Wix Stores: agregar y configurar el botón 'Agregar al carrito'
3 min
En este artículo
- Paso 1 | Agrega el botón "Agregar al carrito"
- Paso 2 | Conecta el botón a un producto
- Paso 3 | Diseña el botón
Puedes colocar un único botón "Agregar al carrito" en cualquier lugar de tu sitio. El botón está vinculado al producto que elijas. Esto puede ser útil cuando escribes sobre un producto en algún lugar de tu sitio y quieres que a un cliente le sea fácil agregar el producto a su carrito.
Paso 1 | Agrega el botón "Agregar al carrito"
Comienza por dirigirte a la página correspondiente y luego, desde el panel Agregar, arrastra el botón Agregar al carrito hasta el lugar donde lo quieres colocar.

Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Tienda online.
- Arrastra el botón Agregar al carrito a la página.
Paso 2 | Conecta el botón a un producto
Para que el botón funcione correctamente, debes seleccionar qué producto se agrega al carrito del cliente al hacer clic.

Para conectar el botón a un producto:
- Haz clic en el botón Agregar al carrito en el editor.
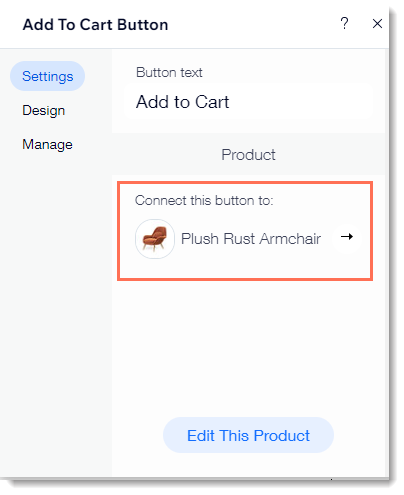
- Haz clic en Ajustes.
- (Opcional) Edita el texto del botón.
- Conecta el botón a un producto:
- Haz clic en el producto predeterminado.
- Selecciona un producto.
Paso 3 | Diseña el botón
Ahora puedes diseñar el botón para que se ajuste perfectamente a la página.
Para personalizar el diseño del botón:
- Haz clic en el botón Agregar al carrito en el editor.
- Haz clic en Ajustes.
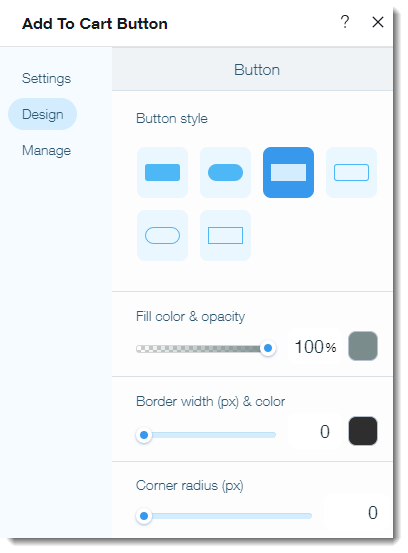
- Haz clic en Diseño.
- Realiza cualquiera de las siguientes personalizaciones:
- Selecciona un estilo de botón.
- Selecciona un color de botón y arrastra el control deslizante para ajustar la opacidad.
- Selecciona un color de borde y arrastra el control deslizante para ajustar el ancho del borde.
- Arrastra el control deslizante para redondear las esquinas o que sean más cuadradas.
- Selecciona una fuente o un color del texto.

Notas:
- Cuando un producto está agotado, el texto del botón cambia a "Agotado".
- No es posible editar el diseño del botón "Agotado".

