- Galería Wix Pro: elegir un estilo (personalizado o predeterminado)
Galería Wix Pro: elegir un estilo (personalizado o predeterminado)
15 min
En este artículo
- Estilos personalizados
- Estilos predeterminados
- Preguntas frecuentes
La galería profesional ofrece una variedad de estilos atractivos para dar vida a tus archivos multimedia. Tanto si deseas un control creativo total con un estilo personalizado como si prefieres la facilidad de un preajuste listo para usar, la elección es tuya.
- Los estilos personalizados dan rienda suelta a tu creatividad para personalizarlo todo, desde el espaciado de la galería hasta la dirección y la orientación.
- Los estilos predeterminados simplifican el proceso, ya que ofrecen plantillas elegantes que están listas para usar, a la vez que te permiten diseñar y aplicar un estilo a tu galería.
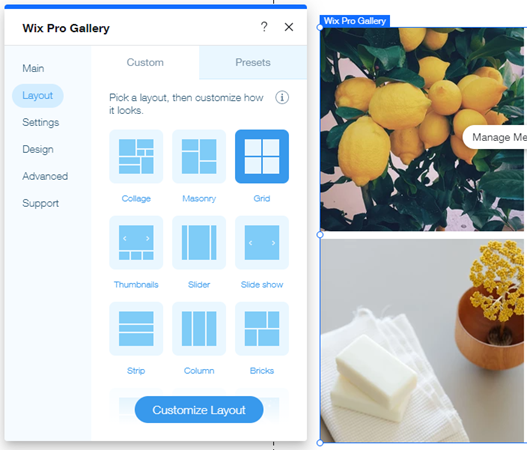
Estilos personalizados
Con los estilos personalizados, puedes crear el diseño de tu galería Wix Pro desde cero. Elige estilos estáticos o deslizantes para tu galería, o deja que Wix cree un estilo único para ti con la opción de estilo Mágico. Cada estilo incluye ajustes que puedes personalizar para que coincidan con la estética de tu sitio.
Para elegir un estilo personalizado:
- Ve al editor.
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
- Selecciona un estilo para tu galería.
- Haz clic en Personalizar estilo para cambiar el estilo y que se vea exactamente como lo deseas. Haz clic en uno de los siguientes estilos para obtener más información sobre sus funciones:
Collage
Usa el estilo Collage cuando desees mostrar imágenes de diferente orientación (tanto vertical como horizontal), colocadas al azar dentro de la galería.
En primer lugar, elige la Dirección de desplazamiento: Vertical u Horizontal. Luego, ajusta las opciones disponibles.
- Desplazamiento vertical:
- Orientación de la galería: elige si las fotos se mostrarán en forma vertical u horizontal.
- Tamaño de la miniatura: elige qué tan grandes son las imágenes en la galería.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
- Densidad del collage: elige cuántas imágenes se mostrarán a la vez en la galería.
- Botón para Mostrar más: elige mostrar u ocultar el botón 'Mostrar más'.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
- Desplazamiento horizontal:
- Orientación de la galería: elige si las fotos se mostrarán en forma vertical u horizontal.
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del tiempo que hayas elegido. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de Diseño. - De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la rapidez con la que se desliza la galería.
- Pausa al pasar el cursor: haz clic en la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pase el cursor sobre un ítem de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del tiempo que hayas elegido. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Tamaño de la miniatura: elige qué tan grandes son las imágenes en la galería.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
- Densidad del collage: elige cuántas imágenes se mostrarán a la vez en la galería.
Mosaico
Utiliza el estilo Mosaico cuando desees mostrar imágenes de diferente orientación en columnas o filas.
En primer lugar, elige la Orientación de la galería: Horizontal o Vertical. Luego, ajusta las opciones disponibles.
Orientación horizontal
- Tamaño de las miniaturas: elige el tamaño de las imágenes en la galería.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
- Botón para Mostrar más: opta por mostrar u ocultar el botón para Mostrar más.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Orientación vertical:
- Ajustar a la pantalla: deja que la galería optimice automáticamente el número de imágenes, según la pantalla del visitante.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Establecer elementos por fila: establece manualmente la cantidad de imágenes que se mostrarán en cada fila.
- Imágenes por fila: elige cuántas imágenes aparecen en cada fila.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Cuadrícula
Usa este estilo cuando desees que tus imágenes se muestren dentro de una cuadrícula.
En primer lugar, elige la Dirección de desplazamiento: Horizontal o vertical. Luego, ajusta las opciones disponibles.
