Modificar las barras de acciones
3 min
En este artículo
- Eliminar y agregar botones de acción
- Cambiar los ajustes del botón de acción
- Pautas de UX para las barras de acciones
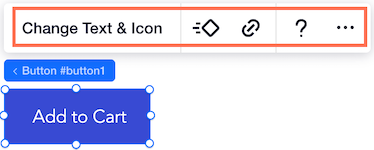
Cuando el creador de sitios instala tu widget en un sitio y abre el Editor, el widget y sus elementos tienen barras de acciones flotantes, como cualquier otro elemento del sitio de Wix. Por ejemplo, esta es la barra de acciones del botón del widget, que permite al creador del sitio realizar varias acciones en el botón:

Blocks te permite modificar estas barras de acciones. Puedes agregar, eliminar o reordenar los botones. Puedes determinar qué panel se abre al hacer clic en un botón, y mucho más. Las opciones de modificación varían, dependiendo de si seleccionas un widget o uno de sus elementos, y del elemento que selecciones.
Al modificar las barras de acciones, podrás dar a los creadores de sitios más opciones para personalizar tu app cuando la importen a su sitio. También puedes decidir que quieres limitar qué pueden cambiar en tu widget.
Haz que tu elemento sea seleccionable
Ten en cuenta que si marcas un elemento como no seleccionable en la pestaña Configuración, no tendrá una barra de acciones.
Puedes modificar las barras de acciones de dos maneras:
- Pasa el cursor sobre el elemento y elige entre las opciones que aparecen.
- Seleccionar una opción de la sección Barra de acciones en el panel Inspector profesional
 .
.
Eliminar y agregar botones de acción
- Pasa el cursor sobre los botones de la barra de acciones para ver cuál de ellos se puede eliminar y haz clic en Eliminar para eliminar ese botón.
- Agrega cualquier botón que hayas eliminado eligiendo + Agregar en Editar barra de acciones o + Agregar botón de acción en la sección Barra de acciones del panel Inspector profesional
 .
.
Cambiar los ajustes del botón de acción
- Pasa el cursor sobre los botones de la barra de acciones para ver cuáles tienen ajustes que se pueden cambiar.
- Haz clic en el botón Ajustes del botón de acción.
- En este punto, también puedes cambiar el texto de un botón de acción.
- Selecciona el panel o la página del panel de control que deseas abrir para los ajustes del botón de acción. También puedes crear un nuevo panel personalizado y luego asignarlo al botón de acción. Al hacer clic en Crear panel personalizado, accederás a la pestaña Paneles.
Asegúrate de agregar una acción
Cuando agregas un botón de acción, debes asegurarte de asignarle un panel o una página del panel de control. De lo contrario, verás una advertencia en el Inspector profesional  .
.
 .
. Configuración y preajustes
Ten en cuenta que los cambios que realizas cuando estás en la pestaña Configuración afectan a todos los preajustes.
Más información sobre los diseños preestablecidos en Blocks.
Pautas de UX para las barras de acciones
A continuación, te mostramos algunas pautas para que los botones de acción les funcionen a tus usuarios.
- Asegúrate de que el nombre o el icono del botón de acción coincida con el objetivo del panel que se abre. Por ejemplo, un icono de diseño abrirá un panel de diseño.
- Asegúrate de que el nombre sea breve y claro. Por ejemplo: "Ajustes". También puede ser una llamada a la acción (CTA), como "Administrar app".
- Puedes eliminar y agregar botones de acción. Ten en cuenta que la acción principal (la de la izquierda, que tiene una palabra y no solo una imagen) no puede eliminarse.
- Si un campo de texto tiene texto dinámico, que el creador del sitio no debe editar, asegúrate de cambiar la acción principal de "Editar texto" a "Diseñar texto". Este tipo de texto puede cambiarse desde el panel de control.
- Usa mayúsculas y minúsculas para los nombres de los botones.

