Wix Bookings: personalizar el cronograma por día
4 min
En este artículo
- Ajustar el estilo del cronograma por día
- Diseñar el cronograma por día
- Personalizar el diseño del texto del cronograma por día
- Personalizar el contenido del texto del cronograma por día
- Diseñar los botones del cronograma por día
Diseña un cronograma por día a tu medida y haz que a los clientes les resulte fácil encontrar la información que necesitan. Puedes personalizar elementos como el estilo, el texto y los botones.
Antes de comenzar:
Si aún no lo has hecho, agrega y configura el elemento Cronograma por día en el editor.
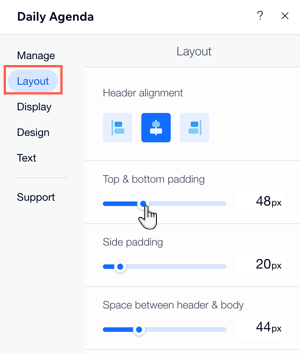
Ajustar el estilo del cronograma por día
Ajusta el estilo del cronograma por día para que se adapte a las necesidades de los clientes. Establece la alineación de los elementos principales del cronograma y ajusta la cantidad de relleno entre ellos.
Para personalizar el estilo del cronograma por día:
- Haz clic en el elemento Cronograma por día en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
- Elige lo que deseas ajustar:
- Usa las opciones de formato disponibles para ajustar la alineación del encabezado.
- Usa los controles deslizantes para ajustar la cantidad de relleno entre los elementos del cronograma por día.

Diseñar el cronograma por día
Asegúrate de que el cronograma por día sea fácil de leer y se adapte a tu marca al personalizar el fondo y el diseño. Puedes ajustar el color o la imagen del fondo, agregar un borde y más.
Para personalizar el diseño del cronograma por día:
- Haz clic en el elemento Cronograma por día en el editor.
- Haz clic en Ajustes.
- Haz clic en Diseño.
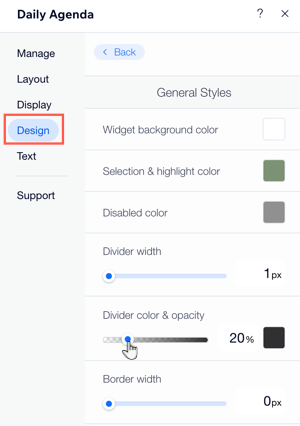
- Haz clic en Estilos y elige entre las siguientes opciones:
- Color de fondo del widget: haz clic en el cuadro para elegir un color para el fondo.
- Color de selección y destacado: haz clic en el cuadro para elegir un color para los botones seleccionados o destacados.
- Color de inhabilitado: haz clic en el cuadro para elegir el color de las clases que los clientes no pueden reservar.
Consejo: Asegúrate de que los colores que elijas contrasten con el color del texto del cronograma por día para que sea claro y fácil de leer. - Usa los controles deslizantes para ajustar el ancho, la opacidad y el color de los divisores, así como el radio de las esquinas.
- Usa los controles deslizantes para ajustar el color de fondo de la franja horaria, el ancho del borde y la opacidad y el color del borde.
- Estilo de la tabla: usa los controles deslizantes para ajustar la opacidad de cada ítem. Haz clic en los cuadros de color para ajustar el color de fondo de la franja horaria y la opacidad y el color del borde.

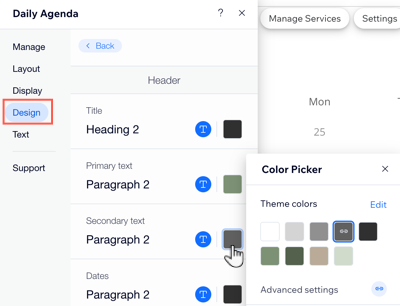
Personalizar el diseño del texto del cronograma por día
Formatea cualquier fragmento de texto en el cronograma por día para que se adapte al diseño del sitio. Esto incluye poner el texto en negrita, ajustar el tamaño o el color y cambiar la fuente.
Para ajustar el diseño del texto en el cronograma por día:
- Haz clic en el elemento Cronograma por día en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
- Haz clic en Texto.
- Usa las opciones de formato disponibles para diseñar el texto (por ejemplo, color, tamaño, fuente).

Personalizar el contenido del texto del cronograma por día
Puedes editar el texto que aparece en el cronograma por día. Esto resulta útil si tienes formas específicas de describir los servicios, el personal o la disponibilidad. También puedes elegir qué llamada a la acción pones en los botones de reservar y de lista de espera.
Para actualizar el texto en el cronograma por día:
- Haz clic en el elemento Cronograma por día en el editor.
- Haz clic en Ajustes.
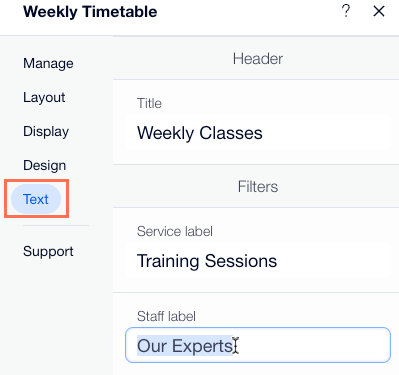
- Haz clic en la pestaña Texto.
- Haz clic para editar cualquiera de las opciones disponibles.

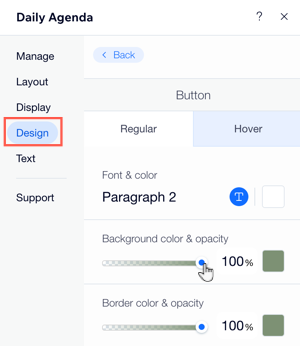
Diseñar los botones del cronograma por día
Los botones de llamada a la acción permiten a los clientes reservar o encontrar información importante sobre tus clases.
Para personalizar los botones del cronograma por día:
- Haz clic en el elemento Cronograma por día en el editor.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
- Haz clic en Botón.
- Elige el estado del botón que deseas personalizar:
- Regular: así es como se ven los botones antes de que los visitantes pasen el cursor por encima de ellos. Usa las opciones de formato disponibles para diseñar el texto (por ejemplo, color, tamaño, fuente).
- Efecto cursor: así es como se ven los botones cuando los visitantes pasan el cursor sobre ellos. Usa las opciones de formato disponibles para diseñar el texto (por ejemplo, color, tamaño, fuente).