Desplazamiento vertical:
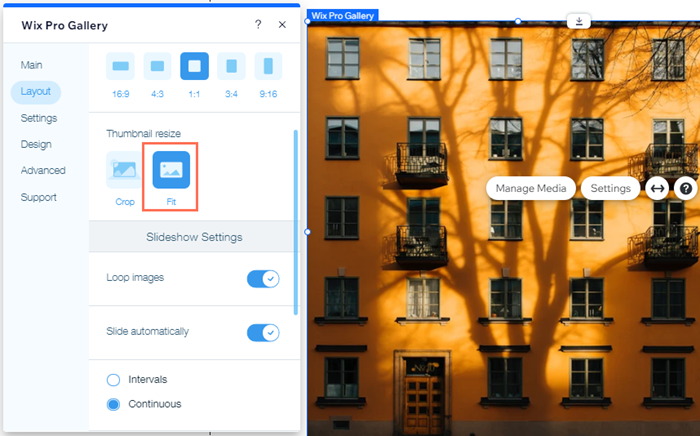
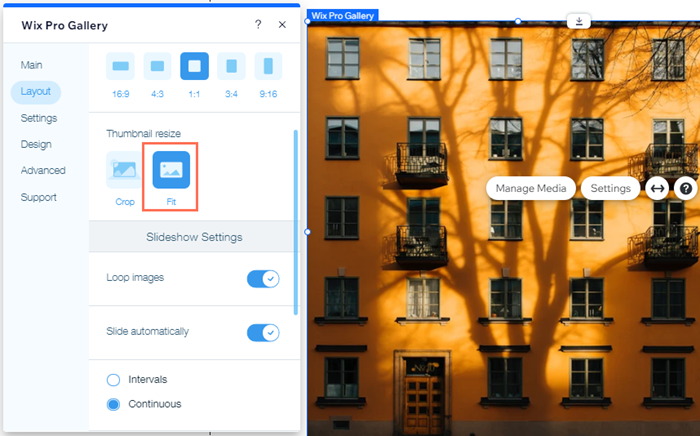
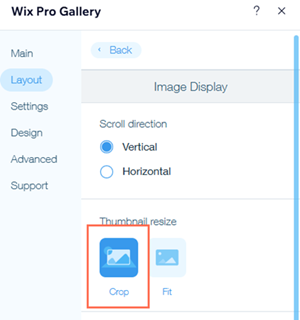
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la relación de imagen que selecciones.
Nota: Las opciones de diseño Color y ancho del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la relación de imagen que selecciones.
- Ajustar a la pantalla: deja que la galería optimice automáticamente el número de imágenes, según la pantalla del visitante.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Establecer elementos por fila: establece manualmente la cantidad de imágenes que se mostrarán en cada fila.
- Imágenes por fila: elige cuántas imágenes aparecen en cada fila.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Desplazamiento horizontal:
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la relación de imagen que selecciones.
Nota: Las opciones de diseño Color y ancho del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la relación de imagen que selecciones.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del tiempo que hayas elegido. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de Diseño. - De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la rapidez con la que se desliza la galería.
- Pausa al pasar el cursor: haz clic en la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pase el cursor sobre un ítem de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del tiempo que hayas elegido. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Imágenes por columna: elige cuántas imágenes se muestran por columna.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
Miniaturas
Usa el estilo Miniaturas cuando desees mostrar varias miniaturas junto a la imagen seleccionada.
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de miniatura:
- Recortar: adapta el tamaño de la imagen al tamaño de la galería.
- Ajustar: muestra la imagen en su proporción original y la adapta al tamaño de la galería. Si hay demasiado espacio vacío alrededor de la imagen, deberás aumentar la altura de la galería.
Nota: Las opciones Color y ancho del borde y Radio de la esquina solo están disponibles en la pestaña Estilo del ítem cuando eliges recortar las miniaturas en los ajustes de estilo.

- Ubicación de la miniatura: elige dónde quieres que aparezcan las miniaturas en la pantalla (abajo, a la izquierda, arriba o a la derecha de la imagen actual en pantalla).
- Tamaño de las miniaturas: arrastra el control deslizante para elegir el tamaño de las imágenes en la galería.
Nota: Si solo tienes algunas imágenes y hay un espacio vacío debajo de la imagen principal, debes aumentar el tamaño de la miniatura. - Imágenes continuas: elige si deseas que el botón "Siguiente" no aparezca en la última imagen.
Nota: El botón "Izquierda" se desactiva cuando llegas a la primera imagen mientras te desplazas hacia atrás. - Deslizar automáticamente: (esta opción solo está disponible si eliges Horizontal como dirección de desplazamiento). Opta por mostrar los elementos en una presentación de diapositivas continua:
- Por intervalos: la galería se desplaza al siguiente elemento después de la cantidad de tiempo establecida. Arrastra el control deslizante Tiempo entre imágenes para cambiar la cantidad de segundos entre los elementos.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de Diseño. - De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante de Velocidad de la presentación para ajustar la velocidad con la que se desliza la galería.
