Wix Blog: enlazar a otras páginas del sitio desde las entradas de tu blog
8 min
En este artículo
- Agregar enlaces a una entrada del blog
- Agregar un enlace a un botón en tu entrada del blog
- Preguntas frecuentes
Conectar las entradas del blog a otras páginas relevantes sirve para dirigir a tu audiencia, mantener su interés y facilitarles el encontrar la información que necesitan. Puedes enlazar a páginas del sitio al agregar hipervínculos al texto, insertar botones o colocar enlaces en imágenes dentro del contenido de tu blog.

Agregar enlaces a una entrada del blog
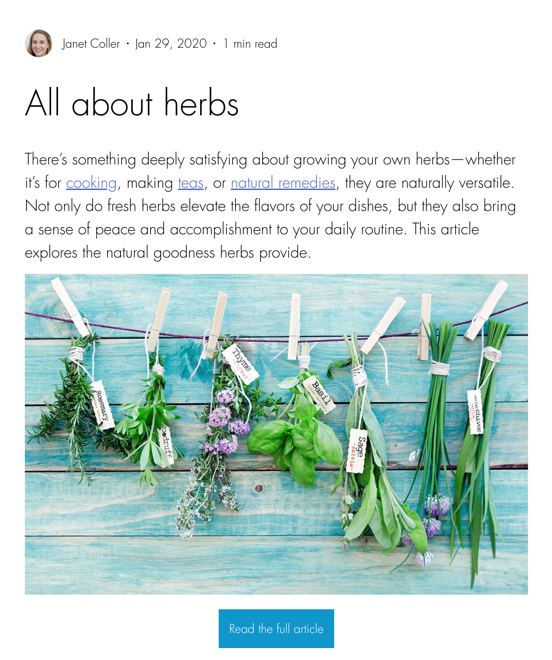
Haz que las entradas de tu blog sean más interactivas agregando enlaces a texto o imágenes. Puedes dirigir a los lectores a otras páginas del sitio al crear un hipervínculo a una palabra o frase específica, o bien al convertir una imagen en un enlace en el que se puede hacer clic.
Por ejemplo, podrías enlazar palabras como 'comprar ahora' o 'ver la tienda', o bien agregar un enlace a la imagen de un par de zapatos que permita a los visitantes hacer clic en la imagen e ir directamente a la ficha de producto en tu tienda.
Para agregar un enlace:
- Ve a Blog en el panel de control de tu sitio.
- Haz clic en + Crear nueva entrada o abre una entrada existente.
- Elige qué deseas hacer:
Agregar un enlace a un fragmento de texto
Agregar un enlace a una imagen
Agregar un enlace a un botón en tu entrada del blog
Agrega una llamada a la acción clara a la entrada de tu blog insertando un botón que enlace a otra página de tu sitio. Los botones se destacan visualmente y facilitan que los lectores den el siguiente paso. Por ejemplo, puedes agregar el texto 'comprar ahora' o 'ver la tienda' al botón para invitar a los visitantes a visitar tu tienda y comenzar a comprar.
Para agregar un enlace a un botón:
- Ve a Blog en el panel de control de tu sitio.
- Haz clic en + Crear nueva entrada o abre una entrada existente.
- Agrega un nuevo botón o edita uno existente:
- Nuevo botón:
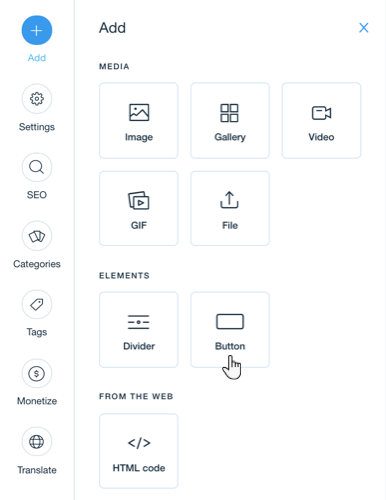
- Haz clic en el icono Agregar
 en el panel de la izquierda.
en el panel de la izquierda. - Haz clic en Botón.
- Haz clic en el icono Enlace
 .
.
- Haz clic en el icono Agregar
- Editar un botón existente:
- Haz clic en el botón correspondiente.
- Haz clic en el icono Enlace
 .
.
- Nuevo botón:
- Elige a qué quieres enlazar:
- Dirección web: enlaza a una página externa.
- Ingresa la dirección (URL) a la que deseas enlazar.
- Activa o desactiva las palancas correspondientes para elegir cómo se comporta el enlace.
- Sección: enlaza a una sección específica en la misma entrada del blog.
- Haz clic en el menú desplegable Filtrar secciones por tipo y selecciona cómo filtrar las secciones: Todos, Párrafo, Encabezado, Imagen o Botón.
- Haz clic en el menú desplegable Seleccionar una sección para vincular a y selecciona la sección de la entrada del blog a la que deseas enlazar.
- Página: enlaza a una página específica de tu sitio.
- Haz clic en el menú desplegable Página y selecciona la página a la que deseas enlazar.
- Activa o desactiva las palancas correspondientes para elegir cómo se comporta el enlace.
- Entrada del blog: enlaza a una entrada específica del blog.
- Haz clic en el menú desplegable Entrada y selecciona la entrada a la que deseas enlazar.
- Activa o desactiva las palancas correspondientes para elegir cómo se comporta el enlace.
- Dirección web: enlaza a una página externa.
- Haz clic en Guardar.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo agregar enlaces y botones a las entradas del blog.
¿Puedo enlazar a sitios web externos o solo a páginas de mi sitio?
¿Puedo agregar enlaces o botones para dirigir a los lectores a otras entradas del blog?
¿Puedo agregar en las entradas de mi blog números de teléfono y direcciones de email en los que se puede hacer clic?
¿Puedo enlazar desde una entrada del blog a una sección específica en otra página?
¿Puedo personalizar el botón en mi entrada?


 .
.  .
.  .
. .
.