Solicitud de CMS: ventanas interactivas dinámicas
Función solicitada|Estamos recolectando votos sobre este tema
En la actualidad, no es posible hacer dinámicas las ventanas interactivas conectándolas a las colecciones del CMS. Sin embargo, puedes conectar los elementos adjuntos de una ventana interactiva al contenido de la colección del CMS para que los elementos sean dinámicos (por ejemplo, texto, imágenes, botones).
Siempre estamos trabajando para actualizar y mejorar nuestros productos, por lo que apreciamos mucho tus comentarios.
Solución alternativa
Con Velo, puedes crear una ventana interactiva que se abra desde una página dinámica de ítem y muestre el mismo elemento que se muestra en la página desde la que se abrió la ventana interactiva.
Por ejemplo, si tienes páginas dinámicas de ítem que muestran los servicios que ofreces, puedes enlazar un botón de la página a una ventana interactiva. En la ventana interactiva, puedes conectar elementos como texto, imágenes y botones a un conjunto de datos que se conecta a la misma colección. Como resultado, cuando los visitantes hacen clic en el botón en tu página dinámica de ítem, se abre una ventana interactiva con más información sobre el mismo ítem que se muestra en la página.
Antes de comenzar:
Asegúrate de que tu sitio tenga lo siguiente:
- Una ventana interactiva.
- Una página dinámica de ítem con un botón que enlaza a la ventana interactiva.
- Campos de colección para el contenido que aparecerá en los elementos de la ventana interactiva.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página dinámica de ítem correspondiente.
- Habilita el modo desarrollador de Velo:
- Haz clic en Modo desarrollador en la parte superior del editor.
- Haz clic en Activar.
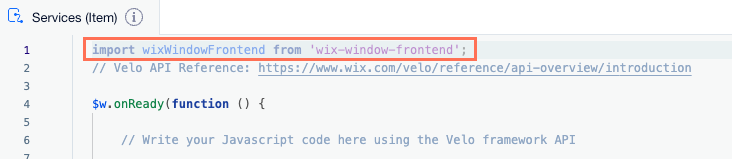
- Copia el fragmento de código a continuación y pégalo en la parte superior del código de tu página:
1import wixWindowFrontend from 'wix-window-frontend';
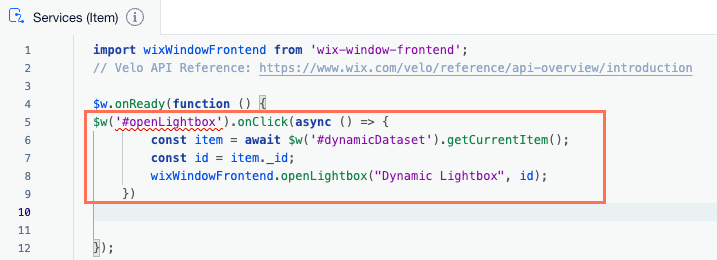
- Copia el fragmento de código a continuación y pégalo después de: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
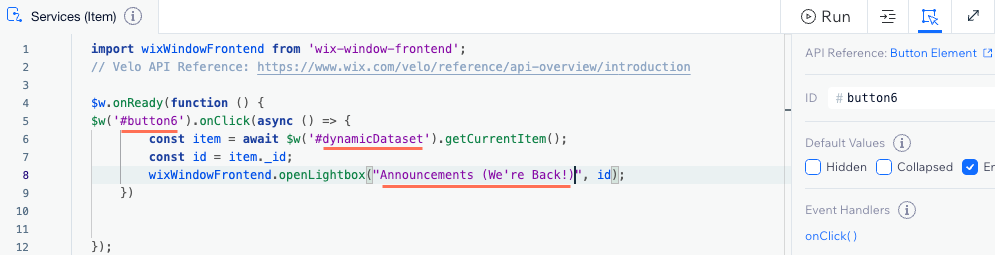
- En el código de muestra que pegaste, reemplaza los ID que se enumeran a continuación con los que usa tu sitio:
- openLightbox: reemplaza con el ID del botón que abre la ventana interactiva.
- dynamic Dataset: reemplaza por el ID del conjunto de datos de la página dinámica de ítem.
- Dynamic Lightbox: reemplaza por el nombre de la ventana interactiva.

- En el editor, ve a la ventana interactiva.
- Agrega un conjunto de datos y conéctalo a la misma colección que tu página dinámica de ítem:
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Agregar elementos.
- Haz clic en Conjunto de datos.
- Haz clic en el menú desplegable Elige una colección y selecciona la misma colección que se conecta a tu página dinámica de ítem.
- Haz clic en Crear.
- Haz clic en CMS
- Haz clic en el campo Items por carga en los ajustes del conjunto de datos y escribe el número 1.
- Conecta los elementos de la ventana interactiva (por ejemplo, texto, imágenes, botones) al conjunto de datos:
- Haz clic en el elemento correspondiente de la ventana interactiva.
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en los menús desplegables debajo de Conexiones y selecciona los campos de la colección o las acciones del conjunto de datos correspondientes.
- Repite estos pasos para cada elemento de la ventana interactiva que desees conectar.
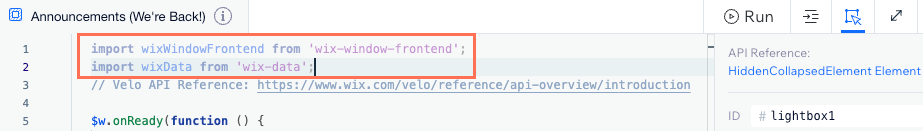
- Copia el fragmento de código a continuación y pégalo en la parte superior del código de la ventana interactiva:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- Copia el fragmento de código a continuación y pégalo después de: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- En el código de muestra que pegaste, reemplaza dataset1 con el ID del conjunto de datos de tu ventana interactiva.
- Haz una vista previa del sitio para probar la funcionalidad.
- Cuando lo tengas todo listo, publica el sitio.