- Pausa al pasar el cursor: habilita la palanca para que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Por intervalos: la galería se desplaza al siguiente elemento después de la cantidad de tiempo establecida. Arrastra el control deslizante Tiempo entre imágenes para cambiar la cantidad de segundos entre los elementos.
- Espaciado de miniaturas : arrastra el control deslizante para elegir cuánto espacio hay entre las imágenes.
Nota: En la actualidad, no es posible ajustar la alineación de las miniaturas. Si esto es algo que te gustaría ver en el futuro, vota por esa función.
Tipo cinta
Usa el estilo Tipo cinta si deseas mostrar varias imágenes con un desplazamiento horizontal.
Nota: El número de imágenes que se muestran a la vez en este diseño depende del tamaño de la galería. Si algunas imágenes se ven cortadas, debes cambiar el tamaño de la galería. Otra solución es elegir Recortar para el cambio de tamaño de la miniatura y Responsive (adaptable) a la proporción de la imagen en los ajustes de Estilo.
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de miniatura:
- Recortar: elige si la proporción es fija o adaptable.
- Ajustar: muestra la imagen en su proporción original y la adapta al tamaño de la galería. Si hay demasiado espacio vacío alrededor de la imagen, deberás aumentar la altura de la galería.
Nota: Las opciones Color y ancho del borde y Radio de la esquina solo están disponibles en la pestaña Estilo del ítem cuando eliges recortar las miniaturas en los ajustes de estilo.
- Proporción de la imagen
- Responsive (adaptable): el tamaño de la imagen se ajustará automáticamente según el dispositivo del espectador.
- Fijo: elige entre las opciones de proporción de imagen disponibles, por ejemplo (4:3, 1:1). Las imágenes aparecerán en esta proporción en todos los dispositivos.
- Imágenes continuas: elige si deseas que el botón "Siguiente" no aparezca en la última imagen.
Nota: El botón "Izquierda" se desactiva cuando llegas a la primera imagen mientras te desplazas hacia atrás. - Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente ítem después del periodo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para cambiar el número de segundos entre los ítems. Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño.
- De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante de Velocidad de la presentación para ajustar la velocidad con la que se desliza la galería.
- Pausa al pasar el cursor: habilita la palanca para que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Número de ítems mostrados: arrastra el control deslizante para ajustar la cantidad de imágenes que se muestran a la vez. (Esta opción solo está disponible cuando eliges Responsive (adaptable) como Relación de imagen).
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
Diapositivas
Usa el estilo Diapositivas si deseas mostrar una imagen a la vez con desplazamiento horizontal.
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de miniatura:
- Recortar: adapta el tamaño de la imagen al tamaño de la galería.
- Ajustar: muestra la imagen en su proporción original y la adapta al tamaño de la galería. Si hay demasiado espacio vacío alrededor de la imagen, deberás aumentar la altura de la galería.
Nota: Las opciones Color y ancho del borde y Radio de la esquina solo están disponibles cuando eliges recortar las miniaturas en los ajustes de estilo.
- Imágenes continuas: elige si deseas que el botón "Siguiente" no aparezca en la última imagen.
Nota: El botón "Izquierda" siempre se desactiva cuando llegas a la primera imagen mientras te desplazas hacia atrás. - Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente ítem después del periodo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para cambiar el número de segundos entre los ítems. Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño.
- De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante de Velocidad de la presentación para ajustar la velocidad con la que se desliza la galería.
- Botón de reproducción: agrega un botón para permitir a los visitantes pausar o reproducir la presentación de diapositivas. (Esta opción solo está disponible cuando eliges habilitar Deslizar automáticamente).
- Pausa al pasar el cursor: habilita la palanca para que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
Consejo: Cuando configuras la presentación de diapositivas para que se deslice automáticamente, tienes la opción de mostrar un contador de diapositivas en la galería desde la pestaña Textos en la sección Diseño.

- Tamaño de la barra de información: agrega espacio para los iconos, el título y la descripción debajo de la galería.
Franja
Usa el estilo Franja si deseas mostrar varias imágenes en una columna.
- Espacio: elige cuánto espacio quieres tener entre los elementos de tu galería.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más.
Columna
Usa el estilo Columna si deseas mostrar varias imágenes a la vez en una fila.
- Proporción de la galería: elige una opción para la proporción de la galería: Manual o Fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Imágenes continuas: elige permitir que los visitantes se desplacen por tus imágenes en un bucle continuo.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente ítem después del periodo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para cambiar el número de segundos entre los ítems. Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño.
- De manera continua: la galería se desliza automáticamente. Arrastra el control deslizante de Velocidad de la presentación para ajustar la velocidad con la que se desliza la galería.
