Wix Bookings: personalizar el cronograma semanal
4 min
En este artículo
- Ajustar el estilo del cronograma semanal
- Diseñar el cronograma semanal
- Personalizar el diseño del texto del cronograma semanal
- Personalizar el contenido de texto del cronograma semanal
- Diseñar los botones de la página
Diseña tu cronograma semanal a tu medida y haz que sea fácil para tus clientes encontrar la información que necesitan. Puedes personalizar elementos como el estilo, el texto y los botones.
Ajustar el estilo del cronograma semanal
Ajusta el estilo de tu cronograma semanal para que se adapte a las necesidades de tus clientes. Establece la alineación de los elementos principales en el cronograma. También puedes ajustar la cantidad de relleno entre elementos para que la información sea lo más clara posible para tus clientes.
Para ajustar el estilo de tu cronograma semanal:
- Haz clic en el elemento Cronograma semanal en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
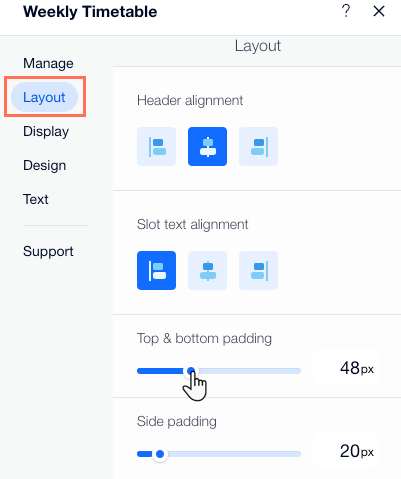
- Elige lo que quieres ajustar:
- Usa las opciones de formato disponibles para ajustar la alineación del encabezado y del texto de la franja horaria.
- Usa los controles deslizantes para ajustar la cantidad de relleno entre los elementos del cronograma semanal.

Diseñar el cronograma semanal
Asegúrate de que el cronograma semanal sea fácil de leer y se adapte a tu marca, personalizando el fondo y el diseño. Por ejemplo, puedes configurar el color o la imagen de fondo, agregar un borde y redondear las esquinas del cronograma.
Para personalizar el diseño de tu cronograma semanal:
- Haz clic en el elemento Cronograma semanal en el editor.
- Haz clic en Ajustes.
- Haz clic en Diseño.
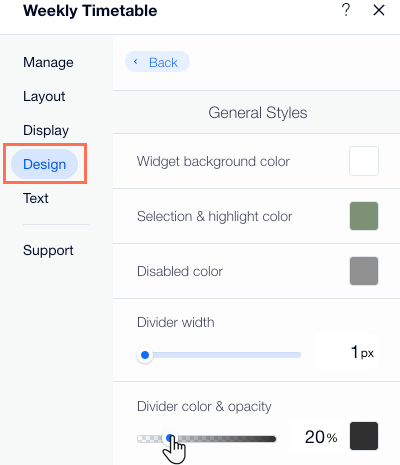
- Haz clic en Estilos y elige entre las siguientes opciones:
- Color de fondo del widget: haz clic en el cuadro para elegir un color para el fondo.
- Color de selección y destacado: haz clic en el cuadro para elegir un color para los botones seleccionados o destacados.
- Color de inhabilitado: haz clic en la casilla para elegir el color de las clases que los clientes no pueden reservar.
Consejo: Asegúrate de que los colores que elijas contrasten con el color del texto del cronograma semanal para que sea claro y fácil de leer. - Usa los controles deslizantes para ajustar el ancho, la opacidad y el color de los divisores y el radio de las esquinas.
- Usa los controles deslizantes para ajustar el color de fondo, el ancho del borde y la opacidad y el color del borde de la franja horaria de la tabla.
- Estilo de la tabla: usa los controles deslizantes para ajustar la opacidad de cada elemento. Haz clic en los cuadros de color para ajustar el color de fondo de la franja horaria y la opacidad y el color del borde.

Personalizar el diseño del texto del cronograma semanal
Personaliza cualquier fragmento de texto del cronograma semanal para ajustarlo y adaptarlo al diseño de tu sitio. Esto incluye poner el texto en negrita, ajustar el tamaño o el color y cambiar la fuente.
Para ajustar el diseño del texto en el cronograma:
- Haz clic en el elemento Cronograma semanal en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
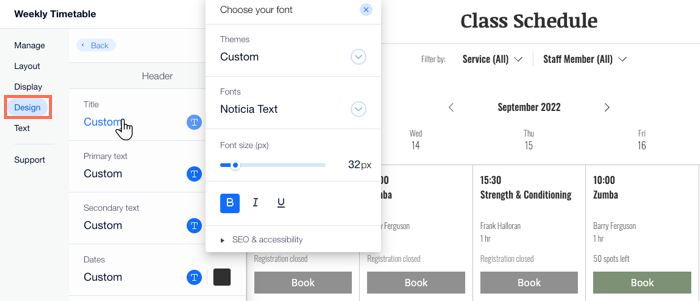
- Haz clic en Texto.
- Usa las opciones de formato disponibles para diseñar el texto (por ejemplo, color, tamaño, fuente).

Personalizar el contenido de texto del cronograma semanal
Puedes editar el texto que aparece en todo el cronograma semanal. Esto resulta útil si tienes formas específicas de describir tus servicios, al personal o la disponibilidad. También puedes elegir qué llamada a la acción pones en los botones de reservar y de lista de espera.
Para actualizar el texto en tu cronograma semanal:
- Haz clic en el elemento Cronograma semanal en el editor.
- Haz clic en Ajustes.
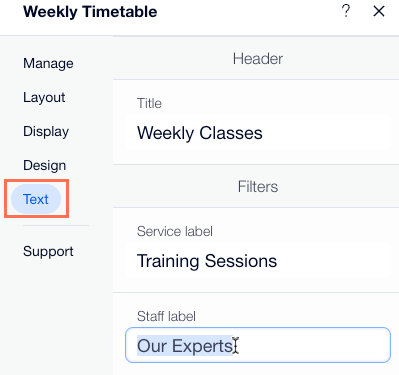
- Haz clic en la pestaña Texto.
- Haz clic para editar cualquiera de las opciones disponibles.

Diseñar los botones de la página
Los botones de llamada a la acción permiten a los clientes reservar o encontrar información importante sobre tus clases.
Para personalizar los botones del cronograma semanal:
- Haz clic en el elemento Cronograma semanal en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
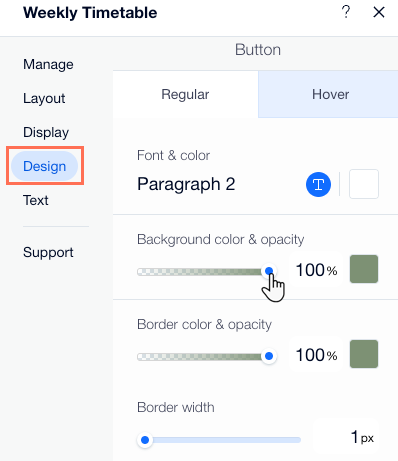
- Haz clic en Botón.
- Selecciona el estado del botón que deseas personalizar:
- Regular: así es como se ven los botones antes de que los visitantes pasen el cursor por encima de ellos. Usa las opciones de formato disponibles para diseñar el texto (por ejemplo, color, tamaño, fuente).
- Efecto cursor: así es como se ven los botones cuando el visitante pasa el cursor sobre ellos. Usa las opciones de formato disponibles para diseñar el texto (por ejemplo,color, tamaño, fuente).