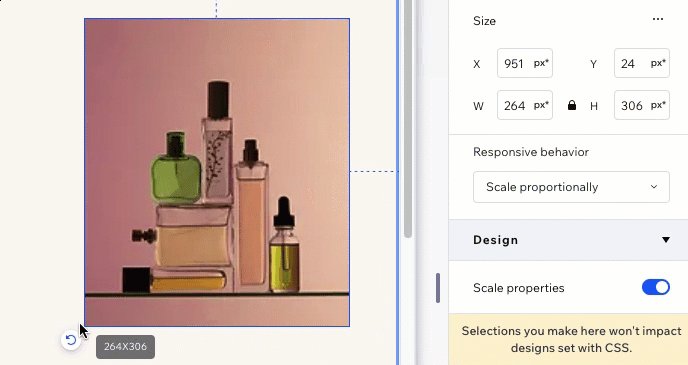
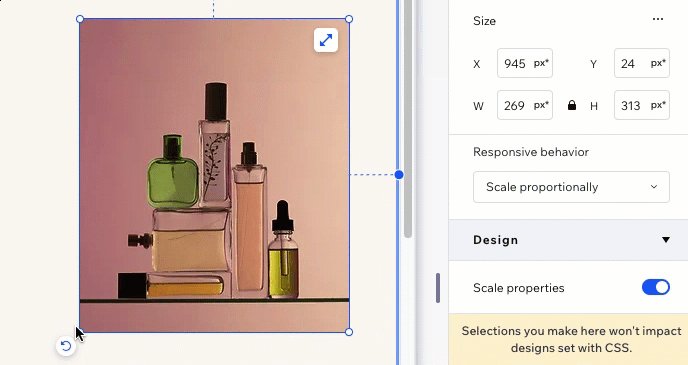
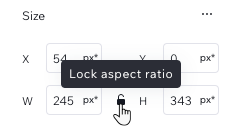
Al cambiar el tamaño de un elemento multimedia, como una imagen o un video, puedes bloquear la proporción de aspecto para que el ancho y la altura siempre se mantengan proporcionales entre sí.
¿Qué elementos multimedia incluyen esta opción?
Esto significa que cuando cambias el ancho, la altura se ajusta automáticamente (y viceversa) para mantener la forma original del elemento.

Para bloquear la relación de aspecto:
- Selecciona el elemento multimedia correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha.
en la parte superior derecha.

- Haz clic en el icono Bloquear relación de aspecto
 en Tamaño.
en Tamaño.

- Cambia el tamaño del elemento en una de las siguientes opciones:
- Ingresa el valor de ancho/alto en el Inspector profesional (el otro valor se ajusta automáticamente).
- Arrastra las manillas alrededor del elemento en el lienzo.
Nota:
Esta opción no está disponible en el modo Medidas avanzadas.
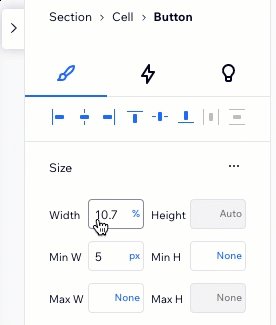
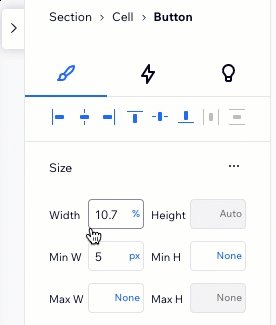
Configurar el tamaño en px*
px* es una unidad de medida en el Editor de Wix Studio. Te permite editar el tamaño usando una medida que te es familiar (píxeles), mientras que la medida real entre bastidores es adaptativa.
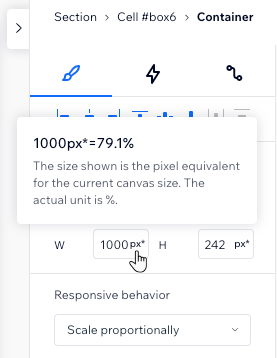
En otras palabras, tú diseñas en píxeles que representan el tamaño en el lienzo, y el elemento sigue siendo adaptativo. Los valores específicos y las unidades de tamaño dependen del comportamiento adaptativo que elijas. Pasa el cursor sobre px* para ver el cálculo y la unidad de medida adaptativa que se está utilizando.
En el siguiente ejemplo, el ancho del contenedor en el lienzo actual es de 1000 px*. La unidad real es el porcentaje, por lo que el ancho es relativo a cada pantalla (79,1%).