- Pausa al pasar el cursor: habilita la palanca para que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
Ladrillos, Mix y Alternar
Usa estos estilos para mostrar elementos de la galería de diferentes tamaños y orientación uno al lado del otro.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Mágico
Este estilo te permite cambiar el estilo a otro con un solo clic. Simplemente haz clic en Crea un estilo mágico para que el estilo de tu galería se cree de manera aleatoria.

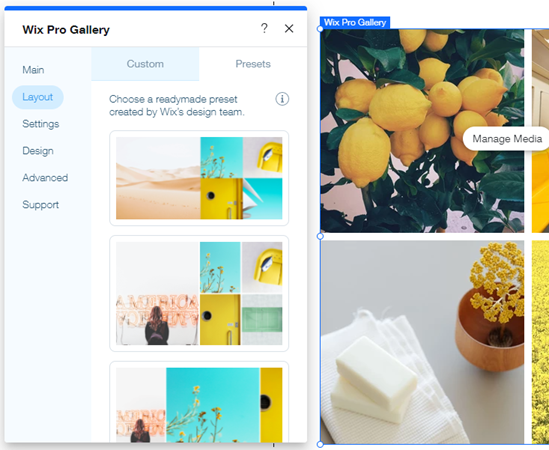
Estilos predeterminados
Estos estilos de galería listos para usar te permiten acelerar el proceso de mostrar tus imágenes en tu sitio. Las plantillas preestablecidas vienen en pantallas horizontales y verticales e incluyen una variedad de estilos de diseño integradas.
Para elegir un estilo preestablecido:
- Ve al editor.
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
- Haz clic en la pestaña Predeterminado.
- Selecciona un estilo para tu galería.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre los estilos en la galería Wix Pro:
¿La galería Wix Pro es adaptativa?
Si creas tu galería Wix Pro en el Editor de Wix, esta se comportará de manera adaptativa cuando elijas ciertos estilos y la configures en ancho total. Esto significa que la posición de los elementos de la galería y su tamaño pueden cambiar cuando varía el tamaño de la ventana del navegador en los diferentes dispositivos. Obtén más información sobre la capacidad de respuesta en la Galería Wix Pro en el Editor de Wix.
Si creas tu galería Wix Pro en el Editor de Wix Studio, hay muchas formas diferentes de garantizar que tu galería se adapte a todos los tamaños de pantalla. Obtén más información sobre la capacidad de respuesta en la galería Wix Pro en el Editor de Wix Studio.
¿Por qué algunas de mis imágenes aparecen recortadas cuando las agrego a la galería Wix Pro?
Es posible que notes que las imágenes de la galería aparecen recortadas, según el Estilo personalizado que elijas. Esto puede suceder cuando la orientación de las miniaturas en un estilo es diferente a la de las imágenes que subes.
Por ejemplo, seleccionas un estilo Tipo cinta, que muestra todas las imágenes en orientación vertical, pero subes las imágenes con una orientación horizontal. Esto significa que posiblemente se recorte parte de la imagen para garantizar que se ajuste a los límites de la miniatura.
Para evitar que las imágenes se recorten:
- Ve al editor.
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
- Haz clic en Personalizar estilo.
- Selecciona Ajustar debajo de Cambiar el tamaño de la miniatura.
Nota: Los estilos Franja, Columna, Ladrillos, Mezcla, Alternar y Mágico tienen proporciones de imagen fijas. Esto significa que las imágenes se recortarán automáticamente para que quepan dentro de los límites de la miniatura.


Opciones adicionales para mantener las imágenes recortadas:
- Ajusta el punto focal de las imágenes para controlar mejor las partes de las imágenes que pueden recortarse.
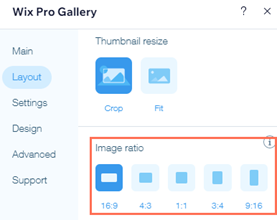
- Ajusta la relación de imagen (16:9, 4:3, 1:1, 3:4 o 9:16) aplicada a tu galería para que coincida mejor con la relación y la orientación de las imágenes subidas.

¿Cómo hago para que todas las imágenes de la galería Wix Pro aparenten el mismo tamaño y forma?
Para que todas las imágenes de la galería Wix Pro aparenten el mismo tamaño y forma, elige un estilo con una relación de imagen uniforme, como Cuadrícula, Miniaturas, Tipo cinta, Diapositivas o Columna.
Notas:
Notas:
- Si eliges Abrir en modo expandir o Abrir en pantalla completa para lo que sucede cuando se hace clic en una imagen, la imagen se muestra en su tamaño y forma originales cuando los visitantes hacen clic en ella.
- Si estás usando los estilos Cuadrícula, Miniaturas, Tipo cinta o Diapositivas, asegúrate de seleccionar Recortar como la opción de cambio de tamaño de las miniaturas.

¿Te ha sido útil?
|