¿Cuál es la diferencia entre px* y px?
Sin embargo, ambos te permiten editar en píxeles:
- px* significa que el tamaño que ves es relevante para el breakpoint en el que estás trabajando actualmente.
- px significa que el tamaño se fija para todos los breakpoints.
Elegir el comportamiento adaptativo de un elemento
Cuando agregas un elemento a la página, ya viene con un comportamiento adaptativo incorporado. Esto significa que no tienes que preocuparte por cómo se ve el elemento en las diferentes pantallas: el comportamiento adaptativo garantiza que se redimensione.
Sin embargo, es posible que desees cambiar el comportamiento adaptativo si ves uno que sea más adecuado para tu diseño.
¿Cuál es la diferencia entre los comportamientos disponibles?
Nota:
El comportamiento adaptativo que selecciones afectará a las unidades de tamaño en uso. Por ejemplo, al seleccionar Comportamiento adaptativo fijo, la medida cambia de px* a px.
Para elegir un comportamiento adaptativo diferente:
- Selecciona el breakpoint correspondiente en el Editor.
- Selecciona el elemento.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha.
en la parte superior derecha.

- Selecciona una opción del menú desplegable Comportamiento adaptativo.

Usar medidas de tamaño avanzadas
Las medidas avanzadas permiten una personalización más profunda del tamaño de los elementos por breakpoint. Cuando habilitas las medidas avanzadas para un elemento, ves las medidas que se están usando y las puedes ajustarlas según tus necesidades.
Esto significa que puedes trabajar con unidades adaptativas en lugar de píxeles, lo que abre un nuevo abanico de posibilidades.
¿Cuáles son las medidas disponibles?
La habilitación de las medidas avanzadas se aplica al elemento específico que selecciones, en todos los breakpoints. El modo de medidas avanzadas permanece habilitado para ese elemento, para facilitarte el acceso al mismo, pero puedes desactivarlo en cualquier momento.
Para acceder y editar las medidas avanzadas:
- Selecciona el breakpoint correspondiente en el Editor.
- Selecciona el elemento.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha.
en la parte superior derecha.

- Haz clic en el icono Más acciones
 junto a Tamaño.
junto a Tamaño. - Activa la palanca Medidas avanzadas.
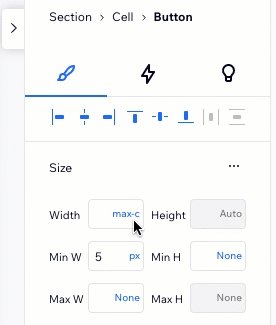
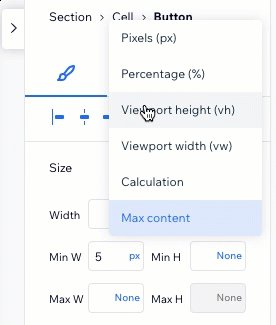
- Edita el tamaño según sea necesario: ancho, alto y valores mínimos y máximos. Consejo: Cambia a una unidad diferente (por ejemplo, de px a %) haciendo clic en el Inspector profesional. Esto abre la lista de las medidas disponibles para el elemento.

Configurar las preferencias de tamaño
Elige tus preferencias de tamaño para el sitio que estás diseñando. Si te gusta trabajar con medidas avanzadas de CSS, puedes habilitar las preferencias de tamaño avanzadas en el Editor. De manera alternativa, si prefieres configurar el tamaño por elemento, puedes dejarlo así.
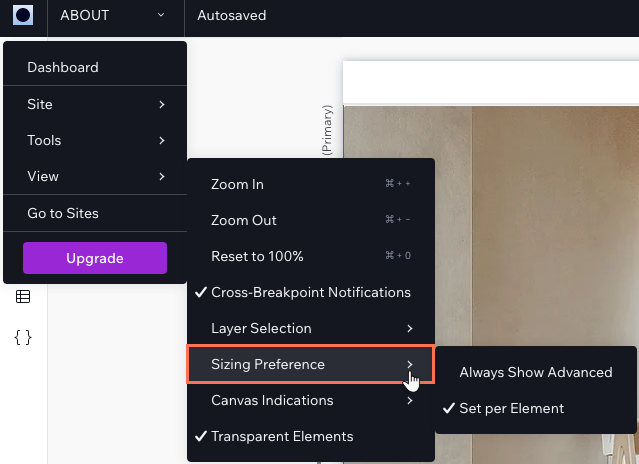
Para establecer las preferencias de tamaño para un sitio:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Pasa el cursor sobre Ver.
- Pasa el cursor sobre Preferencias de tamaño.
- Elige la preferencia que deseas:
- Mostrar siempre preferencias avanzadas: el tamaño en el Inspector profesional siempre se establece en avanzado.
Nota: Este modo desactiva la opción de quitar las medidas avanzadas de elementos específicos. - Configurar para cada elemento: tú estableces las preferencias de tamaño para cada elemento.
- Mostrar siempre preferencias avanzadas: el tamaño en el Inspector profesional siempre se establece en avanzado.

¿Te ha sido útil?
|